标签:phi es2017 rac graphic 图像 col win 坦克大战 awt
1.界面(图形化-前端部分)


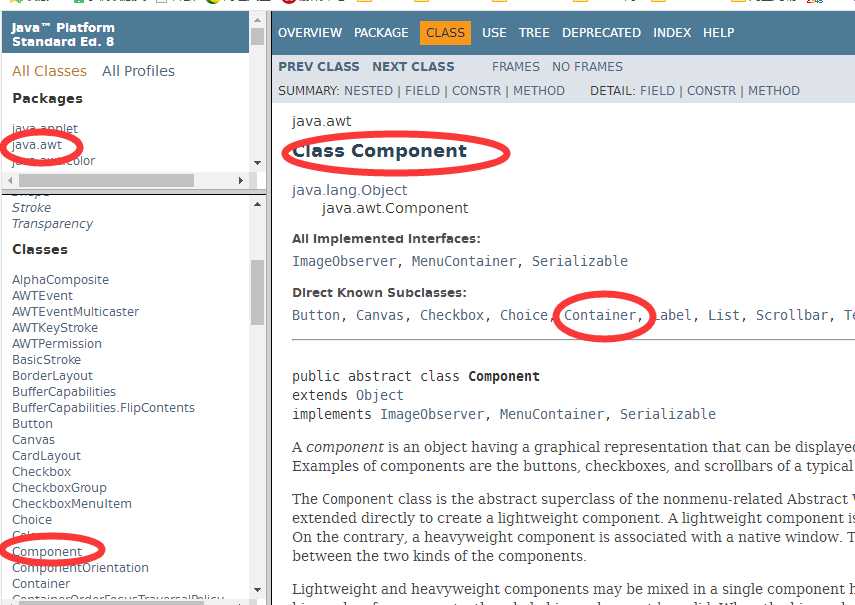
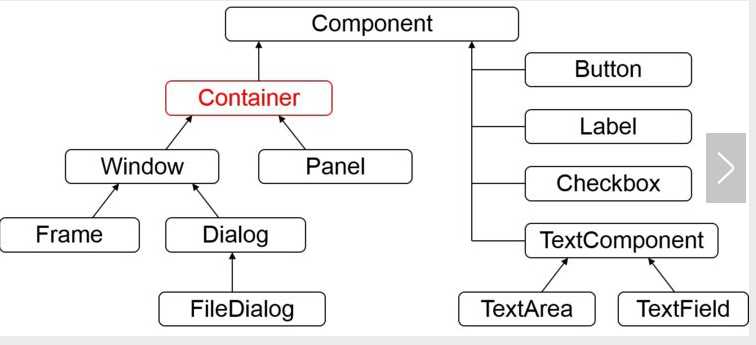
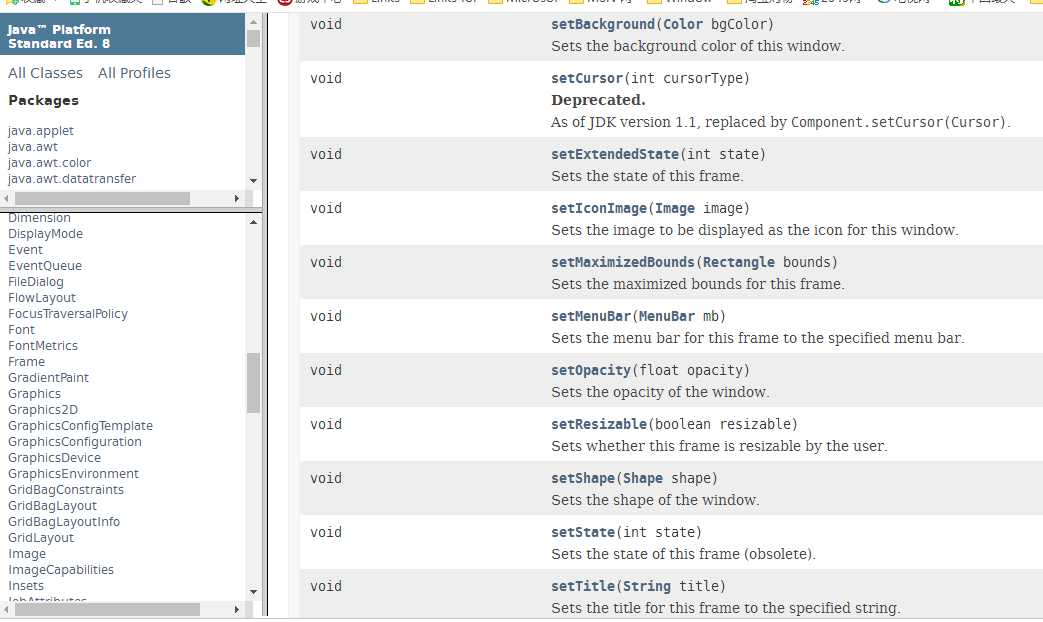
2.编写窗口windows



 应该进入java文件所在的目录。(2)数据类型的问题(见我的java数据类型)
应该进入java文件所在的目录。(2)数据类型的问题(见我的java数据类型)
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.black); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 10 11 12 } 13 14 15 16 public static void main(String[] args){ 17 18 19 new TankGame().showFrame(); 20 21 22 } 23

关掉这个界面需要在命令行输入ctrl+c(还没进行事件处理,就像你为别人创造了一个东西,但是你还没有为别人删除一个东西的能力,那个叉叉只是一个图像,没有任何意义,跟界面上的每个图像一样,都是图像)


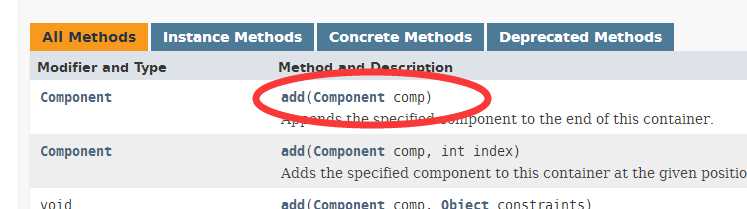
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.black); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 10 11 12 } 13 14 15 16 public static void main(String[] args){ 17 18 19 TankGame tankgame=new TankGame(); 20 tankgame.showFrame(); 21 TankGameTwo tankgametwo=new TankGameTwo(); 22 tankgametwo.showPanel(); 23 tankgame.add(tankgametwo); 24 25 26 } 27 28 29 } 30 class TankGameTwo extends Panel{ 31 void showPanel(){ 32 setBackground(Color.orange); 33 setSize(90,90); 34 setVisible(true); 35 } 36 37 38 39 }

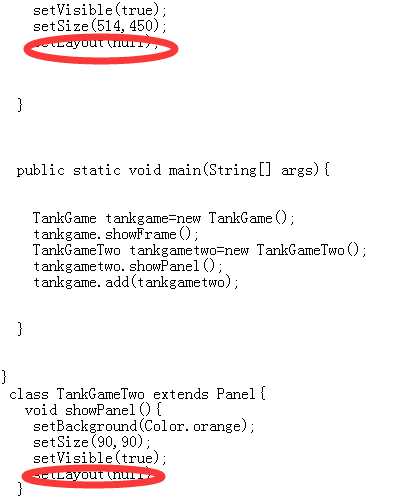
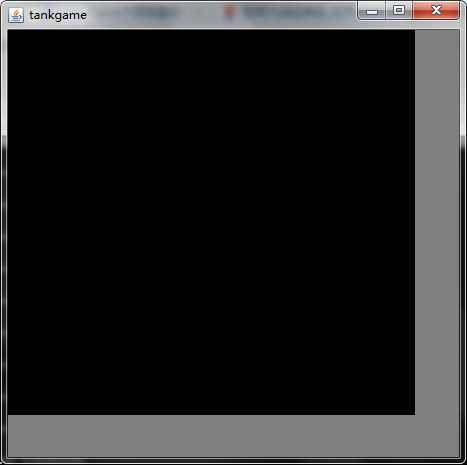
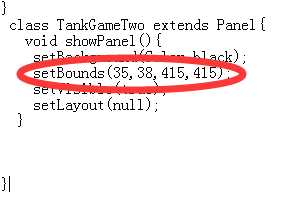
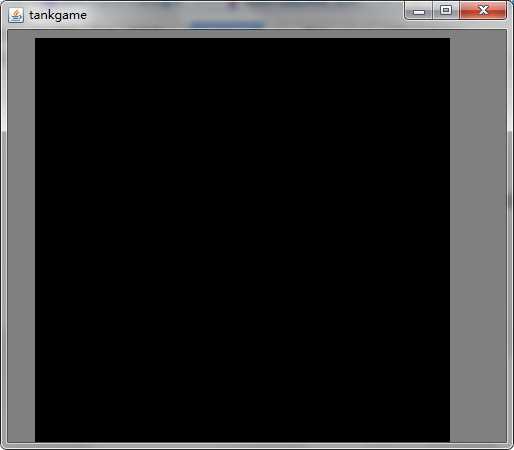
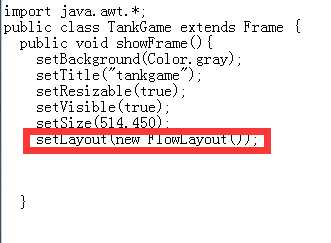
1 import java.awt.*; 2 public class TankGame extends Frame { 3 public void showFrame(){ 4 setBackground(Color.gray); 5 setTitle("tankgame"); 6 setResizable(true); 7 setVisible(true); 8 setSize(514,450); 9 setLayout(null); 10 11 12 13 } 14 15 16 17 public static void main(String[] args){ 18 19 20 TankGame tankgame=new TankGame(); 21 tankgame.showFrame(); 22 TankGameTwo tankgametwo=new TankGameTwo(); 23 tankgametwo.showPanel(); 24 tankgame.add(tankgametwo); 25 26 27 } 28 29 30 } 31 class TankGameTwo extends Panel{ 32 void showPanel(){ 33 setBackground(Color.black); 34 setSize(415,415); 35 setVisible(true); 36 setLayout(null); 37 } 38 39 40 41 }






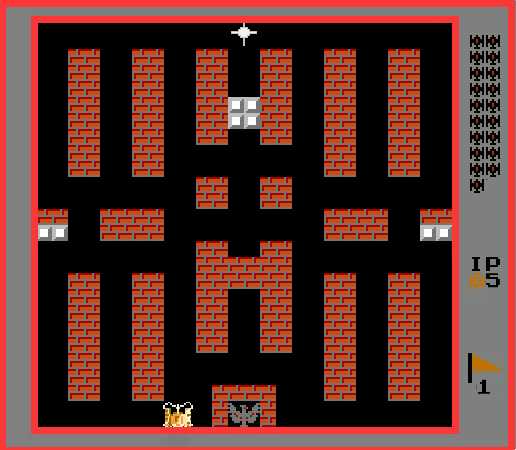
3.窗口图片的处理(不是指窗口的背景)
4.动画的处理(人工动画+自动动画)
5.动画的路径
标签:phi es2017 rac graphic 图像 col win 坦克大战 awt
原文地址:http://www.cnblogs.com/S-Mustard/p/7515096.html