标签:ict als .com windows init div 选择 owb fonts
在进行列表信息展示时,WPF中提供多种列表可供选择。这篇博客将对WPF ItemsControl, ListBox, ListView进行比较。
相同点:
1. 这三个控件都是列表型控件,可以进行列表绑定(ItemsSource);
2. 这三个控件均使用ItemsPresenter来展示列表信息;
不同点:
控件层次关系:
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Media.Visual
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Media.Visual
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
System.Windows.Controls.Primitives.Selector
System.Windows.Controls.ListBox
ListBox 继承于ItemsControl,增加了一个Selector对象,ItemsControl中的Item是不支持选择的。而ListBox中Item是支持选择,并且可以单选,多选。
System.Object
System.Windows.Threading.DispatcherObject
System.Windows.DependencyObject
System.Windows.Media.Visual
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
System.Windows.Controls.Primitives.Selector
System.Windows.Controls.ListBox
System.Windows.Controls.ListView
ListView继承与ListBox,增加了一个View依赖属性。
ItemsControl是不包含水平和垂直方向的滚动条的。ListBox和ListView有水平和垂直方向滚动条。
ItemControl的样式:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="ItemsControlDefaultStyle" TargetType="{x:Type ItemsControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ItemsControl}">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"
Padding="{TemplateBinding Padding}" SnapsToDevicePixels="true">
<ItemsPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- Resource dictionary entries should be defined here. -->
</ResourceDictionary>
ListBox和ListView的样式基本一样,除了TargetType外,
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="ListBorder" Color="#828790"/>
<Style x:Key="ListBoxDefaultStyle" TargetType="{x:Type ListBox}">
<Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/>
<Setter Property="BorderBrush" Value="{StaticResource ListBorder}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.CanContentScroll" Value="true"/>
<Setter Property="ScrollViewer.PanningMode" Value="Both"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ListBox}">
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Padding="1"
SnapsToDevicePixels="true">
<ScrollViewer Focusable="false" Padding="{TemplateBinding Padding}">
<ItemsPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</ScrollViewer>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="Bd" Value="{DynamicResource {x:Static SystemColors.ControlBrushKey}}"/>
</Trigger>
<Trigger Property="IsGrouping" Value="true">
<Setter Property="ScrollViewer.CanContentScroll" Value="false"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- Resource dictionary entries should be defined here. -->
</ResourceDictionary>
在项目中如何选择使用这三个控件;
1. 如果列表信息只做展示,但不提供选择功能,可以使用ItemsControl;
2. ListView比ListBox增加了一个View属性。
示例代码:
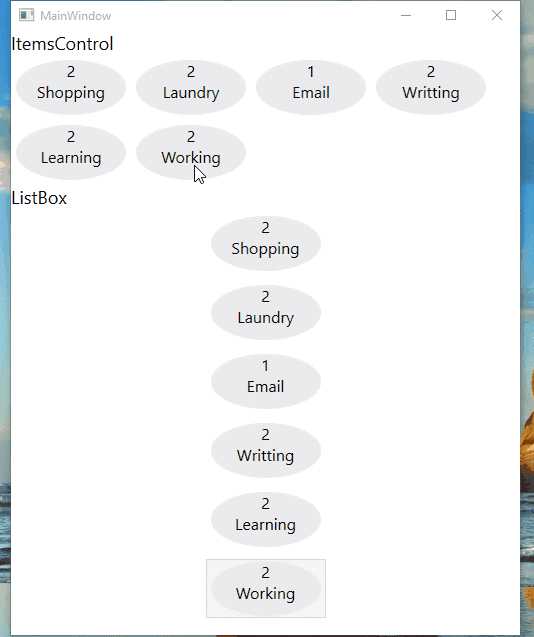
ItemsControl vs ListBox (Selector)
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<!--ItemsControl-->
<StackPanel>
<TextBlock Text="ItemsControl" FontSize="18"/>
<ItemsControl ItemsSource="{Binding .}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Ellipse Width="110" Height="55" Fill="#ebebee"/>
<StackPanel>
<TextBlock Text="{Binding Priority}" FontSize="16" HorizontalAlignment="Center"/>
<TextBlock Text="{Binding Name}" FontSize="16" HorizontalAlignment="Center"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Margin" Value="5"/>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
</StackPanel>
<!--ListBox-->
<StackPanel Grid.Row="1">
<TextBlock Text="ListBox" FontSize="18"/>
<ListBox ItemsSource="{Binding .}">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Ellipse Width="110" Height="55" Fill="#ebebee"/>
<StackPanel>
<TextBlock Text="{Binding Priority}" FontSize="16" HorizontalAlignment="Center"/>
<TextBlock Text="{Binding Name}" FontSize="16" HorizontalAlignment="Center"/>
</StackPanel>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="120"/>
<Setter Property="Control.Margin" Value="5"/>
</Style>
</ListBox.ItemContainerStyle>
<ListBox.Template>
<ControlTemplate>
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ItemsPresenter/>
</ScrollViewer>
</ControlTemplate>
</ListBox.Template>
</ListBox>
</StackPanel>
</Grid>
C#
public class Task
{
public string Name { get; set; }
public int Priority { get; set; }
}
ObservableCollection<Task> _tasks = null;
public MainWindow()
{
InitializeComponent();
_tasks = new ObservableCollection<Task>()
{
new Task() { Name = "Shopping",Priority = 2 },
new Task() { Name = "Laundry",Priority = 2 },
new Task() { Name = "Email",Priority = 1 },
new Task() { Name = "Writting",Priority = 2 },
new Task() { Name = "Learning",Priority = 2 },
new Task() { Name = "Working",Priority = 2 },
};
DataContext = _tasks;
}
运行效果:

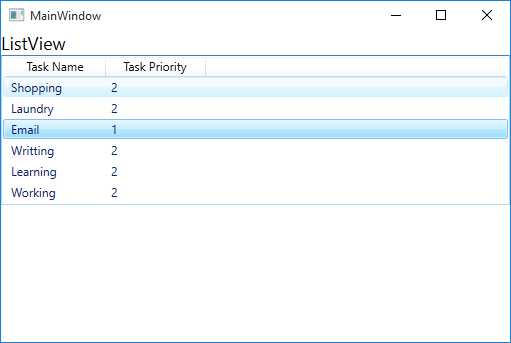
ListView View属性的使用
<ListView ItemsSource="{Binding .}">
<ListView.View>
<GridView>
<GridView.Columns>
<GridViewColumn Header="Task Name" DisplayMemberBinding="{Binding Name}" Width="100"/>
<GridViewColumn Header="Task Priority" DisplayMemberBinding="{Binding Priority}" Width="100"/>
</GridView.Columns>
</GridView>
</ListView.View>
</ListView>
运行效果:

感谢您的阅读,代码点击这里下载。
WPF ItemsControl ListBox ListView比较
标签:ict als .com windows init div 选择 owb fonts
原文地址:http://www.cnblogs.com/wangchaoyuana/p/7523411.html