标签:target width 影响 字符 程序 行内元素 可见 网页 col
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind((‘localhost‘,8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8"))
conn.close()
if __name__ == ‘__main__‘:
main()
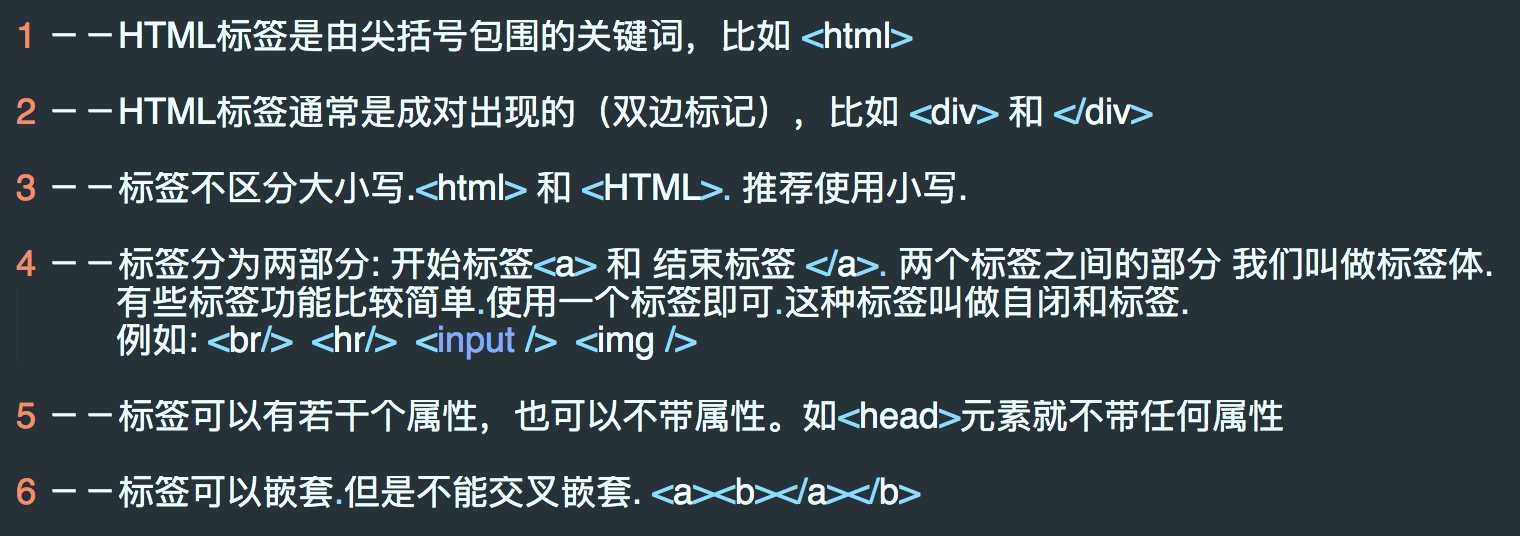
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页




标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
‘‘‘
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
特殊字符:
< >;";©®
‘‘‘
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
![]()
‘‘‘ src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) ‘‘‘
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
 URL
URL‘‘‘
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
‘‘‘
‘‘‘
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
‘‘‘
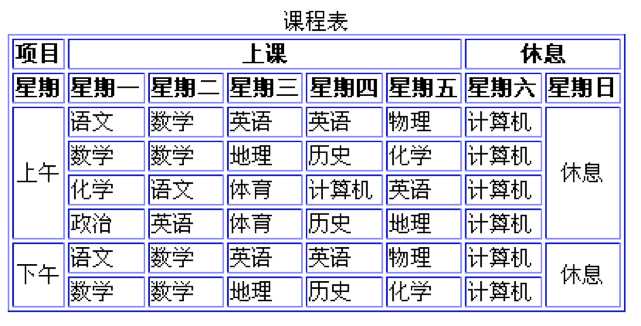
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性:
‘‘‘
<tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
‘‘‘
练习:


加深理解(解析):
import socket sock=socket.socket() sock.bind(("127.0.0.1",8801)) sock.listen(5) while 1: print("waiting........") conn,addr=sock.accept() data=conn.recv(1024) print("data",data.decode("utf8")) with open("D:\python代码文件存放目录\S6\9.13\前端第一课.html","r",encoding=(‘utf-8‘)) as f: response=f.read() conn.send(("HTTP/1.1 201 OK\r\n\r\n%s"%response).encode("utf8"))
<h1>Hello Yuan</h1> <a href=‘https://www.baidu.com/‘>click</a> egon:<img src="http://img003.21cnimg.com/photos/album/20140213/m320/2CE8DC4CD5E0BE7676E25BB88DA8116E.jpeg">
表格 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1px" cellpadding="10px" cellspacing="2px"> <tr> <th>name</th> <th>age</th> <th>gender</th> <th>salary</th> </tr> <tr> <td colspan="2">111</td> <td>333</td> <td>444</td> </tr> <tr> <td>111</td> <td>222</td> <td>333</td> <td rowspan="2">444</td> </tr> <tr> <td>111</td> <td>222</td> <td>333</td> </tr> </table> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="#c1">第1章</a> <a href="#c2">第2章</a> <a href="#c3">第3章</a> <h1 id="c1">第一章</h1> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h1 id="c2">第二章</h1> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h1 id="c3">第三章</h1> <h2>33333</h2> <h2>33333</h2> <h2>33333</h2> <h2>33333</h2> <h2>33333</h2> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="girl.jpg" title="美女" width="100px" height="100px"> <a href="http://www.baidu.com" target="_blank"><img src="girl.jpg" title="美女" width="100px" height="100px"></a> </body> </html>
2 数据库
3 前端 (html css js jquery)
4 web
(1)django
(2)flask
cs模式 client-server
bs模式 Browser-server
html 标签格式
<img src=‘‘ width=‘‘ > 标签的属性间用空格空开
<a href=‘‘ egon="bb">Yuan</a>
<a href=‘‘>Yuan</a>
<h1>yuan</h1>
head:
<meta http-equiv="Content-Type" charset="UTF-8"> 默认编码是什么
<!--<meta http-equiv="refresh" content="2;URL=https://www.baidu.com">--> 等待两秒会自动跳动到百度
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">简述网站的
<link rel="icon" href="http://www.jd.com/favicon.ico"> 就是title前面的图标或汉子注释
body:
标签分类:
块级:独占一行 h1-h6 p
内联:按内容占位 a img
基本标签:
<h1-h6>
<p>
标签:target width 影响 字符 程序 行内元素 可见 网页 col
原文地址:http://www.cnblogs.com/liuchengdong/p/7517972.html