标签:ges images onclick doc input styles tle sage alt
网页换肤其实是改变href的css样式表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link id="link1" href="css1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<dl id="message">
<form>
<dt>
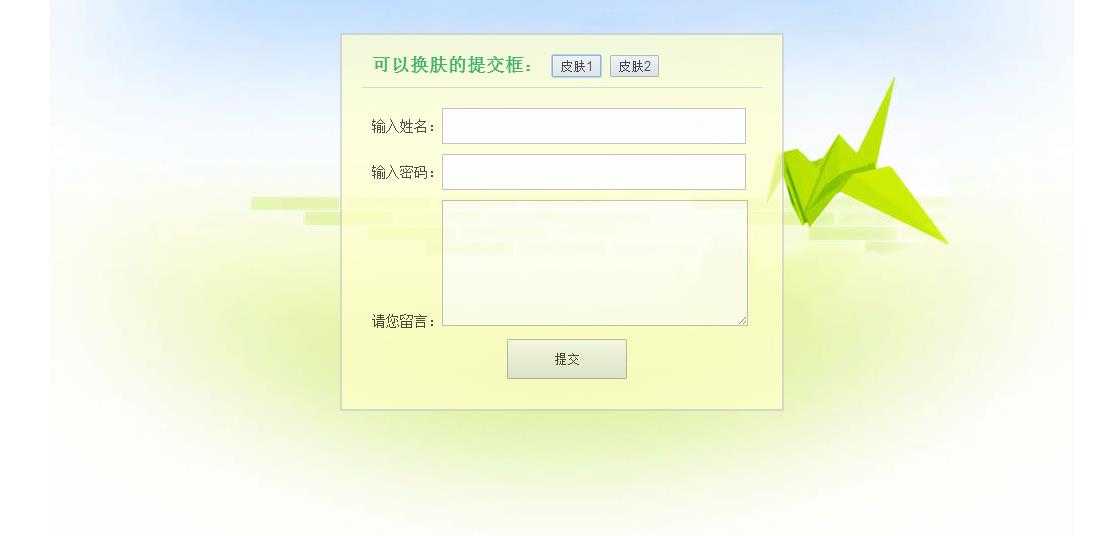
<strong>可以换肤的提交框:</strong>
<input id="btn1" type="button" value="皮肤1" onclick="document.getElementById(‘link1‘).href=‘css1.css‘;" />
<input id="btn2" type="button" value="皮肤2" onclick="document.getElementById(‘link1‘).href=‘css2.css‘;" />
</dt>
<dd>输入姓名:<input class="text" type="text" /></dd>
<dd>输入密码:<input class="text" type="password" /></dd>
<dd>请您留言:<textarea></textarea></dd>
<dd class="center"><input class="btn" type="submit" value="提交" /></dd>
</form>
</dl>
</body>
</html>

标签:ges images onclick doc input styles tle sage alt
原文地址:http://www.cnblogs.com/hkytk/p/7517987.html