标签:简单 函数 ima class F12 cti ie兼容 com div
IE兼容,有时候让人头疼,但又不得不去解决。
先看看一下代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="../../Scripts/jquery-1.11.1.min.js"></script> <script> $(function () { $("#btn").click(function () { var text = $("#text").val().trim(); alert(text); }) }) </script> </head> <body> <input type="text" id="text"/> <input type="button" id="btn" value="click mi"/> </body> </html>
点击按钮,获取值,然后alert值。在chrome、火狐等其他浏览器,完美运行。
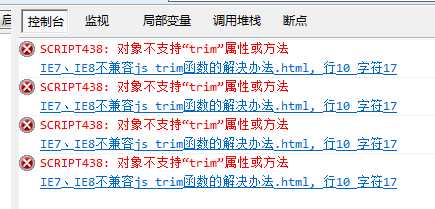
然而,放到IE7,IE8中,始终怎么点击没有反应,然后F12打开开发人员工具一看,结果:

好吧,不支持,那就自己解决。
其实也简单,理解trim函数的原理就好办。给js中String对象扩展一个方法。
String.prototype.trim = function () {
return this.replace(/^\s\s*/, ‘‘).replace(/\s\s*$/, ‘‘);
}
然后再运行,一切又如从前那样。
标签:简单 函数 ima class F12 cti ie兼容 com div
原文地址:http://www.cnblogs.com/luckyyang/p/7516184.html