标签:hang status 字符 响应 无刷新 开始 image 核心技术 进程
可否认,ajax技术的流行得益于google的大力推广,正是由于google、gmail等对ajax技术的广泛应用,才催生了ajax的流行。而这也让微软感到无比的尴尬,因为早在97年,微软便已经发明了ajax中的关键技术,并且在99年IE5推出之时,它便开始支持XmlHttpRequest对象,并且微软之前已经开始在它的一些产品中应用ajax,遗憾的是,不知道出于什么想法,当时微软发明了ajax的核心技术之后,并没有看到它的潜力而加以发展和推广,而是将它搁置起来。正是这一次的失误,成就了它现在的竞争对手google在ajax方面的领先地位,而事实上google目前在ajax技术方面的领先是微软所无法达到的,现在微软也意识到了这个问题,因此它也开始在ajax领域奋起直追,比如说推出它自己的ajax框架atlas,并且在.NET2.0也提供了一个用来实现异步回调的接口,即ICallBack接口。
ajax的全称是Asynchronous JavaScript and XML 其中Asynchronus是异步的意思,他有别于传统web开发中采取的同步方式。同步在这里就不做详细的介绍了,有兴趣的朋友可以自己查一下文档。
大家都知道ajax并不是一种新的技术,而是几种原有技术的结合体。它是由下列技术的结合而成。
1:使用CSS和XMTML来展示
2:使用DOM模型来交换和动态的效果显示
3:使用XMLHttpRequest和服务器进行异步通信
4:使用JavaScript来进行绑定和调用
在上面的几种技术中,除了XMLHttpRequest对象以外,其它所有的技术都是基于web标准并且已经得到了广泛的应用,XMLHttpRequest对象虽然目前还没有被W3C所采纳,但是它已经是一个事实的标准,因为目前几乎所有的主流浏览器都支持它。
ajax的原理简单来说就是通过XMLHttpRequest对象来向服务器发送异步请求,从服务器获取数据,然后用javascript来操作dom元素进行跟新页面,这个过程中最关键的一步就是从服务器获取请求数据,要清楚这个过程和原理,我们必须对XMLHttpRequest对象有所了解。
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求数据的技术,简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到页面无刷新的效果。
所有我们先从XMLHttpRequest这个对象说起,看看它是怎么工作的
XMLHttpRequest对象的属性有:
onreadystatechange 每次状态改变所触发的事件的事件处理程序
responseText 从服务器进程返回数据的数据形式
responseXML 从服务器进程返回的DOM兼容的文档数据对象
status 从服务器返回的数字代码,比如常见的404未找到和200以就绪
status Text 状态码的字符串信息
readyState 对象的状态值
0(未初始化) 对象已经建立,但是尚未初始化没有调用open方法
1(对象初始化) 对象已经建立,尚未调用send方法
2(发送数据) send方法已经调用,但是当前的状态及http头未知
3(数据传送中) 客服端已经接受一些数据,因为响应头http不全,这时通过responseBody和responseTest获取数据可能部分数据会出现错误
4(结束数据完成)数据接收完毕,此时可以通过responseXml和responseText获取服务器返回的完整数据了
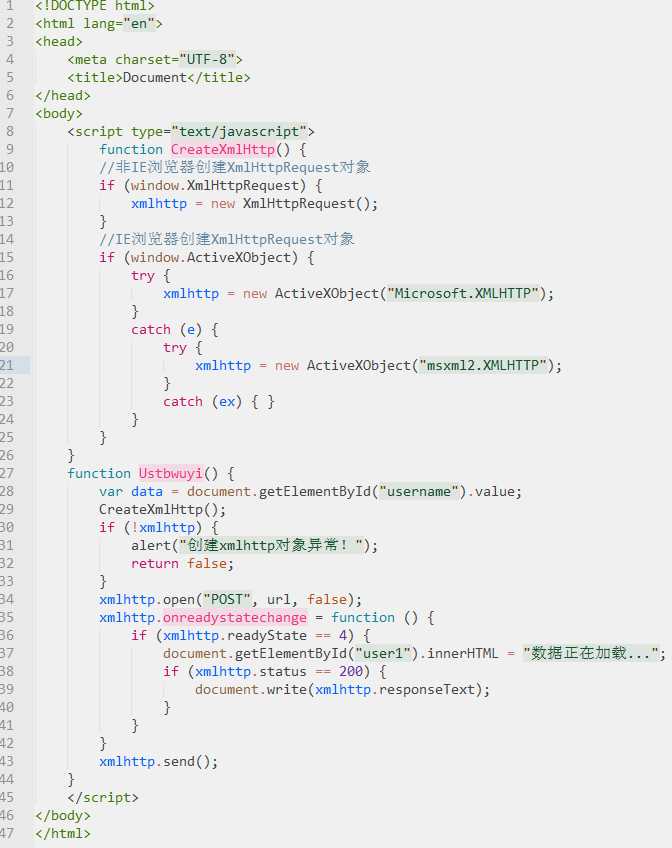
但是,由于各浏览器之间存在差异,所以创建一个XMLHttpRequest对象可能需要不同的方法。这个差异主要体现在IE和其它浏览器之间。下面是一个比较标准的创建XMLHttpRequest对象的方法。

标签:hang status 字符 响应 无刷新 开始 image 核心技术 进程
原文地址:http://www.cnblogs.com/charade/p/7529189.html