标签:asc 自己 标准 cto 浏览器 通过 com logs style
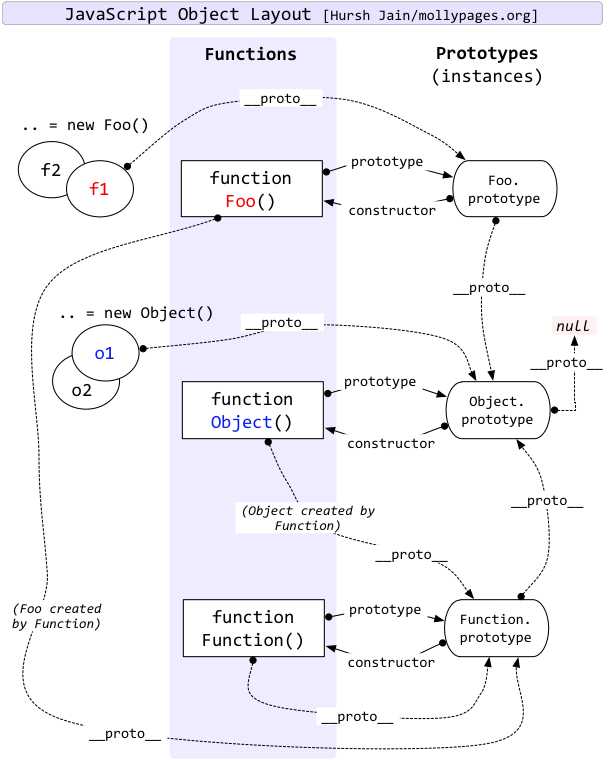
理解下面的神图,理解js原型、原型链
1、每个对象都有自己的原型对象,每个对象都有一个prototype属性,该属性是一个指针,指向该对象的原型对象,原型对象中存放了一堆特定类型的实例所共享的属性和方法,原型对象也有自己的原型对象。
2、当自定义构造函数时,其原型对象会取得constructor属性,该属性指向该自定义函数。
3、由构造函数创建的实例内部有一个指针[[Prototype]],指向构造函数的原型对象,__proto__是一个非标准的但许多浏览器都实现的属性,通过它可以查看原型对象。
4、在访问一个对象的属性或方法时,如果该对象中没有,js就会自动到其原型对象上去查找,如果其原型对象上也没有,就会到其原型对象的原型对象上去查找,以此类推,这样的链式查找过程就被称为原型链,原型链的末尾为null,根据定义null没有__proto__。

标签:asc 自己 标准 cto 浏览器 通过 com logs style
原文地址:http://www.cnblogs.com/mefelixwang/p/7525220.html