标签:fun init div 格式 执行 set turn 方式 分享
因为无法在URL中执行其他代码,通过阅读文档可知可以由uploadExtraData参数携带数据.于是在这里携带,如果uploadExtraData 无法接收到数据,一般是格式有误,
先尝试这个简单的方式吧!
1.前端JS代码:
$("#file-1").fileinput({
uploadUrl: ‘index.php?image/upLoadImg‘, // you must set a valid URL here else you will get an error
allowedFileExtensions: [‘jpg‘, ‘png‘, ‘gif‘],
overwriteInitial: false,
maxFileSize: 1000,
maxFilesNum: 10,
//allowedFileTypes: [‘image‘, ‘video‘, ‘flash‘],
slugCallback: function (filename) {
return filename.replace(‘(‘, ‘_‘).replace(‘]‘, ‘_‘);
},
//注意需要用函数的方式,不能直接写json数据
uploadExtraData:function(){
return {‘ChinaNo1‘:10086};
}
});
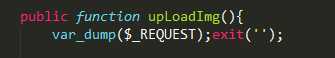
2.后端PHP代码:

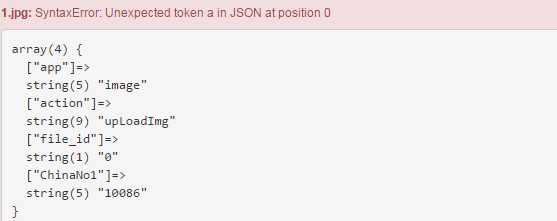
3.结果

fileinput URL携带参数的问题,uploadExtraData,Bootstrap
标签:fun init div 格式 执行 set turn 方式 分享
原文地址:http://www.cnblogs.com/Skrillex/p/7520498.html