标签:ref play images src reset options 文件 blog mod
1、安装插件
处理less:
npm install less-loader --save-dev
处理sass:
npm install sass-loader --save-dev
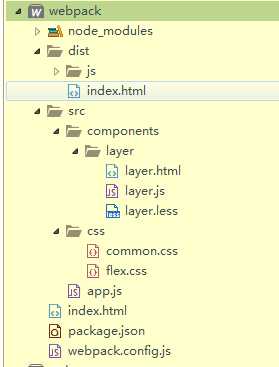
2、项目目录:

layer.less为:
.layer{
width: 600px;
height: 200px;
background-color: green;
> div{
width: 400px;
height: 200px;
background-color: red;
}
.flex{
display: flex;
}
}
layer.js为:
import ‘./layer.less‘;
//import tpl from ‘./layer.html‘;
function layer(){
return {
name:‘layer‘,
tpl:tpl
}
}
export default layer;
3、webpack.config.js配置文件(以编译less为例)
var htmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports = {
entry: ‘./src/app.js‘,
output: {
path: __dirname + ‘/dist‘,
filename: ‘js/[name].js‘
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: [‘latest‘]
}
},
//css 处理这一块
{
test: /\.css$/,
use: [
‘style-loader‘,
{
loader: ‘css-loader‘,
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: ‘postcss-loader‘,
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require(‘postcss-import‘)(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
},
//less 处理这一块
{
test: /\.less$/,
use: [‘style-loader‘,
{
loader: ‘css-loader‘,
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: ‘postcss-loader‘,
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require(‘postcss-import‘)(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
},
‘less-loader‘
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: ‘index.html‘,
filename: ‘index.html‘
})
]
}
注意:postcss-loader在css-loader后,在less-loader前。
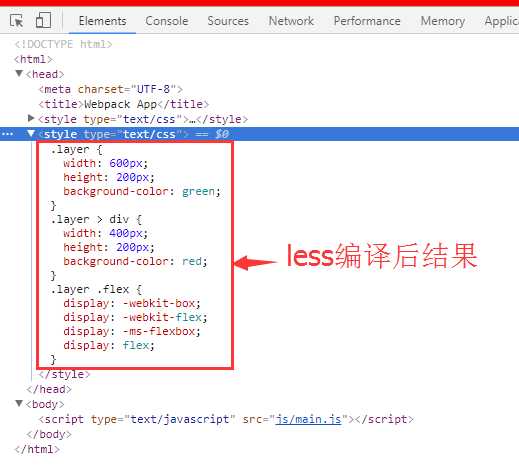
4、执行编译&查看效果
npm run webpack

标签:ref play images src reset options 文件 blog mod
原文地址:http://www.cnblogs.com/mengfangui/p/7525466.html