标签:android style blog http color os io 使用 java
什么是Gallery?
Gallery是一个水平的列表选择框,它允许用户通过拖动来查看上一个、下一个列表选项。
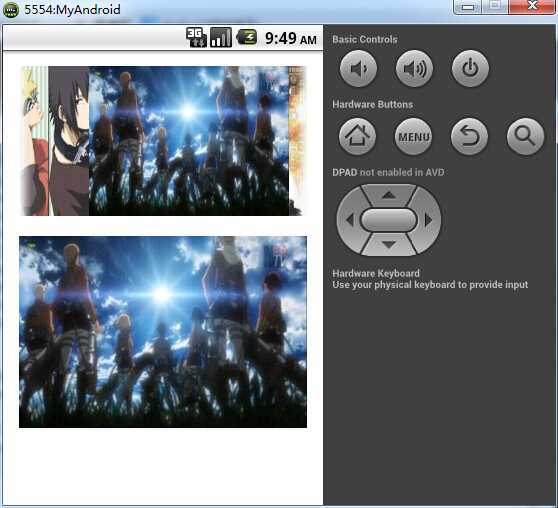
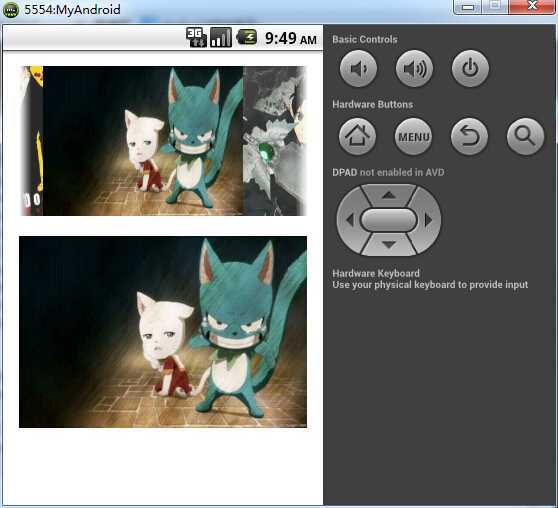
下图是今天要实现的最终效果:
利用Gallery组件实现的一个横向显示图像列表,可以通过左、右滑动屏幕来切换图像,并加上ImageSwitcher实现一个大图片预览功能。


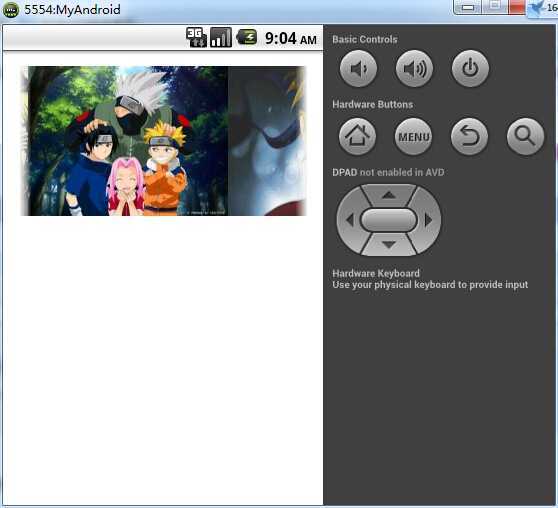
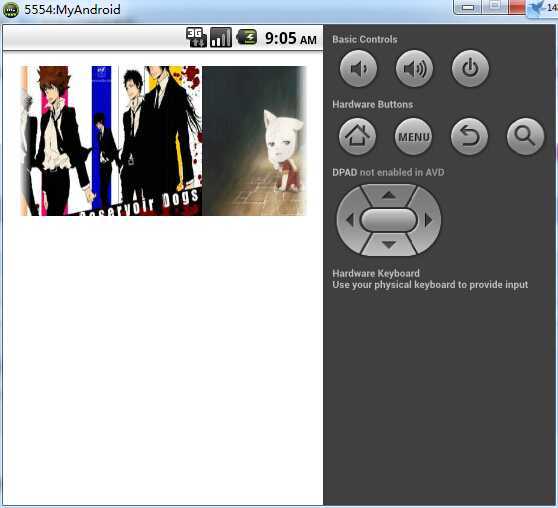
1、一步一步来吧,首先先解决下上半部分(图像导航)
先来看下效果图,下图是利用Gallery组件实现的一个横向显示图像列表,可以通过左、右滑动屏幕来切换图像。


直接上代码,注释很全。
MainActivity.java
1 package com.example.galleytest; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.widget.Gallery; 6 /** 7 * 8 * @author Balla_兔子 9 * 和往常控制使用方法大同小异 10 * 1、获取数据源 11 * 2、配置适配器 12 * 3、绑定适配器 13 */ 14 public class MainActivity extends Activity { 15 16 private Gallery gallery;// 声明gallery对象 17 private ImageAdapter adapter;//声明自定义adapter对象 18 19 // 1、定义数据源 20 private int[] images = { R.drawable.item1, R.drawable.item2, 21 R.drawable.item3, R.drawable.item4, R.drawable.item5, 22 R.drawable.item6, R.drawable.item7, R.drawable.item8, 23 R.drawable.item9, R.drawable.item10, R.drawable.item11, 24 R.drawable.item12 }; 25 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_main); 30 31 gallery=(Gallery) findViewById(R.id.gallery);//取得对象 32 33 //2、设置适配器 34 adapter=new ImageAdapter(images, this);//实例化自定义适配器对象 35 36 //3、绑定适配器 37 gallery.setAdapter(adapter); 38 39 } 40 41 }
ImageAdapter.java
1 package com.example.galleytest; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.Gallery; 8 import android.widget.ImageView; 9 import android.widget.ImageView.ScaleType; 10 11 //自定义适配器,继承BaseAdapter复写方法 12 public class ImageAdapter extends BaseAdapter { 13 14 private int images[]; 15 private Context context; 16 public ImageAdapter(int res[],Context context){ 17 this.images=res; 18 this.context=context; 19 } 20 @Override 21 //获取资源总长度 22 public int getCount() { 23 return images.length; 24 } 25 26 @Override 27 //根据下标id获取资源对象 28 public Object getItem(int position) { 29 return images[position]; 30 } 31 32 @Override 33 //根据返回下标id 34 public long getItemId(int position) { 35 return position; 36 } 37 38 @Override 39 //根据下标id返回对象的视图view 40 public View getView(int position, View convertView, ViewGroup parent) { 41 //利用ImageView返回图像展示 42 ImageView imageView=new ImageView(context); 43 //设置ImageView背景图 44 imageView.setBackgroundResource(images[position]); 45 //setLayoutParams()这个函数用于代码自定义布局,为创建的view(ImageView)对象设置位置,大小,颜色等一系列的属性 46 imageView.setLayoutParams(new Gallery.LayoutParams(200, 150)); 47 //设置展示缩放风格 48 imageView.setScaleType(ScaleType.FIT_XY); 49 return imageView; 50 } 51 52 }
activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 android:orientation="vertical" 10 tools:context="com.example.galleytest.MainActivity" > 11 <Gallery 12 android:id="@+id/gallery" 13 android:layout_width="fill_parent" 14 android:layout_height="wrap_content" 15 /> 16 17 </LinearLayout>
执行完上面代码我们会发现,当图片滚动到第一张或者最后一张,就自动停止, 我们可以把它设置成无限循环重复的去展示这些图片。
这里我们只需要去改动自定义ImageAdapter适配器里2个位置就可以实现这个无限循环的效果
其一:返回图片资源长度,我们返回的长度不再是数组长度,而是一个巨大数
1 //获取资源总长度 2 public int getCount() { 3 //return images.length; 4 return Integer.MAX_VALUE;//返回一个巨大数 5 }
其二:为ImageView设置图片显示资源,我们用取余的方法,让它实现无限循环
1 public View getView(int position, View convertView, ViewGroup parent) { 2 //利用ImageView返回图像展示 3 ImageView imageView=new ImageView(context); 4 //设置ImageView背景图 5 imageView.setBackgroundResource(images[position%images.length]); //用取余的方法,让它实现无限循环 6 //setLayoutParams()这个函数用于代码自定义布局,为创建的view(ImageView)对象设置位置,大小,颜色等一系列的属性 7 imageView.setLayoutParams(new Gallery.LayoutParams(200, 150)); 8 //设置展示缩放风格 9 imageView.setScaleType(ScaleType.FIT_XY); 10 return imageView; 11 }
无限循环轻松搞定,再试试看效果吧~
2、结合ImageSwitcher组件,使得图片浏览效果更为流畅(可以把ImageSwitcher粗略的想象成ImageView的加强版,它可以带来很多效果,比如图片动画)
直接上代码,依旧人性化注释全面~
MainActivity.java
1 package com.example.galleytest; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.view.animation.AnimationUtils; 7 import android.widget.AdapterView; 8 import android.widget.Gallery; 9 import android.widget.ImageSwitcher; 10 import android.widget.ImageView; 11 import android.widget.ImageView.ScaleType; 12 import android.widget.ViewSwitcher.ViewFactory; 13 /** 14 * 15 * @author Balla_兔子 16 * 和往常控制使用方法大同小异 17 * 1、获取数据源 18 * 2、配置适配器 19 * 3、绑定适配器 20 * 21 * 为Grallery设置监听,因要结合ImageSwitcher,这里需要额外的实现一个图像制造工厂ViewFactory 22 */ 23 public class MainActivity extends Activity implements android.widget.AdapterView.OnItemSelectedListener,ViewFactory{ 24 25 private Gallery gallery;// 声明gallery对象 26 private ImageSwitcher imageSwitcher;//声明一个ImageSwitcher对象 27 private ImageAdapter adapter;//声明自定义adapter对象 28 29 // 1、定义数据源 30 private int[] images = { R.drawable.item1, R.drawable.item2, 31 R.drawable.item3, R.drawable.item4, R.drawable.item5, 32 R.drawable.item6, R.drawable.item7, R.drawable.item8, 33 R.drawable.item9, R.drawable.item10, R.drawable.item11, 34 R.drawable.item12 }; 35 36 @Override 37 protected void onCreate(Bundle savedInstanceState) { 38 super.onCreate(savedInstanceState); 39 setContentView(R.layout.activity_main); 40 41 gallery=(Gallery) findViewById(R.id.gallery);//取得对象 42 imageSwitcher=(ImageSwitcher) findViewById(R.id.imageSwitcher);//取得对象 43 44 //添加监听 45 gallery.setOnItemSelectedListener(this); 46 imageSwitcher.setFactory(this); 47 //设置动画效果,图片在imageSwitch的渐入渐出效果 48 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in)); 49 imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out)); 50 51 52 //2、设置适配器 53 adapter=new ImageAdapter(images, this);//实例化自定义适配器对象 54 55 //3、绑定适配器 56 gallery.setAdapter(adapter); 57 58 } 59 60 @Override 61 //实现ViewFactory里的制造图像方法,这里需要返回一个view对象,同样的我们可以采用返回ImageView 62 public View makeView() { 63 ImageView imageView=new ImageView(this); 64 imageView.setScaleType(ScaleType.FIT_CENTER);//展示效果 65 return imageView; 66 } 67 68 //Gallery组件的监听器 69 @Override 70 public void onItemSelected(AdapterView<?> parent, View view, int position, 71 long id) { 72 imageSwitcher.setBackgroundResource(images[position%images.length]); 73 } 74 75 @Override 76 public void onNothingSelected(AdapterView<?> parent) { 77 78 } 79 80 }
ImageAdapter.java
1 package com.example.galleytest; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.Gallery; 8 import android.widget.ImageView; 9 import android.widget.ImageView.ScaleType; 10 11 //自定义适配器,继承BaseAdapter复写方法 12 public class ImageAdapter extends BaseAdapter { 13 14 private int images[]; 15 private Context context; 16 public ImageAdapter(int res[],Context context){ 17 this.images=res; 18 this.context=context; 19 } 20 @Override 21 //获取资源总长度 22 public int getCount() { 23 //return images.length; 24 return Integer.MAX_VALUE;//返回一个巨大数 25 } 26 27 @Override 28 //根据下标id获取资源对象 29 public Object getItem(int position) { 30 return images[position]; 31 } 32 33 @Override 34 //根据返回下标id 35 public long getItemId(int position) { 36 return position; 37 } 38 39 @Override 40 //根据下标id返回对象的视图view 41 public View getView(int position, View convertView, ViewGroup parent) { 42 //利用ImageView返回图像展示 43 ImageView imageView=new ImageView(context); 44 //设置ImageView背景图 45 imageView.setBackgroundResource(images[position%images.length]); //用取余的方法,让它实现无限循环 46 //setLayoutParams()这个函数用于代码自定义布局,为创建的view(ImageView)对象设置位置,大小,颜色等一系列的属性 47 imageView.setLayoutParams(new Gallery.LayoutParams(200, 150)); 48 //设置展示缩放风格 49 imageView.setScaleType(ScaleType.FIT_XY); 50 return imageView; 51 } 52 53 }
activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 android:orientation="vertical" 10 tools:context="com.example.galleytest.MainActivity" > 11 <Gallery 12 android:id="@+id/gallery" 13 android:layout_width="fill_parent" 14 android:layout_height="wrap_content" 15 /> 16 17 <ImageSwitcher 18 android:id="@+id/imageSwitcher" 19 android:layout_height="wrap_content" 20 android:layout_width="fill_parent" 21 android:layout_marginTop="20dp" 22 ></ImageSwitcher> 23 </LinearLayout>
安卓开发复习笔记——Gallery组件+ImageSwitcher组件
标签:android style blog http color os io 使用 java
原文地址:http://www.cnblogs.com/lichenwei/p/3961552.html