标签:checked src sam 表达 library read http nbsp 调用
在ArcGIS API 中给我们提供了一个类叫做ArcGISDynamicMapServiceLayer利用这个类,我们可以获得发布的地图服务。调用动态地图服务一般只需要两步:
ArcGISDynamicMapServiceLayer对象<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello World</title> <link rel="stylesheet" type="text/css" href="http://59.110.141.181/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css" /> <link rel="stylesheet" type="text/css" href="http://59.110.141.181/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" /> <script type="text/javascript" src="http://59.110.141.181/arcgis_js_api/library/3.17/3.17/init.js"></script> <script> require(["esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "dojo/domReady!"], function (Map, ArcGISDynamicMapServiceLayer) { var map = new Map("mapDiv"); //利用url创建一个动态地图服务对象 var layer = new ArcGISDynamicMapServiceLayer("http://59.110.141.181:6080/arcgis/rest/services/SampleWorldCities/MapServer"); //将地图服务对象添加到地图容器中 map.addLayer(layer); }) </script> </head> <body class="tundra"> <div id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></div> </body> </html>
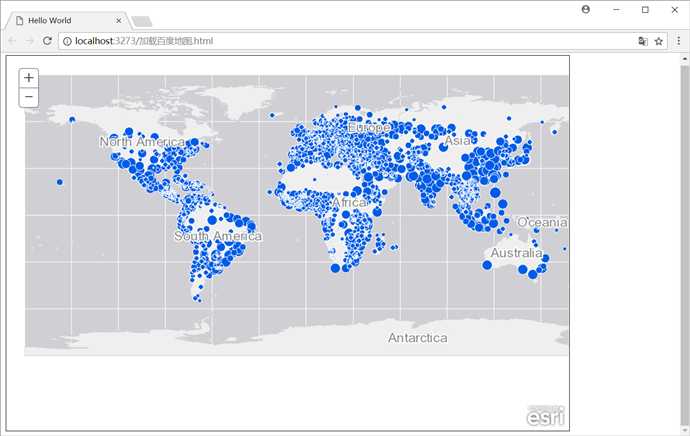
运行效果:

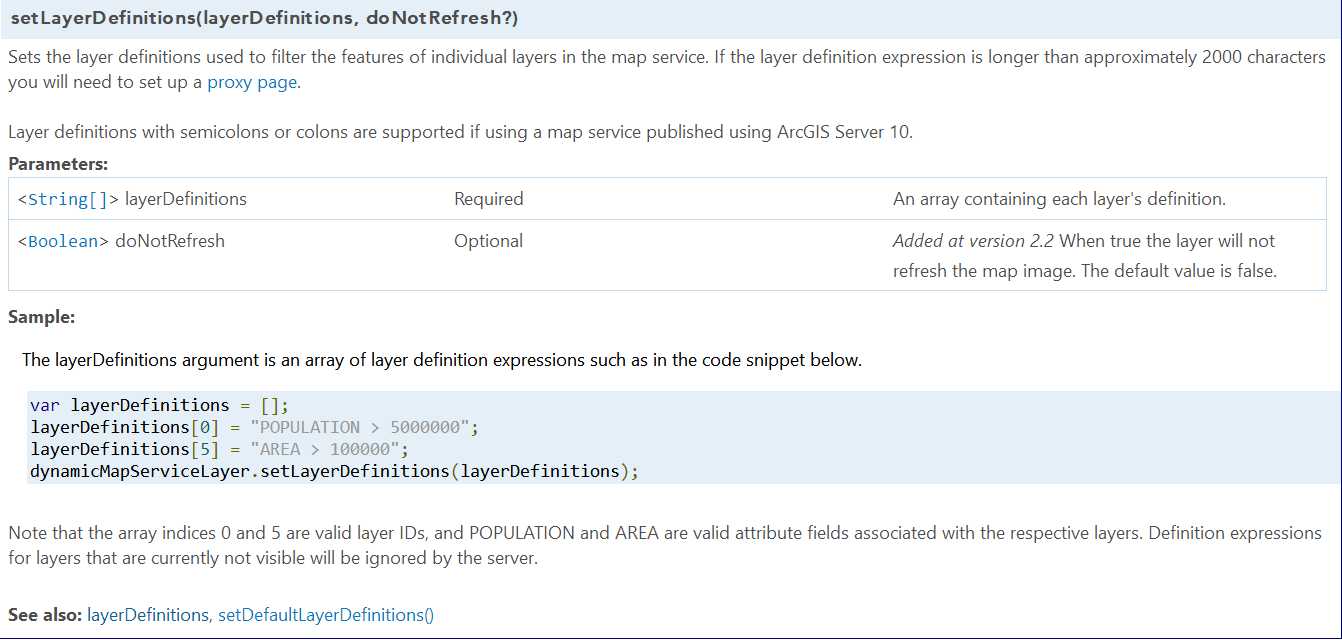
设置定义表达式

var layerDefinitions = []; layerDefinitions[0] = "POPULATION > 5000000"; layerDefinitions[5] = "AREA > 100000"; dynamicMapServiceLayer.setLayerDefinitions(layerDefinitions);
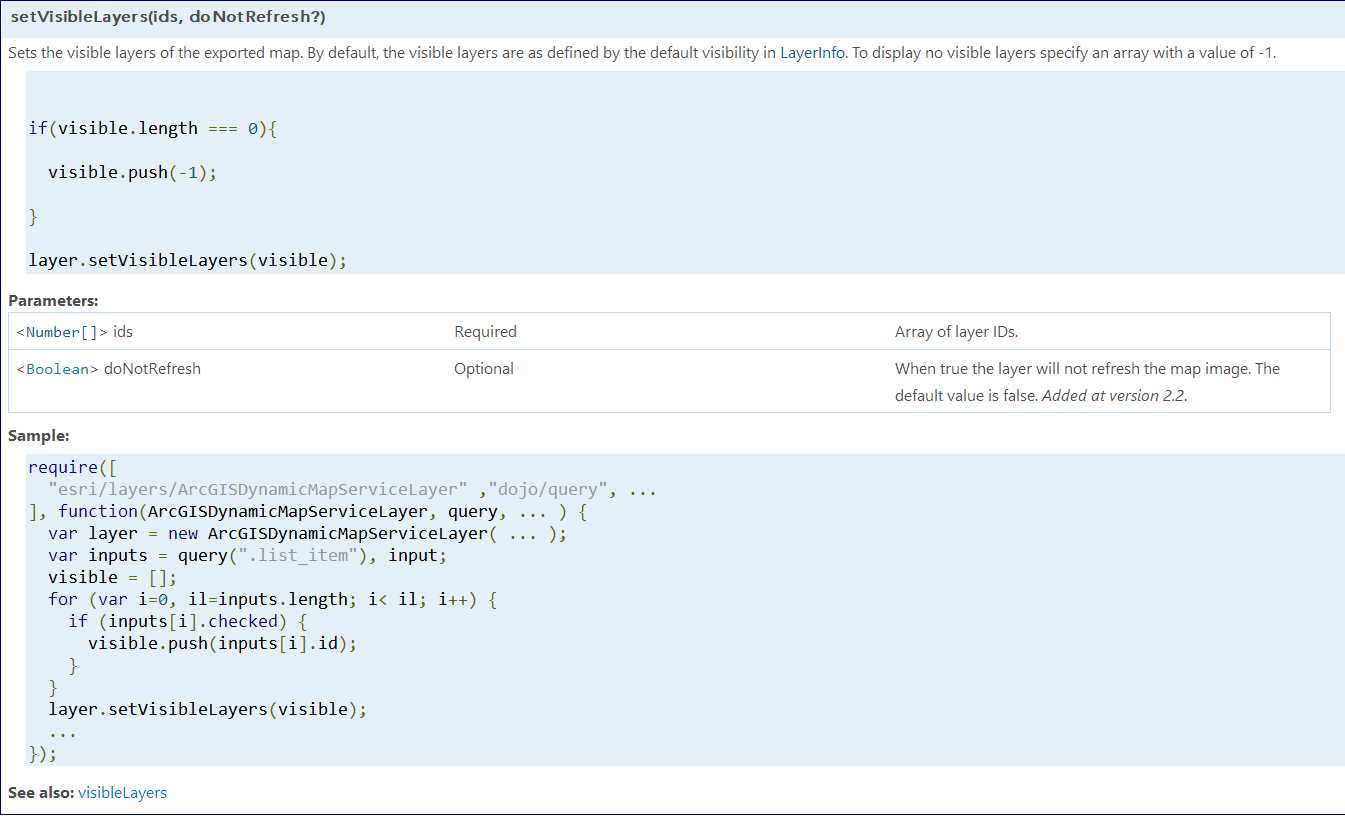
设置可见图层

require([ "esri/layers/ArcGISDynamicMapServiceLayer" ,"dojo/query", ... ], function(ArcGISDynamicMapServiceLayer, query, ... ) { var layer = new ArcGISDynamicMapServiceLayer( ... ); var inputs = query(".list_item"), input; visible = []; for (var i=0, il=inputs.length; i< il; i++) { if (inputs[i].checked) { visible.push(inputs[i].id); } } layer.setVisibleLayers(visible); ... });
ArcGIS API for JavaScript3.x 学习笔记[8] 动态地图服务图层
标签:checked src sam 表达 library read http nbsp 调用
原文地址:http://www.cnblogs.com/lolitagis/p/7515565.html