标签:进入 dev 浏览器 uil 操作 nod 依赖 服务 pac
0.先去官网下载安装nodeJS
1.在cmd中输入命令 node -version 若出现node版本号 则安装成功
2.通过命令:cd 文件夹名 进入某具体文件夹后进行如下命令操作:
3.npm install -g vue-cli 全局下安装vue-cli脚手架
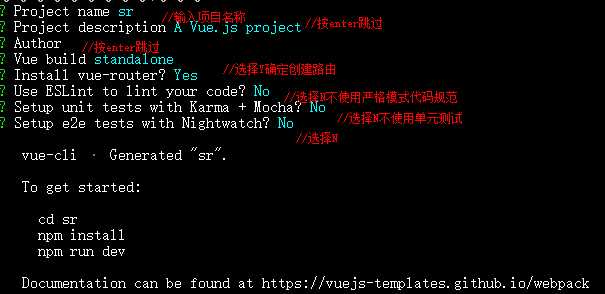
4.vue init webpack project 初始化项目
此处会出现一些选项,进行图片上的操作即可

5.cd project 进入所需project项目文件夹
5.npm install 安装项目依赖包
6.到此一个简易的vue项目就搭建好了,
通过命令:npm run dev 在project文件夹内启动localhost测试服务器 会自动调到浏览器显示内容
7.如果需要生成上线项目目录dist(部署)则通过此命令进行打包: npm run build
标签:进入 dev 浏览器 uil 操作 nod 依赖 服务 pac
原文地址:http://www.cnblogs.com/surui/p/7517868.html