标签:code 技术分享 span -- .com head min type 技术
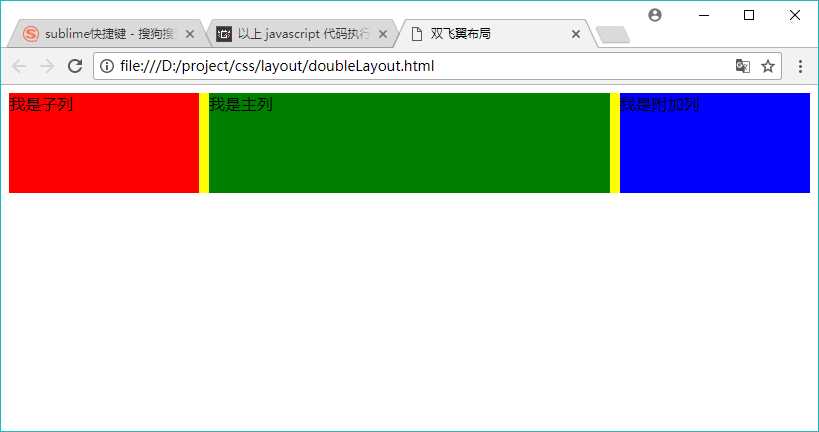
<!-- 双飞翼布局 思想:都是两边固定宽度,中间自适应的三栏布局,其中,中间栏放到文档流前面,保证先行渲染 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> <style type="text/css"> .first{ width: 100%; } .main{ float: left;width: 100%;min-height: 30px;background-color: yellow; } .left{ float:left;width: 190px;min-height: 30px;background-color: red;margin-left: -100%; } .right{ width: 190px;min-height: 30px;background-color: blue;float: left;margin-left: -190px; } .main-wrap{ margin-left: 200px;margin-right: 200px; background-color: green; min-height: 30px; } </style> </head> <body> <div class="first"> <div class="main"> <div class="main-wrap">我是主列</div> </div> <div class="left">我是子列</div> <div class="right">我是附加列</div> </div> </body> </html>

标签:code 技术分享 span -- .com head min type 技术
原文地址:http://www.cnblogs.com/html-css-js/p/7512635.html