标签:tar server 这一 webp family 版本号 下载 images 不同的
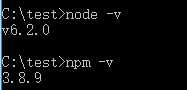
步骤: 首先保证有node 和 npm环境。运行node -v 和npm -v查看版本号来确定

注意:


初始化npm环境并安装插件:
没有项目:想在Window命令下创建项目

有项目:cd 到相应的项目
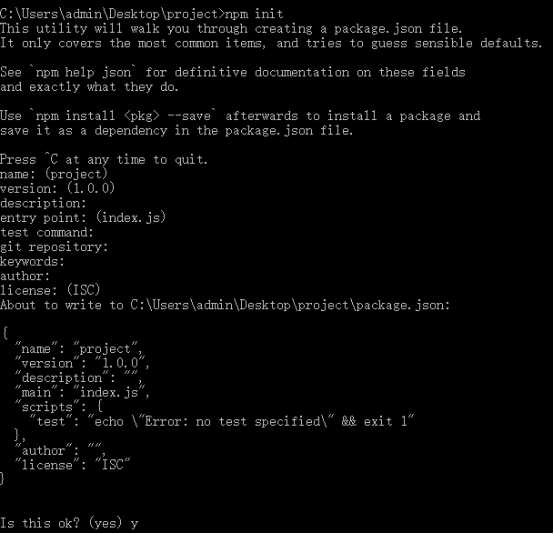
进入之后,运行npm init (初始化)按照步骤依次确认 yes

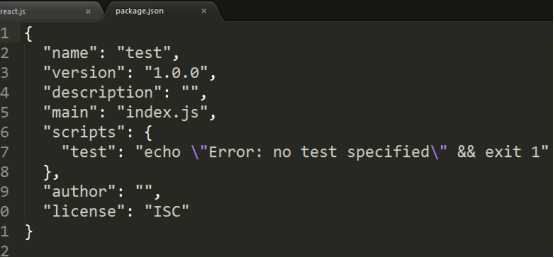
最终生成package.json文件.
所有使用npm做的依赖管理项目,根目录下都会有一个这个文件,该文件
描述了项目的基本信息以及一些第三方依赖插件

安装插件
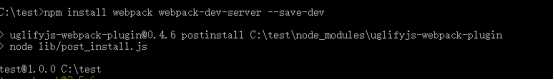
使用 webpack 作为构建工具,需要安装相应插件,运行 npm install webpack
安装之后最好查看版本号:如果太低,以下的webpack配置目前支持2.0版本以下的版本。

想要3.0以上的是组件化方式配置:升级方式:
npm update webpack --dev -save
或者:yarn update webpack --dev -save (如果安装了yarn推荐)

webpack-dev-server --save-dev 来安装两个插件。
webpack-dev-server 这是webpack开发的运行环境

安装成功如下图:

使用 react ,安装相应插件,运行 npm i react react-dom --save来安装两个插件。

安装成功如下图:

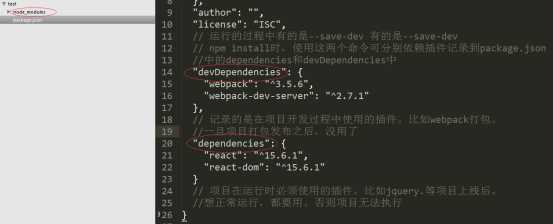
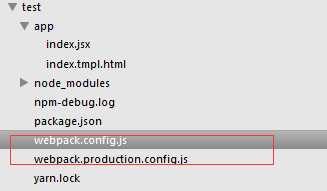
Webpack和react都安装完成之后,查看package.json可看到多了devDependencies和dependencies两项,根目录也多了一个node_modules文件夹。

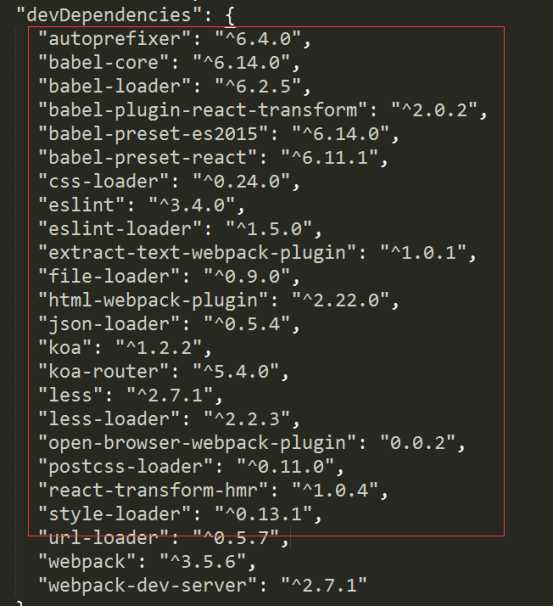
devDependencies要下载多个开发依赖包。不用一个个下载。
把需要的开发依赖复制到package.json里面:

执行npm install
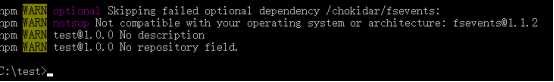
如果报错,一种可能性是node版本过低。没有装yarn解决方案可以尝试:
先下载 yarn 执行npm i yarn -g
完成之后执行 yarn install即可;
配置webpack.config.js

webpack.config.js和webpack.production.config.js两个文件可以引入现有成熟的版本。目前引入的版本仅支持webpack 2.0以下的版本

webpack.config.js
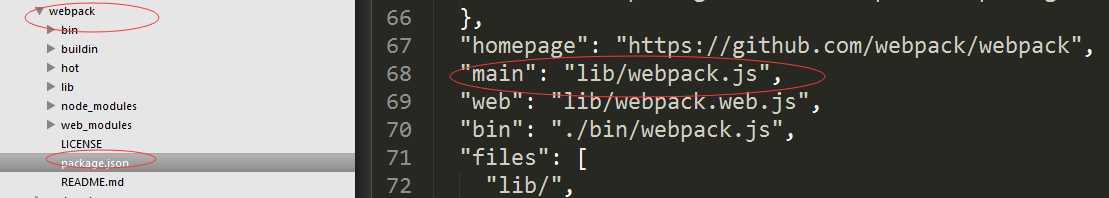
node命令require我们安装的webpack查找的是main 下面的这个js文件


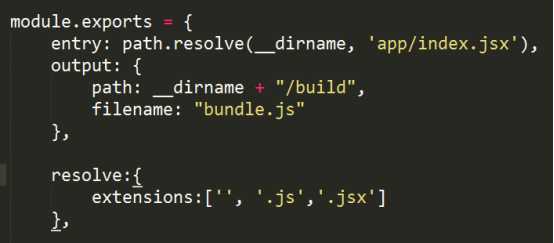
Entry入口文件:需要新建./app/index.jsx作为入口文件,目前项目中只有这一个入口文件。
Output输出就是一个bundle.js,js 和 css 都在里面,发布代码的时候才会出现。
Resolve 拓展:表示支持三种格式。“ ”是index.js 后缀可以省略

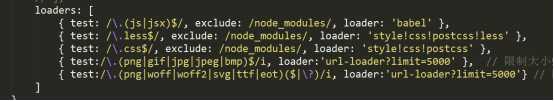
不同类型的文件,使用不同的loader
Loaders是我们引入别人配置文件要修改的主要的部分。需要啥。写啥

一般不用。超级严格模式。缺冒号等等都会报错

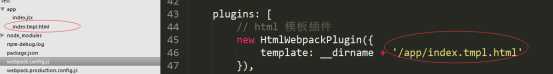
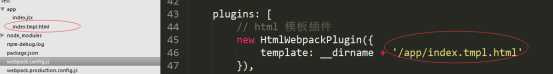
在app目录下也要新建index.tmpl.html页面
所有配置文件准备好
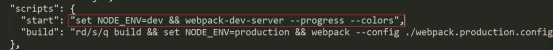
在 package.json 中,windows中将下图所示命令封装为npm start,然后运行npm start或者yarn start

失败的原因:看一下是不是安装的webpack的版本是2.0以下的。和package.json中webpack的版本号是一致的
报错原因:引入了别人的依赖包有less或者sass
解决方案就是:先执行 npm install node-gyp -g
还要安装.net或者visual studio 2013(desk)
标签:tar server 这一 webp family 版本号 下载 images 不同的
原文地址:http://www.cnblogs.com/kelly2017/p/7511889.html