标签:form his this 分享 nts res 字符串格式化 string col
在js 文件中写一个函数
String.prototype.format = function(args) { var result = this; if (arguments.length > 0) { if (arguments.length == 1 && typeof (args) == "object") { for (var key in args) { if(args[key]!=undefined){ var reg = new RegExp("({" + key + "})", "g"); result = result.replace(reg, args[key]); } } } else { for (var i = 0; i < arguments.length; i++) { if (arguments[i] != undefined) { var reg= new RegExp("({)" + i + "(})", "g"); result = result.replace(reg, arguments[i]); } } } } return result; }
s=‘我的名字是{0},家是{1}‘.format(‘于洋‘,‘济南‘);
console.log(s);
测试,OK
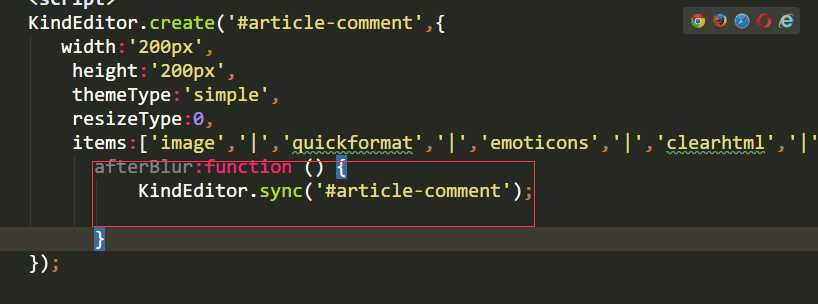
取富文本编辑框的文本内容


2 
标签:form his this 分享 nts res 字符串格式化 string col
原文地址:http://www.cnblogs.com/yuyang26/p/7524456.html