标签:没有 更新 img 合并单元格 邮件 格式 url 举例 xhtml
从今天期我们进入前端的学习,先学习html,没有任何复杂难懂的逻辑需要烧脑,只需要记忆、练习、练习、练习。
一、HTML初识
1、web服务本质
import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8081)) sock.listen(5) while True: print("server is working.....") conn, address = sock.accept() request = conn.recv(1024) conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8")) conn.close() if __name__ == ‘__main__‘: main()
2、html是什么
1)超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
2)浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性),学习期间建议使用google(谷歌)和Mozilla Firefox(火狐)来进行测试。
3)静态网页文件扩展名:.html 或 .htm
4)bs模式 Browser-server
5)HTML 不是一种编程语言,而是一种标记语言 (markup language)
6)HTML 使用标记标签来描述网页


3、html结构

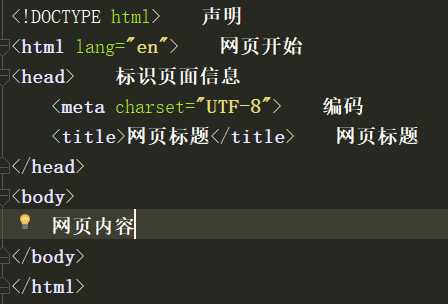
1)<!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
2)<html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
3)<head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
4)<title></title>定义网页标题,在浏览器标题栏显示。
5)<body></body>之间的文本是可见的网页主体内容
4、html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
二、常用标签介绍
1、<!DOCTYPE> 标签
<!DOCTYPE html> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
1)BackCompat:标准兼容模式关闭。浏览器使用自己的怪异模式解析渲染页面。
2)CSS1Compat:标准兼容模式开启。浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2、meta标签
meta介绍:
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="搜索关键词"> <meta name="description" content="网页简介">
2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> (网页在两秒后跳转至百度) <meta http-equiv="content-Type" charset=UTF8"> (页面编码)
3、link标签
<link rel="icon" href=""> 网页标题前的logo
三、<body>内常用标签
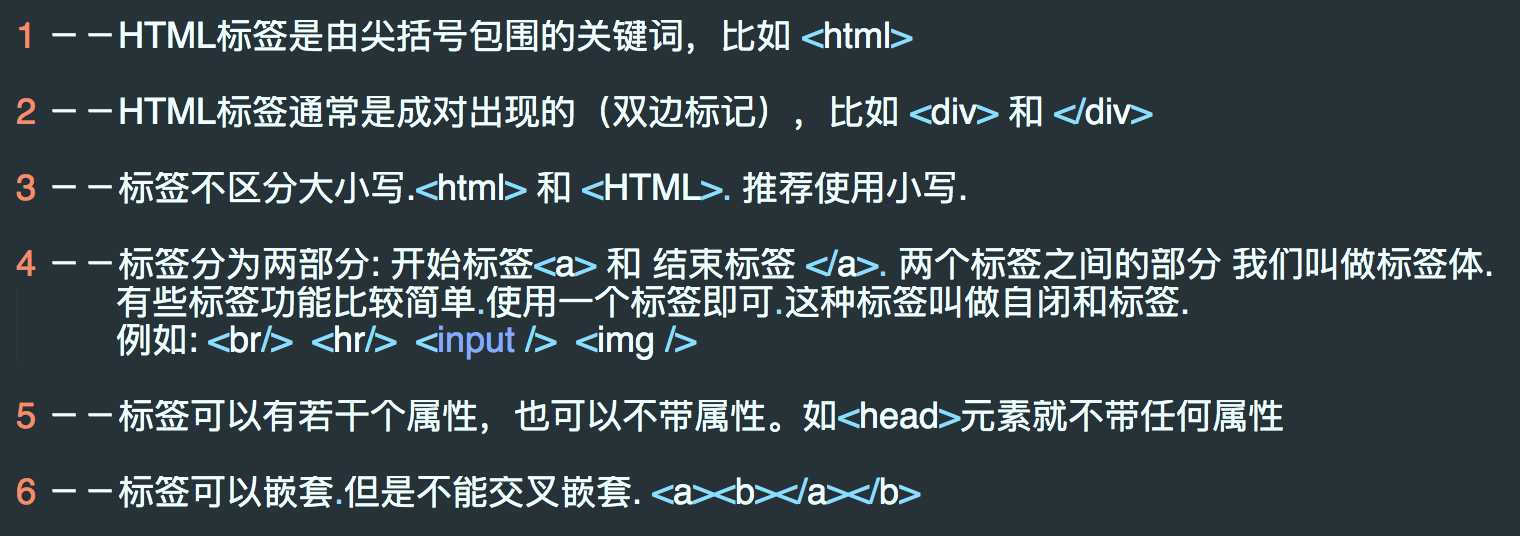
1、基本标签(块级标签和内联标签)
1)块级标签:独占一行 例:h1,p标签
2)内联标签:按内容占位 例:a,img标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线
2、字符实体
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ‘ | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| ? | 版权(copyright) | © | © |
| ? | 注册商标 | ® | ® |
| ? | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
3、<img>图形标签
常用属性:
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
4、<a>超链接标签(锚标签)
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
URL:
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.html URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
常用属性:
<a href="" target="_blank" >click</a> href属性指定目标网页地址。该地址可以有几种类型: 1、绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 2、相对 URL - 指当前站点中的相对路径(href="index.htm") 3、锚 URL - 指向页面中的锚(href="#top") 锚中的“#top”,top为其他标签的id,需要自己给需要指向的标签起名 id是一个任何标签可以使用的通用属性用来给标签起名,id属性值具唯一性 target: _blank 浏览器新打开一个窗口中载入目标文档。 _self(默认)浏览器在原窗口中载入目标文档。
5、表格标签
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table> 表格开始 <tr> 行 <th>标题</th> 列 <th>标题</th> </tr> <tr> 行 <td>内容</td> 列 <td>内容</td> </tr> </table> 表格结束
<th>,<td>区别,<th>用来用来标识表格中的表头单元格,体现的效果就是文本加粗,除此与<td>相同
常用属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
了解属性:
bordercolor:边框颜色
bgcolor:背景颜色
background:背景图像
align:表格或内容位置 (left,center,right)
<caption>标题</caption>:标签放在table标签里
6、练习


素材:
girl.jpg logo.png
logo.png
答案:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>星期一菜谱</title> <link rel="icon" href="logo.png"> </head> <body> <table border="5" bordercolor="pink" cellpadding="20px" cellspacing="0px" align="center"> <tr> <th colspan="3" align="center">星期一菜谱</th> </tr> <tr> <td rowspan="2">素菜</td> <td>青草茄子</td> <td>花椒扁豆</td> </tr> <tr> <td>小葱豆腐</td> <td>炒白菜</td> </tr> <tr> <td rowspan="2">荤菜</td> <td>油焖大虾</td> <td>海参鱼翅</td> </tr> <tr> <td>红烧肉<a href="课程表.html" target="_blank"><img src="girl.jpg" width="70px" height="100px"></a></td> <td>烤全羊</td> </tr> </table> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>课程表</title> <link rel="icon" href="logo.png"> </head> <body> <table border="1px" bordercolor="blue" align="center"> <caption>课程表</caption> <tr> <th>项目</th> <th colspan="5" align="center">上课</th> <th colspan="2" align="center">休息</th> </tr> <tr> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr> <td rowspan="4">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="4">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> <tr> <td>化学</td> <td>语文</td> <td>体育</td> <td>计算机</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td>政治</td> <td>英语</td> <td>体育</td> <td>历史</td> <td>地理</td> <td>计算机</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="2">休息</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> </table> </body> </html>
标签:没有 更新 img 合并单元格 邮件 格式 url 举例 xhtml
原文地址:http://www.cnblogs.com/liluning/p/7516130.html