标签:color ast har 动态显示 red 大于 清单 一种商品 oct
PHP操作实现一个多功能购物网站
一、需要实现的页面:
Index.aspx:浏览商品页面,显示商品列表,用户可以点击“加入购物车“。
ViewCart.aspx:查看购物车页面,显示已购买的商品信息,可以点击“删除“和“提交添加订单购买”商品
ViewAccount.aspx:查看个人账户余额
Login.aspx:登录页面
二、实现功能:
1.显示商品列表
2.实现购买功能,购买的时候动态显示购物车中的商品数量和商品总价格
3.点击查看购物车后,显示已购买的商品。注意“购买数量”列,如果对一种商品点击购买多次,其“购买数量”不断增加。
4.删除购物车中已购买的商品。
如果某商品的“购买数量”为1时,则点击“删除”时,直接从购物车中删除该商品;
如果商品的“购买数量”大于1时,点击一次“删除”时,把其购买数量减1。直到该商品购买数量为1时,再点击删除时,删除该商品
5.在查看完购物车后还可以点击“浏览商品”继续购买。并在上面显示已购买的商品数量和总价格。
6.在“查看购物车“后,可以提交订单。
但在提交订单时,须完成以下功能:
(a) 检查用户是否已登录,未登录则转到Login.aspx页面
(b)检查用户账户余额是否能够满足本次够买
(c)检查库存数量是否满足本次够买
(d)如果以上条件都满足则
i.从用户账户中扣除本次购买的总价格
ii.从商品库存中扣除本次每种商品的购买数量
iii.向订单表和订单内容表中加入本次购买的商品信息
7.点击查看账户,可以查看该用户的账户余额
操作代码如下:
1.首先先做一个登录页面:loginpage.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 750px;
margin-top: 150px;
}
.quanju{
margin-left: 650px;
margin-top: -460px;
}
.name,.pwd{
max-width: 120px;
}
.yangshi1{
margin-top: 200px;
}
.header{
width: 100%;
height: 80px;
background: #e0e0e0;
}
.ps{
margin-left: 100px;
margin-top: -100px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="dengluchuli.php" method="post">
<div class="header">
<img src="img/logo.png" width="200" height="50" style="margin-top: 10px; margin-left: 100px;" />
<div style="height: 50px; width: 300px; color: green;float: right; font-size: 50px; margin-right: 350px">果 蔬 网</div>
</div>
<h3 class="title">用户登录</h3>
<img src="./img/果蔬专场.jpg" width="500" height="400" class="ps" />
<div class="quanju">
<div class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</div>
</div>
<div class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</div>
</div>
</div>
</form>
</body>
<script>
function login(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("请输入用户名!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("请输入密码!");
return false;
}
}
</script>
</html>
效果如图:
2.在做一个登录的处理页面:dengluchuli.php
<?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from login where username=‘{$uid}‘";
$arr = $db->query($sql,0);
if($arr[0][2]==$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:shopping_list.php");
}else{
echo "登陆失败!";
}
这样就可以和数据库联系了,这个是数据库的登录帐号和密码,验证帐号,密码,然后跳到主页:shopping_list.php

3.现在做主页的页面:shopping_list.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h2 style="margin-left: 550px; margin-top: 80px;">水果列表</h2>
<?php
session_start();
//1.找出购物车中多少种商品和总价
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:loginpage.php");
exit;
}
require_once "./DBDA.class.php";
$db = new DBDA();
//如果购物车有商品,取出值
if(!empty($_SESSION["gwd"])){
$arr = $_SESSION["gwd"];
$sum = 0;
$numbers = count($arr);
foreach($arr as $k=>$v){
//$v[0];//水果名称
//$v[1];//购买数量
$sql = "select * from fruit where ids=‘{$v[0]}‘";
$attr = $db->query($sql,0);
$dj = $attr[0][2]; //单价
$sum = $sum+$dj*$v[1]; //总价=单价*数量
}
}
echo @"<div style=‘margin-left: 250px‘>购物车中商品总数为{$numbers}个,商品总价为:{$sum}元</div>";
?>
<a href="loginpage.php" style="float: right; margin-top: -25px; margin-right: 330px; color: blueviolet; font-size: 20px;">
登录
</a>
<table class="table table-bordered" style="max-width: 800px; margin-left: 250px;">
<thead>
<tr>
<th>代号</th>
<th>名称</th>
<th>价格</th>
<th>产地</th>
<th>库存</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?php
$sql = "select * from fruit";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td><a href=‘shoppingchuli.php?ids={$v[0]}‘>加入购物车</a></td>
</tr>";
}
?>
</tbody>
</table>
<a href="add_list.php" style="margin-left: 250px;">查看购物车</a>
</body>
</html>
4.然后做主页的处理页面:shoppingchuli.php
<?php
session_start();
//取到传过来的主键值,并且添加到购物车的SESSION里面
$ids = $_GET["ids"];
//如果是第一次添加购物车,造一个二维数组存到SESSION里面
//如果不是第一次添加,有两种情况
//1.如果该商品购物车里面不存在,造一个一维数组扔到二维里面
//2.如果该商品在购物车存在,让数量加1
if(empty($_SESSION["gwd"])){
//如果是第一次添加购物车,造一个二维数组存到SESSION里面
$arr = array( array($ids,1));
$_SESSION["gwd"]=$arr;
}else{
$arr=$_SESSION["gwd"];
if(deep_in_array($ids,$arr)){
//如果该商品在购物车存在,让数量加1
foreach($arr as $k=>$v){
if($v[0]==$ids){
$arr[$k][1]++;
}
}
$_SESSION["gwd"]=$arr;
}else{
//如果该商品购物车里面不存在,造一个一维数组扔到二维里面
$arr=$_SESSION["gwd"];
$attr=array($ids,1);
$arr[]=$attr;
$_SESSION["gwd"]=$arr;
}
}
header("location:shopping_list.php");
function deep_in_array($value, $array) {
foreach($array as $item) {
if(!is_array($item)) {
if ($item == $value) {
return true;
} else {
continue;
}
}
if(in_array($value, $item)) {
return true;
} else if(deep_in_array($value, $item)) {
return true;
}
}
return false;
}
效果如图:
5.然后再做查看购物车页面,能看到购物车中的商品和单价和总价:gouwuche.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<?php
session_start();
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:loginpage.php");
exit;
}
?>
<body>
<h2 style="margin-left: 550px; margin-top: 100px;">购物车清单</h2>
<table class="table table-bordered" style="max-width: 800px; margin-left: 250px;">
<thead>
<tr>
<th>代号</th>
<th>名称</th>
<th>价格</th>
<th>产地</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
if(!empty($_SESSION["gwd"])){
$arr = $_SESSION["gwd"];
$sum = 0;
$numbers = count($arr);
foreach($arr as $k=>$v){
//$v[0];$v[1];
$sql = "select * from fruit where ids=‘{$v[0]}‘";
$a = $db->query($sql,0);
//var_dump($v[1]);
echo "<tr>
<td>{$v[0]}</td>
<td>{$a[0][1]}</td>
<td>{$a[0][2]}</td>
<td>{$a[0][3]}</td>
<td>{$v[1]}</td>
<td><a href=‘goodsdel.php?zj={$k}‘>删除</a></td>
</tr>";
$dj = $a[0][2];
$sum = $sum+$dj*$v[1];
}
}
//echo "<div style=‘margin-left: 250px;‘>购物车中商品总数为{$numbers}个,商品总价为:{$sum}元</div>";
?>
</tbody>
</table>
<a href="submit_order.php?ids={$v[0]}" style="margin-left: 250px;">提交订单</a>
</body>
</html>
效果如图:
6.再做删除的处理页面goodsdel.php
<?php
session_start();
$zj = $_GET["zj"];
//如果该水果数量大于1,减1
//如果该水果数量等于1 移除
$arr = $_SESSION["gwd"];
if($arr[$zj][1]>1){
$arr[$zj][1]=$arr[$zj][1]-1;
}else{
unset($arr[$zj]); //清除数组
$arr=array_values($arr); //重新索引数组
}
$_SESSION["gwd"] = $arr;
header("location:add_list.php");
7..然后做提交页面 :tijiao.php
<?php
session_start();
$ids = $_GET["ids"];
//查看余额
$uid = $_SESSION["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select account from login where username=‘{$uid}‘";
$arr = $db->query($sql,0);
$aye = $arr[0][0];//余额
//var_dump($aye);
if(!empty($_SESSION["gwd"])){
$arr = $_SESSION["gwd"];
$sum = 0;
//$numbers = count($arr);
foreach($arr as $v){
$sql = "select * from fruit where ids=‘{$v[0]}‘";
$price = $db->query($sql,0);
$dj = $price[0][2];
$sum = $sum+$dj*$v[1];
}
}else{
echo "您还未购买商品!";
//header("shopping_list.php");
exit;
}
//判断余额是否满足购买
if($aye>=$sum){
//判断库存
foreach($arr as $v){
$skc = "select name,numbers from fruit where ids=‘{$v[0]}‘";
$akc = $db->query($sql,0);
var_dump($akc);
$kc = $akc[0][4];//库存
//var_dump($kc);
if($kc<$v[1]){
echo "库存不足!";
exit;
}
}
//提交订单
//账户扣除余额
$skye = "update login set account=account-{$sum} where username=‘{$uid}‘";
$zhye = $db->query($skye);
//扣除库存
foreach($arr as $v){
$skckc = "update fruit set numbers=numbers-{$v[1]} where ids=‘{$v[0]}‘";
$sykc = $db->query($skckc);
}
//添加订单
$ddh = date("Y-m-d H:i:s");
$time = time();
$stjd = "insert into orders values(‘{$time}‘,‘{$uid}‘,‘{$ddh}‘)";
$wcdh = $db->query($stjd);
//添加订单详情
foreach($arr as $v){
$ddxq = "insert into orderdetails values(‘‘,‘{$ddh}‘,‘{$v[0]}‘,‘{$v[1]}‘)";
$axq = $db->query($ddxq);
}
}else{
echo "余额不足,请充值!";
exit;
}
header("location:shopping_list.php");
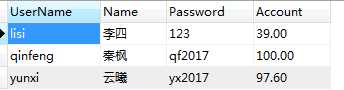
用户账户余额已经减少:
标签:color ast har 动态显示 red 大于 清单 一种商品 oct
原文地址:http://www.cnblogs.com/jly144000/p/7512277.html