标签:log isp ash 配置文件 输出 执行 全局 put 结果




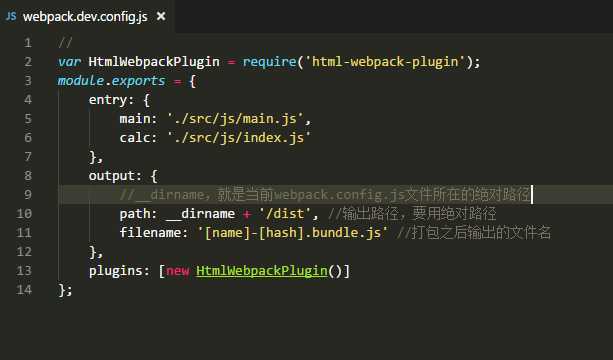
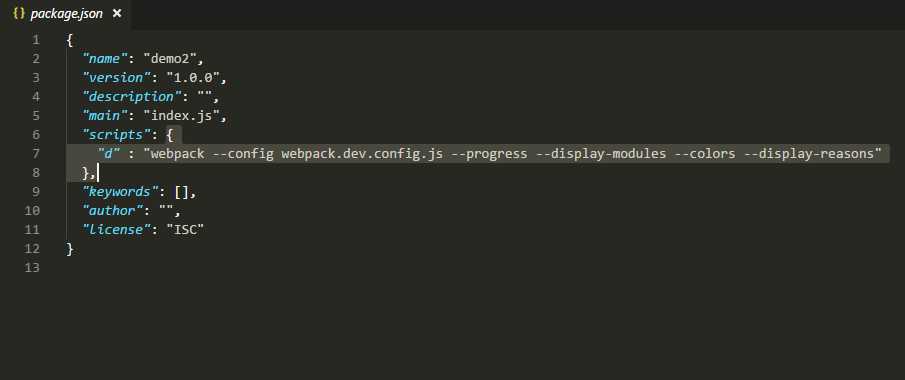
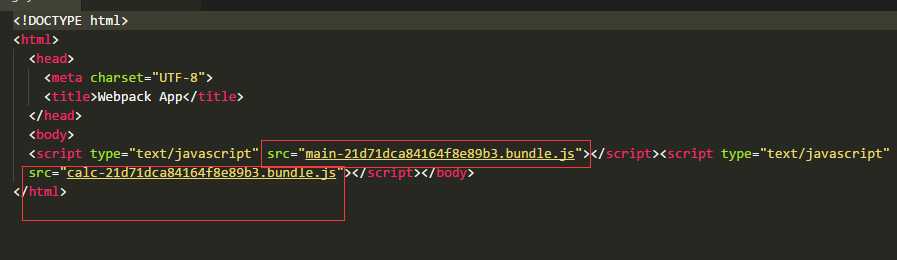
entry:表示入口文件 output:表示输出文件 path表示路径 __dirname表示当前webpack.dev.config.js的绝对路径。filename表示文件名称.filename支持4种动态起名字的方式( id, name, hash, chunkhash )



标签:log isp ash 配置文件 输出 执行 全局 put 结果
原文地址:http://www.cnblogs.com/homeStrong/p/7512791.html