标签:简单 val 状态 config ima usb oid start null

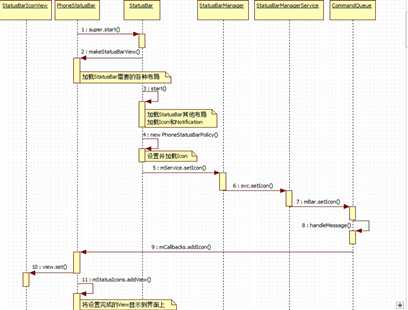
在Android 启动之后,在SystemServer.java的run方法中,调用了StatusBarManagerService的构造方法,在StatusBarManagerService的构造方法中,加载了系统预置的所有icon,路径在:/framework/base/core/res/res/values/config.xml中 mIcons.defineSlots(res.getStringArray(com.android.internal.R.array.config_statusBarIcons));。
如上述所示,在状态栏增加图标,首先要在/framework/base/core/res/res/values/config.xml的config_statusBarIcons中加入自己的字段,此处选择的例子,是我在gm公司所做的人脸识别图标。
<string-array name="config_statusBarIcons">
<item><xliff:g id="id">hotspot</xliff:g></item>
<item><xliff:g id="id">location</xliff:g></item>
<item><xliff:g id="id">bluetooth</xliff:g></item>
......
<item><xliff:g id="id">secure</xliff:g></item>
<item><xliff:g id="id">clock</xliff:g></item>
<item><xliff:g id="id">face_verify</xliff:g></item>
</string-array>
然后在PhoneStatusBarPolicy中定义这个字段:
private static final String SLOT_FACE_VERIFY = "face_verify";
代码路径:frameworks\base\packages\SystemUI\src\com\android\systemui\statusbar\phone\PhoneStatusBarPolicy.java
然后在该类的构造方法中,将图标设置进去,此处可以默认不可见(根据交互)
mService.setIcon(SLOT_FACE_VERIFY, R.drawable.ic_statusbar_facecode, 0, null); mService.setIconVisibility(SLOT_FACE_VERIFY, false);
对于该图标可见性的控制,是通过广播判断的。自然是针对于人脸识别这一情况,识别service bind,发送开始识别广播,onbind时,发送结束识别广播。发送广播的代码就不写了。
else if (action.equals(ACTION_START_FACE_VERITY)) { mService.setIconVisibility(SLOT_FACE_VERIFY, true); } else if (action.equals(ACTION_STOP_FACE_VERITY)) { mService.setIconVisibility(SLOT_FACE_VERIFY, false); }
超级简单的!当然,这个是只针对于系统图标,对于信号图标等,在SignalClusterView.里。
存下http://blog.csdn.net/yihongyuelan/article/details/7710584这篇好文章。虽然很老了,但是对于状态栏的理解,非常有收获。
标签:简单 val 状态 config ima usb oid start null
原文地址:http://www.cnblogs.com/wangmengran/p/7527346.html