标签:person 利用 data 技术 movies 参数 自动 lan jquery
我们在URL中传递数据一般都是 XX.aspx?A=1&B=2&C=你 这样传递中文也没关系,我们在后台利用Request.QueryString["C"]接受就可以了。浏览器会自动帮我们解码。
如果参数过多,这样拼接也不是很方便,这个时候我们就可以把所有的参数和值写成Json格式,然后进行传值 XX.aspx?json={"1",1,"2","2"},如果像这样写,接受的时候就只有接受一个参数了。
Json在URL中传值注意事项:
1,需要把Json字符串进行编码然后在传递
2, 如果Json字符串中出现了中文,我们在后台是无法解码的
查看ListJson
例如:
<div>
<a href="WebForm1.aspx?jsonData=<%=json %>">后台写JOSN传值</a>
<div id="test" style="width: 150px; height: 150px; border: solid 1px red;">
JS传值
</div>
</div>
<script src="../jquery.min.js"></script>
<script>
$("#test").click(function () {
var json = {
Name: "李某",
Age: 22,
Like: "Movies"
}
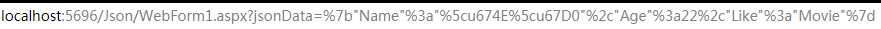
document.location.href = "WebForm1.aspx?jsonData=" + escape(JSON.stringify(json));//编码传值
});
</script>

页面效果

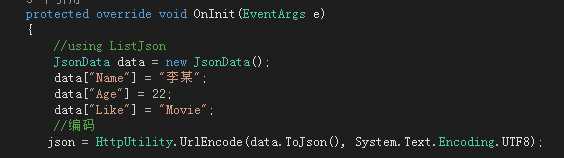
接受页面:
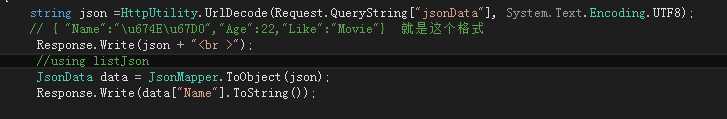
后台接受

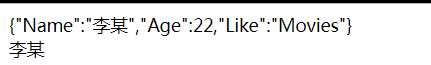
我们解码不出来中文,只能使用 data["Name"]方式得到中文。
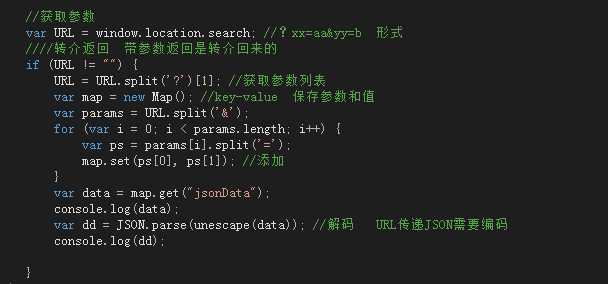
JS接受

效果:
①点击 后台传递JSON 后台解码中文不出来


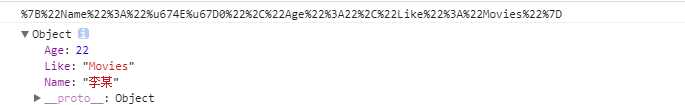
②点击 JS传值 后台可以解码成功


我们用JS接着都可以得到这个JSON,转成对象

标签:person 利用 data 技术 movies 参数 自动 lan jquery
原文地址:http://www.cnblogs.com/Sea1ee/p/7521557.html