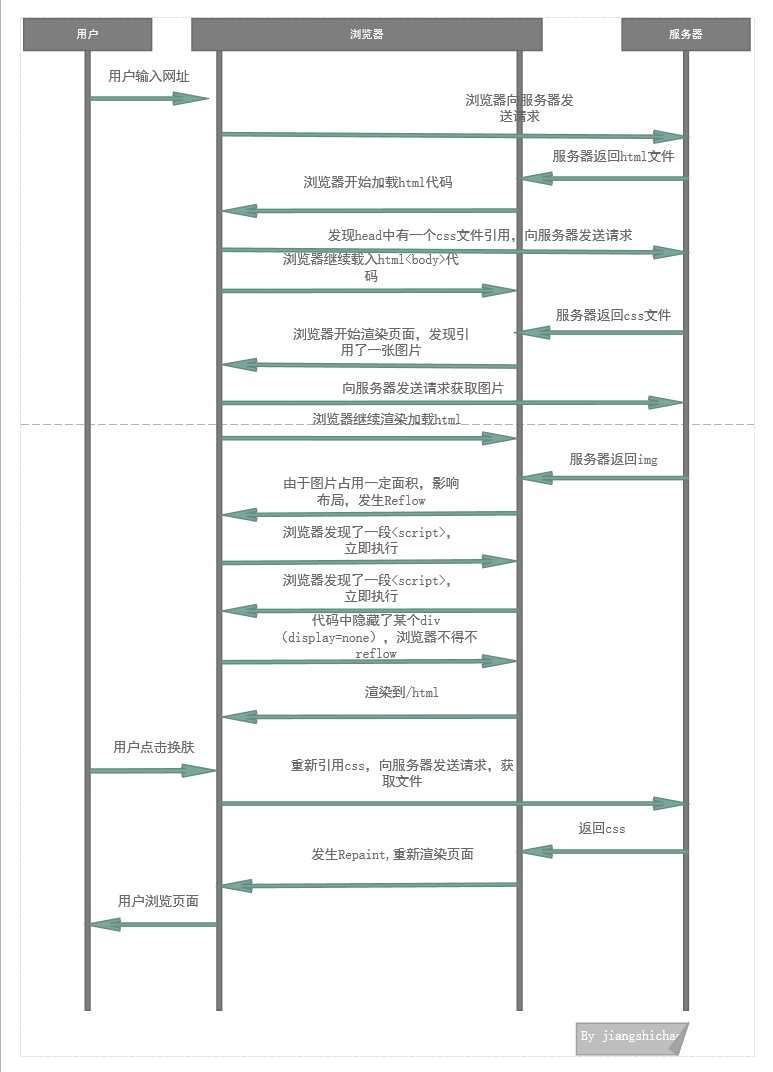
之前查找资料了解了html的整个渲染过程,对于理解页面加载帮助还是蛮大的,下面我用visio把它画成流程图,便于直观理解

好吧,居然要150字才能发布............
浏览器渲染过程
浏览器渲染分为四步
1、首先获取html,然后获取dom树
2、构建render树
3、布局render树
4、绘制render树
浏览器工作过程
1、输入网址
2、浏览器查找域名IP地址
3、浏览器给Web服务器发送一个Http请求
4、网站服务的永久重定向响应
5、浏览器跟踪重定向地址,重新发送一个获取请求
6、服务器处理请求,返回响应
7、服务器返回一个html响应
8、浏览器开始显示html内容
9、浏览器发送请求以获取嵌入HTML中的对象,浏览器显示HTML时,他会注意到需要获取其他地址内容的标签。这时,浏览器会发送一个请求来重新获取这些文件,这些文件就包括css/js/图片等资源。这些和HTML读取类似,所以浏览器都会在DNS中查找这些域名并发送请求获取资源响应
渲染的时候,浏览器会解析这三个东西
1、HTML/SVG/XHTML,解析这三种文件会产生一个DOMTree
2、CSS,解析CSS会产生CSS规则树
3、JavaScript脚本,主要通过DOM API和CSSDOM API来操作DOM Tree和CSS Rule Tree
注意:为了更好的体验,渲染引擎会尽可能早地将内容呈现到屏幕上,并不会等到所有HTML都解析完成之后再去构建和布局render树,一边渲染内容一边下载资源。不明白的可以再翻上去看下流程图。
原文地址:http://www.cnblogs.com/jiangshichao/p/7523909.html