标签:mes 公众 事件 tca dbase 个数 orm 开发 后台
在微信开发中,我一直强调需要建立一个比较统一的Web API接口体系,以便实现数据的集中化,这样我们在常规的Web业务系统,Winform业务系统、微信应用、微信小程序、APP等方面,都可以直接调用基于JSON数据格式的Web API接口,在我之前的几篇随笔中,对这方面都有一定的介绍,本篇继续这个主题,细致深入的阐述如何在接口和源码的基础上整合Web API、微信后台管理及前端微信小程序的应用方案。
首先我们各个业务模块,都应该围绕着Web API进行展开,如果是都部署在同一个服务器或者局域网内的系统,考虑到开发的复杂性,退而求其次,也可以基于同一个数据库进行开发。
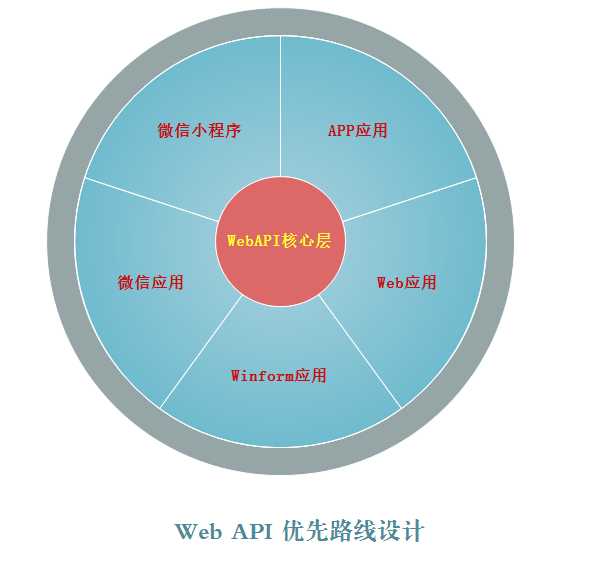
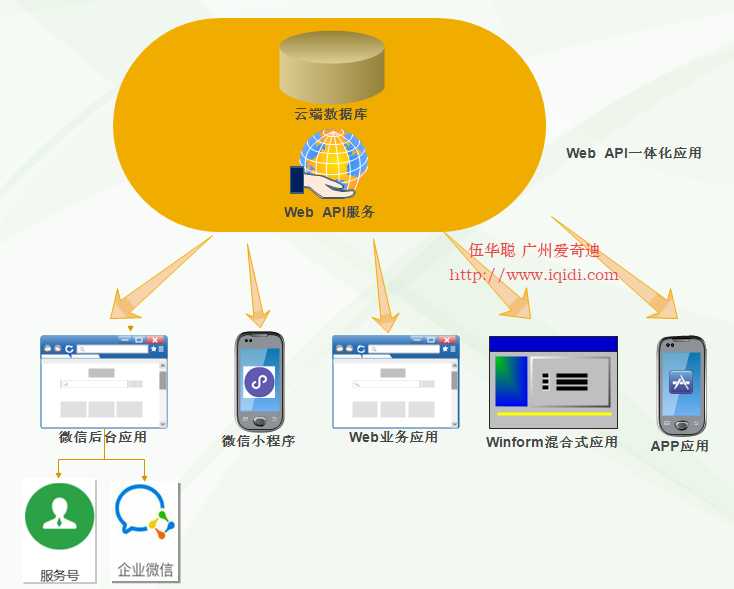
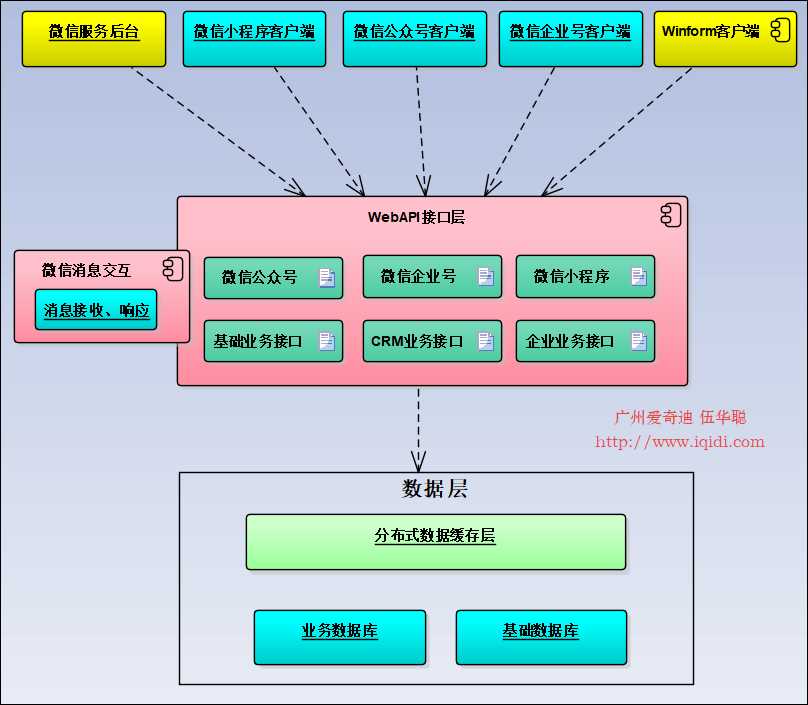
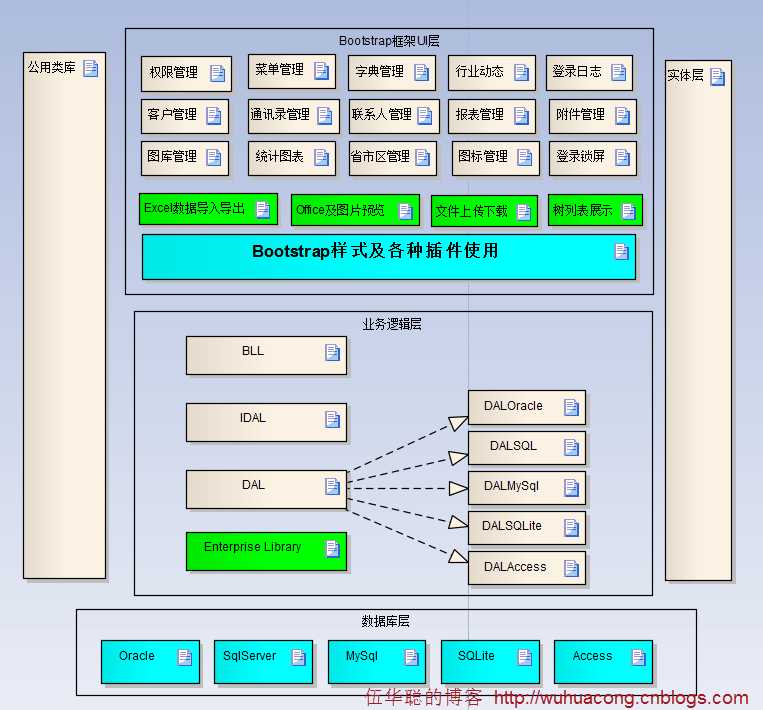
总体而言,我们是以Web API为核心进行的应用框架构建的,如下图所示。



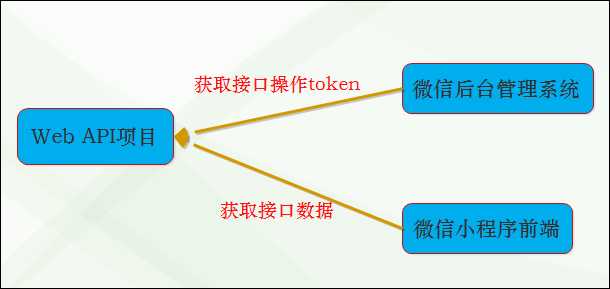
在项目场景中,我们这里的微信后台管理系统,是一个独立维护微信后台数据的管理系统,对于操作微信相关API所需要的接口调用凭证(token),我们可以通过Web API接口获得,这样保证各个平台(如Winform界面、其他Web界面),操作的接口token都保持一致

而后台管理系统,我们通过下面的来了解整体功能,整个后台管理系统使用了Bootstrap的框架进行前端处理。

首先我们在Web API平台上,创建一个AccountController的MVC控制器来提供对应的API接口,实现对账号相关的信息查询,接口访问凭证的获取等业务。
/// <summary> /// 微信公众号、小程序、企业号的账号配置 /// </summary> public class AccountController : BusinessController<Account, AccountInfo>
然后增加获取token的方法
/// <summary> /// 获取公众号/企业号/小程序操作的访问令牌AccessToken /// </summary> /// <param name="accountId">账号ID</param> /// <returns></returns> [HttpGet] public string GetAccessTokenByAccount(string accountId) { var result = MyMemoryCache.GetAccessTokenByAccount(accountId); return result; }
这个token的生成,是存储在内存缓存里面的,定期刷新的,这样我们可以避免频繁的请求接口凭证token,可以统一生成给各个业务系统使用 。
/// <summary> /// 获取公众号(或企业号)操作的访问令牌AccessToken /// </summary> /// <param name="accountId">账号ID</param> /// <returns></returns> public static string GetAccessTokenByAccount(string accountId) { var key = string.Format("{0}_{1}", System.Reflection.MethodBase.GetCurrentMethod().Name, accountId); var token = MemoryCacheHelper.GetCacheItem<string>(key, delegate() { string result = ""; AccountInfo info = MyMemoryCache.GetAccountByID(accountId); if (info != null) { if (info.AccountType == AccountType.企业号.ToString()) { // 获取微信企业号操作的访问令牌AccessToken ICorpBasicApi baseBLL = new CorpBasicApi(); result = baseBLL.GetAccessToken(info.CorpID, info.CorpSecret); } else { //小程序、订阅号、服务器号共享一个逻辑 // 获取微信操作的访问令牌AccessToken WHC.Weixin.Interface.IBasicApi baseBLL = new WHC.Weixin.API.BasicApi(); result = baseBLL.GetAccessToken(info.AppID, info.AppSecret); } } return result; }, new TimeSpan(0, 5, 0)//5分钟过期 ); return token; }
解决了token的统一生成和存储外,我们就可以在各个不同的系统中使用这个token 接口获取并使用来操作微信对应接口了。
//客户端调试和服务端应用统一采用一个AccessToken的方式 //避免客户端测试的时候,替换更新了服务端的AccessToken,从而导致服务端的AccessToken无效。 HttpHelper helper = new HttpHelper(); var tokenWebSiteUrl = string.Format("https://www.youdomain.com/api/Framework/Account/GetAccessTokenByAccount?accountId={0}", accountId); var result = helper.GetHtml(tokenWebSiteUrl); if(!string.IsNullOrEmpty(result)) { result = result.Trim(‘"‘); } Console.WriteLine("通过Web API 获取到的Token为:" + result); this.token = result;
关于微信后台管理系统,这个是对微信相关数据,如账号配置、菜单、事件、权限控制、业务数据定义等方面的综合管理,通过基于Bootstrap的MVC的技术进行Web端的数据维护,如下界面所示。
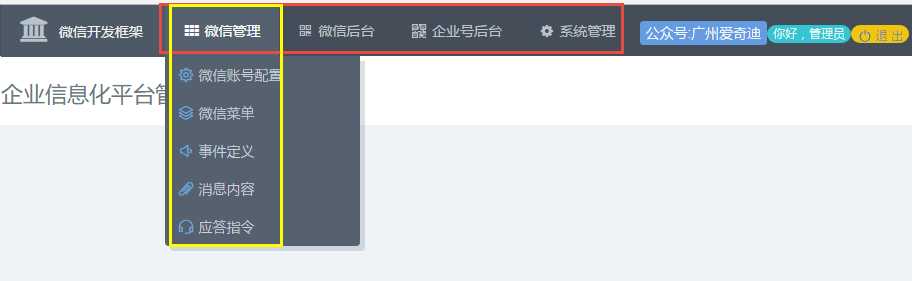
系统登录后,通过水平菜单进行后台功能管理。

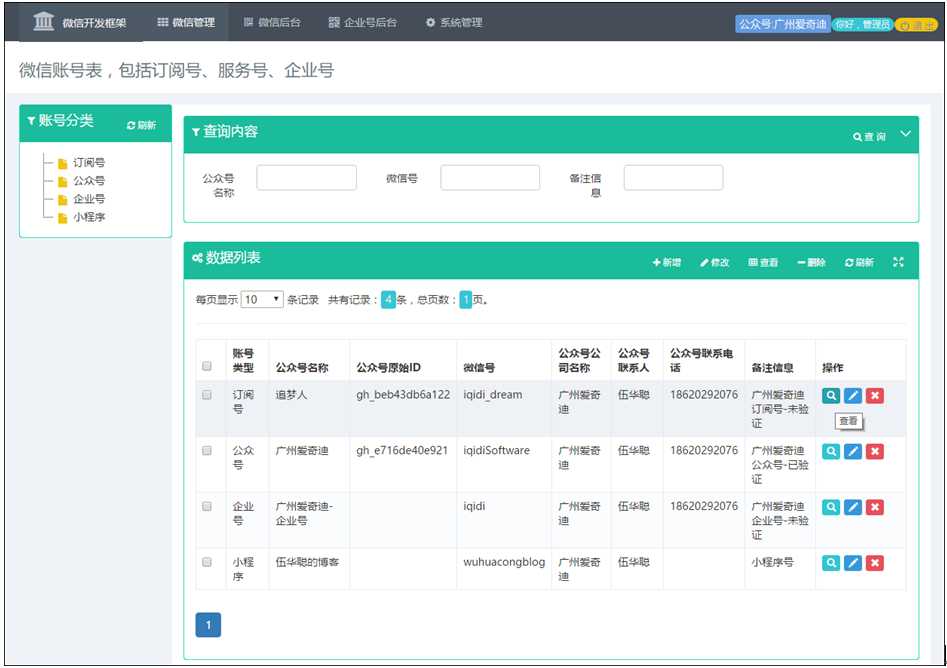
系统支持多微信账号的接入管理和使用,同时支持订阅号、公众号、企业号、小程序的账号配置。

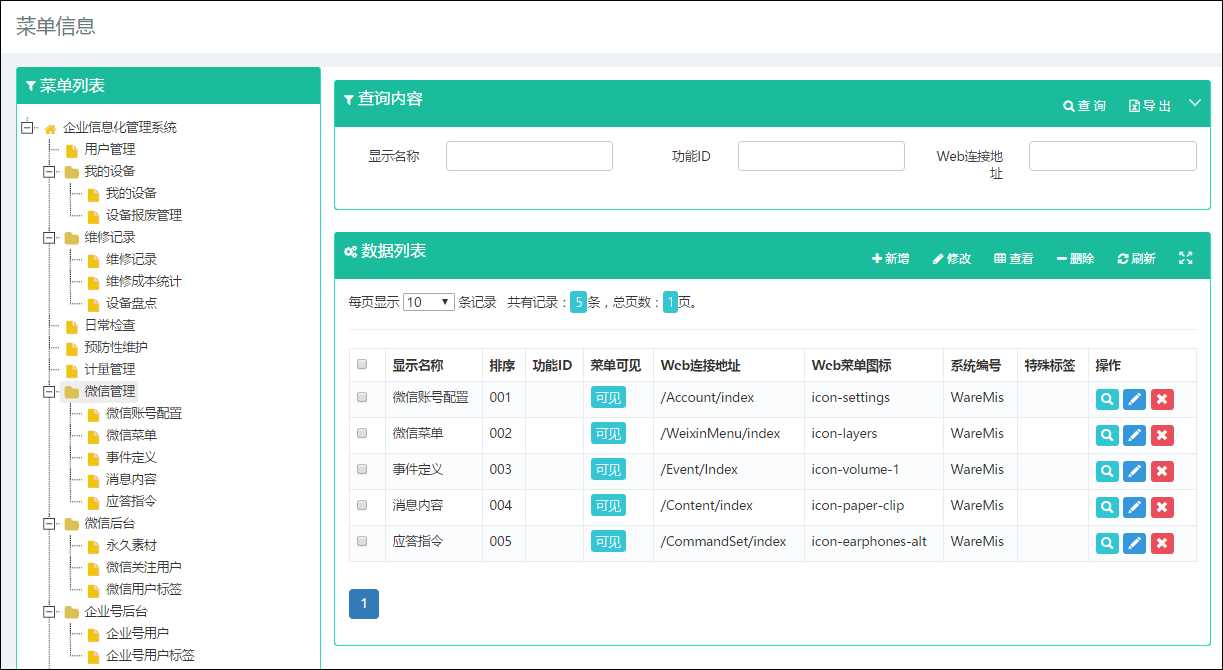
在系统中管理菜单,并通过把菜单提交到服务器上,实现菜单的动态配置和生成,能够为我们系统适应各种的需要,实现灵活的处理。

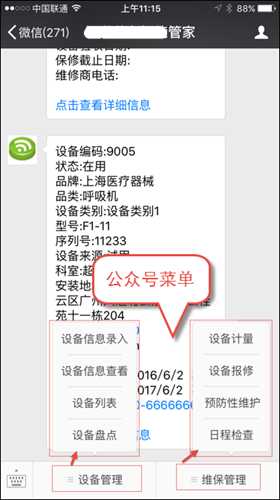
在微信服务账号的门户上,菜单的表现效果如下所示。

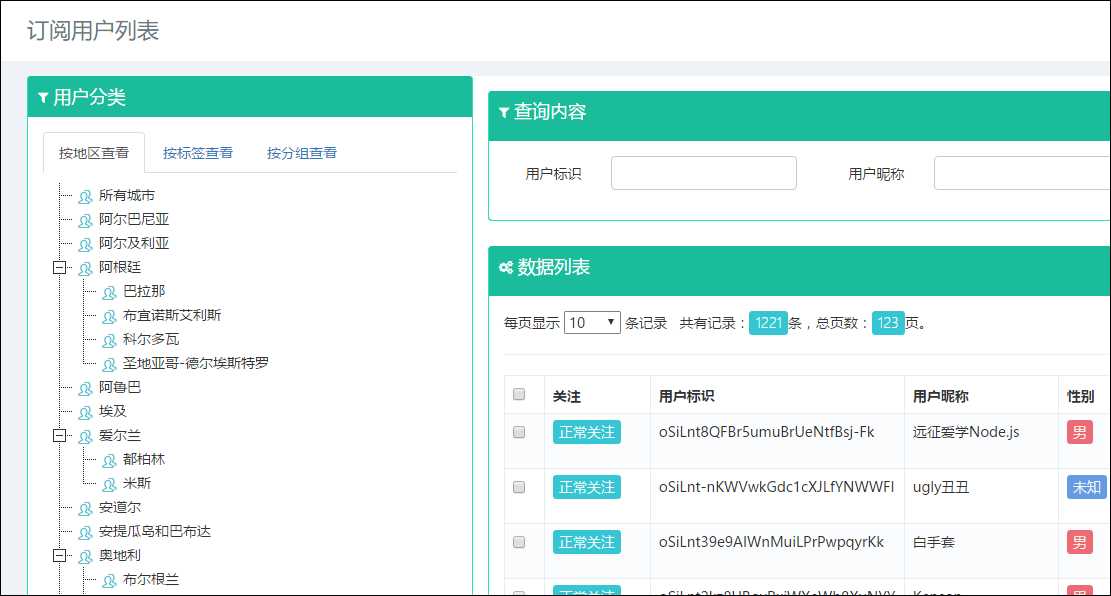
为了更有效管理订阅用户以及分组信息,我们可以从微信服务器上获取相关的信息,供我们了解关注的用户信息,也可以为后续的群发消息做准备。

基于Bootstrap的Web前端,我们处理H5页面起来也是得心应手,非常方便。
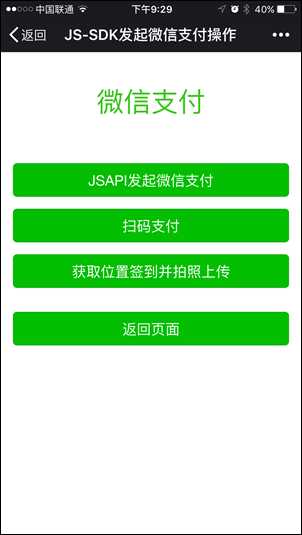
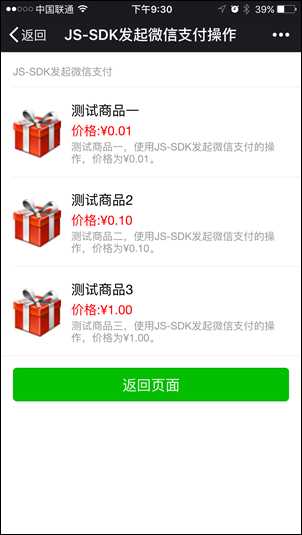
在我前面的一些案例中,都利用了We UI样式来进行很多微信H5页面的功能设计,包括微信支付页面、签到页面等等。如微信支付页面如下所示:



以及签到页面效果如下所示。


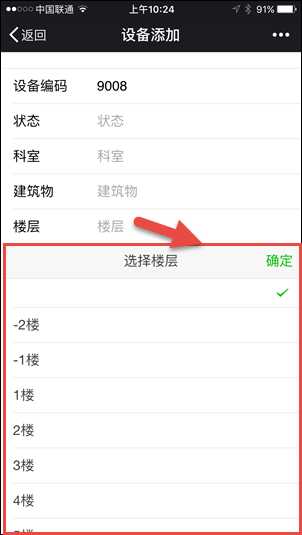
基于微信的H5页面,我们后台管理系统整合了一个实际的设备维修案例的微信应用场景,该需求主要围绕固定资产(如医疗设备)的微信应用展开,包括录入及查询资产信息、资产盘点、设备的维修保养、日常巡检、维修、计量检测等事务。
整个案例微信端应用采用的是H5页面以及微信的JSDK进行相关的接口开发,符合微信的界面风格。后端管理就是本后台管理系统。




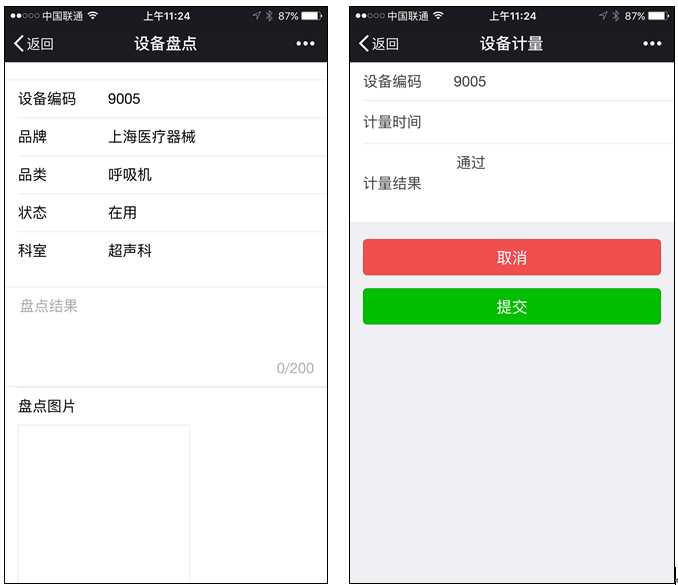
设备盘点和设备计量如下所示:

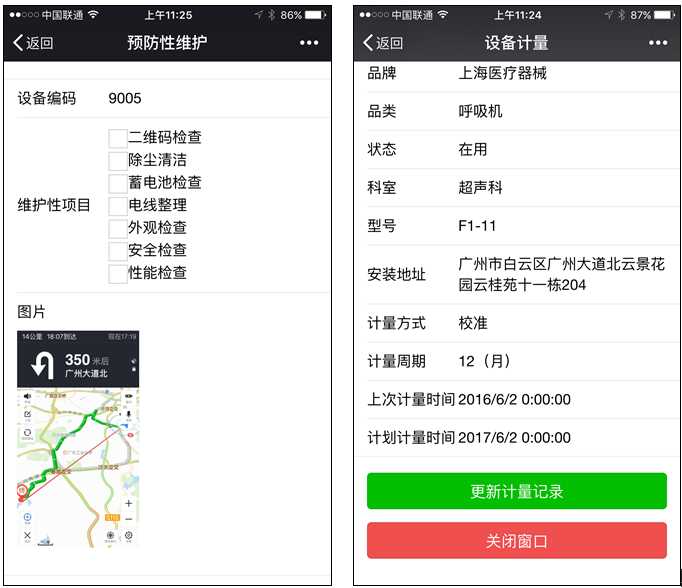
预防性维护和设备计量界面如下所示。

例如对于我们开发的《公司企业展示》小程序,适合展示公司信息,以及公司的产品信息,在这个应用中我们是整合了后台管理系统和微信前端开发实现的。
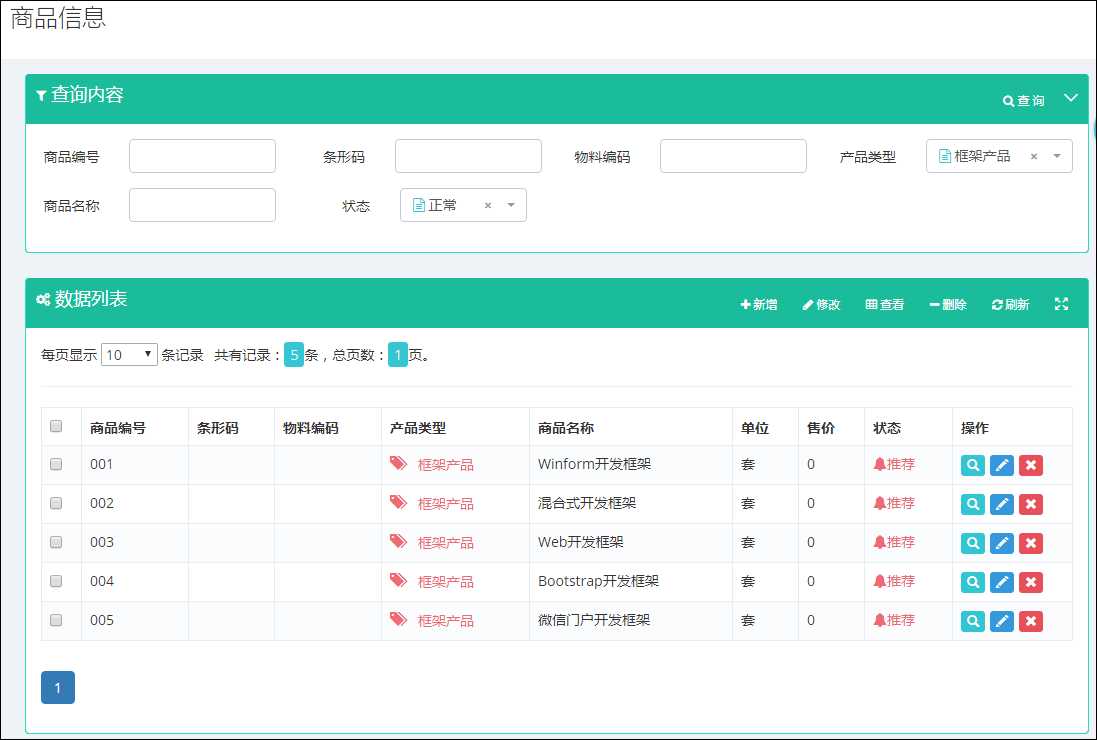
我们在微信后台管理系统中,实现商品数据的后台管理,数据数据我们分为几种类型,方便在前端界面展示。

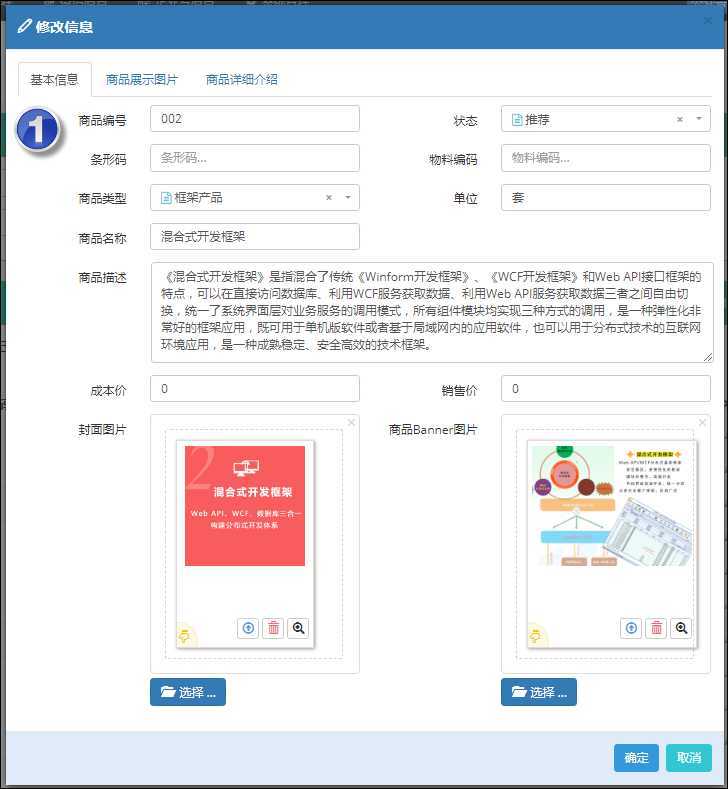
商品编辑界面包括对基础信息的修改、封面和Banner图片的维护、以及商品多个展示图片、商品详细介绍的内容维护,如下界面所示。

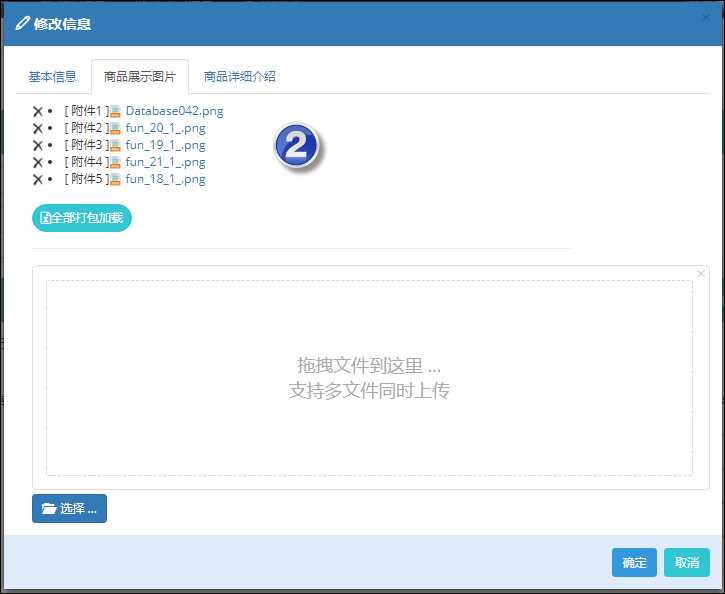
除了商品的封面图片以及Banne图片外,我们在小程序的商品详细界面里面,需要在顶端展示多个可以滚动的图片效果,那么我们需要维护商品的图片,如下界面所示。

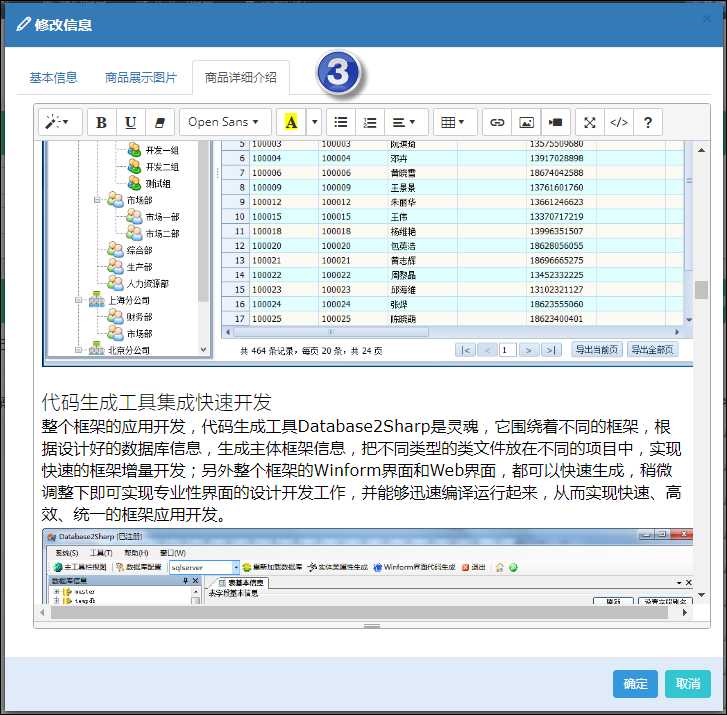
当然商品的详细信息需要一个富文本的编辑器来进行图片文字的编辑处理,如下界面所示。

上面介绍了管理后台的数据维护,我们就是基于上面的数据模型,在小程序上实现商品数据的展示的。
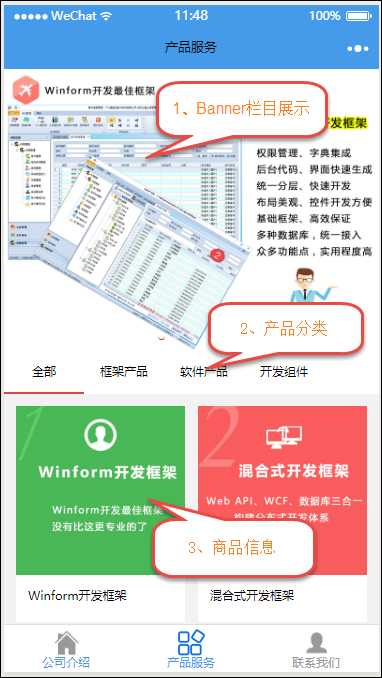
下图是小程序的商品展示首图,其中包括了顶部Banner栏目、中间的商品分类、底部的商品信息展示几部分。

而详细部分内容,则是需要滚动展示商品的多个图片,另外还需要展示详细的HTML内容,HTML内容的展示使用富文本转化插件wxParse即可实现,这部分在随笔《在微信小程序中使用富文本转化插件wxParse》有详细的使用介绍。


C#开发微信门户及应用(47) - 整合Web API、微信后台管理及前端微信小程序的应用方案
标签:mes 公众 事件 tca dbase 个数 orm 开发 后台
原文地址:http://www.cnblogs.com/wuhuacong/p/7524819.html