标签:分享 config conf color 命令 启用 webp com src
1、安装babel-loader
参考:http://babeljs.io/docs/setup/#installation
进入项目目录执行安装命名:
npm install --save-dev babel-loader babel-core
npm install --save-dev babel-preset-latest
babel-preset-latest 就是把所有es2015, es2016, es2017 全部包含在一起了。
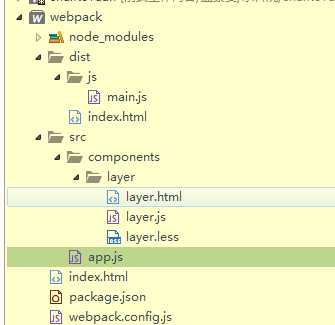
2、项目结构:

app.js代码为:
import layer from ‘./components/layer/layer.js‘
const App = function(){
const NUM=1;
alert(NUM);
console.log(layer)
}
new App()
3、webpack.config.js 配置文件为
var htmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports = {
entry: ‘./src/app.js‘,
output: {
path: __dirname + ‘/dist‘,
filename: ‘js/[name].js‘
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: [‘latest‘]
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: ‘index.html‘,
filename: ‘index.html‘
})
]
}
4、执行命令
npm run webpack
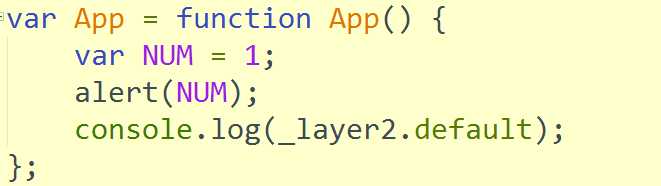
5、编辑后的结果

标签:分享 config conf color 命令 启用 webp com src
原文地址:http://www.cnblogs.com/mengfangui/p/7520766.html