标签:android des style blog class code
在谈这个之前先啰嗦几个概念。
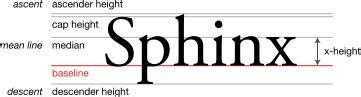
基线:书写英语单词时为了规范书写会设有四条线,从上至下第三条就是基线。基线对齐主要是为了两个控件中显示的英文单词的基线对齐,如下所示:

Start:在看API的时候经常会有Start对齐,End对齐,Start对齐主要是为了能够在不同的textDirection(文本排列方向)的时候更好的对齐的一种方式,在textDirection为LTR(从左到右)时Start对齐就等于左对齐,当textDirection为RTL(从右到左)时Start对齐就等于右对齐。End同理。
通过gravity来实现view的文本对齐方式.先看下官方解释。
android:gravity:Specifies how to align the text by the view‘s x-
and/or y-axis when the text is smaller than the view.
Must be one
or more (separated by ‘|‘) of the following constant values.
意思是说,当文本比view小的时候指定如何通过view的x、y轴线去对齐。这个属性的值必须是下面给出的一个或多个,如果是多个则用‘|‘隔开。
可以用的属性有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal、start、end
这些属性中就谈两类,其他的类似,一个是上下左右这种基本类型的,还有一种是组合的,比如左下角,这是为:left|bottom。
左对齐:
1 <TextView 2 android:layout_width="100dip" 3 android:layout_height="60dip" 4 android:layout_marginTop="10dip" 5 android:background="#ffff33" 6 android:gravity="left" 7 android:text="left" 8 />
左下角:
1 <TextView 2 android:layout_width="100dip" 3 android:layout_height="60dip" 4 android:layout_marginTop="10dip" 5 android:background="#ffff33" 6 android:gravity="left|bottom" 7 android:text="leftbottom" 8 />
效果图如下所示:
gravity:Specifies how an object should position its content, on both the X and Y axes, within its own bounds.
Must be one or more (separated by ‘|‘) of the following constant values.
意思是,规定了一个对象以什么样的方式根据x、y轴去摆放自己的内容。这个属性的值必须是下面给出的一个或多个,如果是多个则用‘|‘隔开。
可以用的属性有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal、start、end。
同样,这些属性中就谈两类,其他的类似,一个是上下左右这种基本类型的,还有一种是组合的,比如左上角,这是为:left|bottom。
居右对齐:
1 <LinearLayout 2 android:layout_width="match_parent" 3 android:background="#0000ff" 4 android:layout_height="0dip" 5 android:gravity="right" 6 android:layout_weight="1" > 7 8 <Button 9 android:layout_height="wrap_content" 10 android:layout_width="wrap_content" 11 android:text="right" 12 /> 13 14 </LinearLayout>
居左下角对齐:
1 <LinearLayout 2 android:layout_width="match_parent" 3 android:background="#ffff33" 4 android:layout_height="0dip" 5 android:layout_marginTop="10dip" 6 android:gravity="left|bottom" 7 android:layout_weight="1" > 8 9 <Button 10 android:layout_height="wrap_content" 11 android:layout_width="wrap_content" 12 android:text="left_bottom" 13 /> 14 </LinearLayout>
效果图如下:
RelativeLayout主要用到相对位置的对齐,主要属性有以下几种
|
layout_above |
该布局文件的底部设置到指定ID的对象的上方 |
|
layout_alignBaseline |
该布局文件的基线与指定ID的对象的基线对齐 |
|
layout_alignBottom |
将该布局文件的底部域指定的ID的对象的底部对齐 layout_alignLeft
|
|
layout_alignStart |
该布局文件的开始(左边)与指定ID对象的开始(左边)位置对齐 |
|
layout_alignEnd |
该布局文件的结束(右边)与指定ID对象的结束(右边)位置对齐 |
|
layout_toLeftOf |
该布局文件的右边放到指定ID对象的左边 |
|
layout_toRightOf |
该布局文件的左边放到指定ID对象的右边 |
|
layout_centerHorizontal |
如果设置为true,则将该布局文件中的自对象设置为水平居中 |
|
layout_alignParentLeft |
如果设置为true,则将该布局文件的左边与其父对象的左边对齐 layout_alignParentEnd layout_alignParentBottom |
拿出两个例子来简单说明下,一个是将一个button放到另一个button右边,另外一个是将一个button放到另一个button的右下角
右边:
1 <RelativeLayout 2 android:layout_width="match_parent" 3 android:layout_height="wrap_content" > 4 5 <Button 6 android:id="@+id/btnStand" 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:text="标准物1" /> 10 11 <Button 12 android:layout_width="100dip" 13 android:layout_height="wrap_content" 14 android:layout_toRightOf="@id/btnStand" 15 android:text="right->标准物1" /> 16 </RelativeLayout>
右下角:
1 <RelativeLayout 2 android:layout_width="match_parent" 3 android:layout_height="wrap_content" > 4 5 <Button 6 android:id="@+id/btnStand2" 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:text="标准物2" /> 10 11 <Button 12 android:layout_width="100dip" 13 android:layout_height="wrap_content" 14 android:layout_below="@id/btnStand2" 15 android:layout_toRightOf="@id/btnStand2" 16 android:text="right_bottom->标准物2" /> 17 </RelativeLayout>
效果图如下所示:
后记:
这次谈的内容比较粗,仅作抛砖引玉用。
原文连接:http://www.cnblogs.com/luoaz/p/3719767.html
Demo下载地址:https://github.com/xiaoai-opensource/alignDemo
标签:android des style blog class code
原文地址:http://www.cnblogs.com/luoaz/p/3719767.html