标签:absolute query har nbsp 不用 child idt div math

<style>
.box{height: 200px;width: 200px;border-radius: 100%;
overflow: hidden;
margin: 200px;
position: relative;
}
.tests{
border: transparent solid 100px;height: 0;width: 0;
border-top: 200px solid blue;
}
.item{height: 0;width: 0;position: absolute;left: 50%;top:-50%;}
</style>
<body>
<div class="box">
</div>
<script>
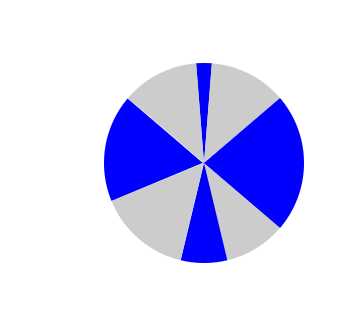
var list = [10,50,90,40,30,60,70,50],total=400,r=200,item_du=0,item_dus
var box = document.querySelector(‘.box‘);
for(var i =0;i<8;i++){
var p_b_w = r*Math.tan(list[i]/total*Math.PI)
var item = document.createElement(‘div‘)
item.setAttribute(‘class‘,‘item‘)
item.setAttribute(‘item‘,list[i])
item.setAttribute(‘style‘,‘border:solid transparent ‘+p_b_w+‘px;border-top:‘+‘solid ‘+(i%2==0?‘blue‘:‘#ccc‘)+‘ ‘+r+‘px;‘ +
‘margin-left:-‘+p_b_w+‘px;transform-origin:‘+p_b_w+‘px ‘+r+‘px;transform: rotate(‘+item_du+‘deg)‘)
box.appendChild(item)
item_du = item_du+((list[i]/total+list[i+1]/total)*180)
}
</script>
标签:absolute query har nbsp 不用 child idt div math
原文地址:http://www.cnblogs.com/jiebba/p/7517252.html