标签:erb sch inf cal pix frame ide mic app
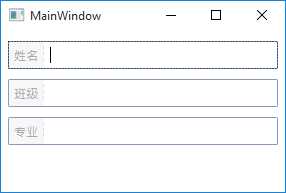
这篇博客将分享在WPF中如何创建一个带Title的TextBox。首先请看一下最终的效果,

实现思路:使用TextBlock+TextBox来实现,TextBlock用来显示Title。
实现代码,
TitleTextBox
[TemplatePart(Name = TitleTextBlockKey, Type = typeof(TextBlock))]
public class TitleTextBox : TextBox
{
private const string TitleTextBlockKey = "PART_TitleTextBlock";
private TextBlock _tbkTitle;
public static readonly DependencyProperty TitleProperty;
public string Title
{
get { return (string)GetValue(TitleProperty); }
set { SetValue(TitleProperty, value); }
}
static TitleTextBox()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(TitleTextBox), new FrameworkPropertyMetadata(typeof(TitleTextBox)));
TitleProperty = DependencyProperty.Register("Title", typeof(string), typeof(TitleTextBox), new UIPropertyMetadata(new PropertyChangedCallback(TitlePropertyChangedCallback)));
}
private static void TitlePropertyChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
TitleTextBox ttb = d as TitleTextBox;
if (ttb._tbkTitle != null)
{
ttb._tbkTitle.Text = (string)e.NewValue;
}
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
_tbkTitle = Template.FindName(TitleTextBlockKey, this) as TextBlock;
_tbkTitle.Text = Title;
}
}
定义TitleTextBox样式,
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPFTitleTextBox.Resources.Styles"
xmlns:uc="clr-namespace:WPFTitleTextBox">
<Style TargetType="{x:Type uc:TitleTextBox}">
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="FontSize" Value="12"/>
<Setter Property="Height" Value="28"/>
<Setter Property="UndoLimit" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type uc:TitleTextBox}">
<Border x:Name="OuterBorder" BorderBrush="#8b99bc" BorderThickness="1" CornerRadius="1" Background="#f7f7f7">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="PART_TitleTextBlock" Text="{Binding Title}" Foreground="#a7abb0" VerticalAlignment="Center" Margin="5,0"/>
<Line Grid.Column="1" Stroke="#ccd1d7" StrokeDashArray="2,2" StrokeThickness="1.5" X1="0" Y1="0"
X2="0" Y2="{TemplateBinding Height}" Margin="0,4"/>
<Border Grid.Column="2" Background="White">
<ScrollViewer x:Name="PART_ContentHost" Margin="5,0" VerticalAlignment="Center" FontSize="14"/>
</Border>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
在XAML中需要引用TitleTextBox。
<Grid>
<StackPanel>
<local:TitleTextBox Title="姓名" Width="270" Margin="5,10"/>
<local:TitleTextBox Title="班级" Width="270"/>
<local:TitleTextBox Title="专业" Width="270" Margin="5,10"/>
</StackPanel>
</Grid>
使用时设置一下Title即可。使用方式和普通TextBox一样。
以后如果遇到带Title的ComboBox,CheckBox等都可以参考上面的实现思路。
感谢您的阅读,代码点击这里下载。
标签:erb sch inf cal pix frame ide mic app
原文地址:http://www.cnblogs.com/wangchaoyuana/p/7523412.html