标签:utf-8 es2017 一个 open doctype read 目标 pen 向量
Open Street Map
OpenStreetMap(简称OSM,中文是开放街道地图)是一个网上地图协作计划,目标是创造一个内容自由且能让所有人编辑的世界地图。
OSM是一款由网络大众共同打造的免费开源、可编辑的地图服务。OpenStreetMap它是利用公众集体的力量和无偿的贡献来改善地图相关的地理数据。OSM是非营利性的,它将数据回馈给社区重新用于其它的产品与服务。而其他地图则是将大多数的地图数据出售给第三方。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>访问开放街道图</title> <link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css"> <style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } /*设置图为灰度图*/ #mapDiv_osmLayer img { filter: url(filters.svg#grayscale) !important; /* Firefox 3.5+ */ filter: gray !important; /* IE5+ */ -webkit-filter: grayscale(1) !important; /* Webkit Nightlies & Chrome Canary */ } </style> <script src="http://js.arcgis.com/3.9/"></script> <script> require(["esri/map", "esri/layers/OpenStreetMapLayer", "dojo/domReady!"], function (Map, OpenStreetMapLayer) { // 以下是创建地图与加入底图的代码 var map = new Map("mapDiv"); var osm = new OpenStreetMapLayer({ id: ‘osmLayer‘ }); map.addLayer(osm); }); </script> </head> <body class="tundra"> <div id="mapDiv"></div> </body> </html>
ArcGIS API for JavaScript为每个图层创建html元素的命名规则是“地图DIV的id”+“图层的id”,那么由于我们在实例化 OpenStreetMapLayer类时,指定了图层的id为"osmLayer",而地图所在的元素id为“mapDiv”,那么该图层对应的元素id为“mapDiv_osmLayer”。
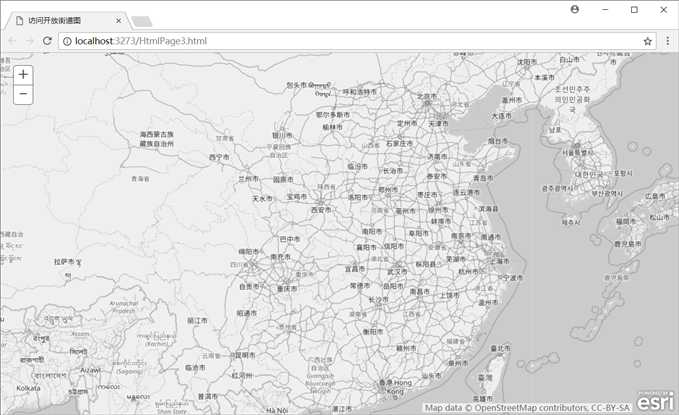
实现效果:

ArcGIS API for JavaScript3.x 学习笔记[4] 加载底图(三)【Open Street Map开放街道地图】
标签:utf-8 es2017 一个 open doctype read 目标 pen 向量
原文地址:http://www.cnblogs.com/lolitagis/p/7513890.html