标签:nodetype html 大写 操作 eval input 不同 相同 字符串
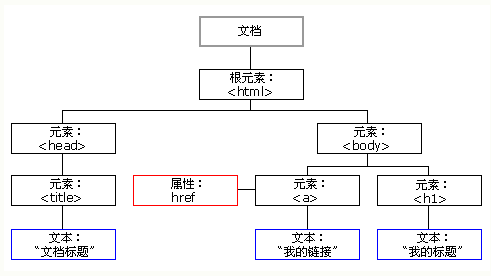
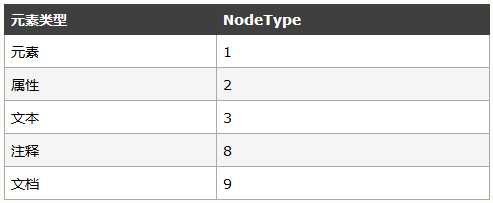
说明:DOM全称 Document Object Model,即文档对象模型。将文档抽象成一个树型结构,文档中的标签、标签属性或标签内容可以表示为树上的结点。
W3C DOM 标准被分为 3 个不同的部分:
HTML DOM 定义了访问和操作 HTML 文档的标准。HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。

以HTML格式赋值给innerHTML属性时,会以HTML的形式呈现。比如:node.innerHTML="<input type=‘button‘ value=‘按钮‘ />" 将会显示一个按钮。
以文本字符串的形式获取或设置节点的内容。

标签:nodetype html 大写 操作 eval input 不同 相同 字符串
原文地址:http://www.cnblogs.com/lujinghao/p/html_dom.html