标签:android style blog http color os io 使用 java
前段时间完成的基于HTML5的PACS,能够运行于google chrmoe浏览器、Mozilla Firefox浏览器,对android系统和IOS系统的手机和平板也能够完美的支持。但是IE浏览器对HTML5的支持并不理想,只有IE10及以上版本对HTML5的支持才比较完善。但国内很多医院的PC或者是个人的电脑上还停留在IE6、IE8、IE9的水准上,而且IE浏览器是使用率应该算最高的一个。所以想要运行HTML5的程序只能安装chrmoe或者firefox浏览器,在医院内部或许可以一个一个点去安装一遍,但是如果部署到外网上,要让所有的用户明白其中的道理并自行去下载安装HTML5的浏览器简直是比登天还难。而几乎所以PC端上的浏览器都预安装有flash play,对flash的支持比较完善。为了真正做到客户端零安装,所以决定开发一套基于FLEX的PACS。这样即可通过程序来控制用户是使用HTML5模块还是FLEX模块。
Flex和后端java之间的通讯基于:BlazeDS。为了方便把此FLEX系统和基于HTML5的PACS系统搭在了一起,所以接下来看效果图的时候你会看见网页链接的前面部分是html5pacs,这只是此系统后台是基于此项目而已。
Flex对绘画的支持还是比较完善的,只是对文本的绘制就是稍微有点繁琐,并没有直接提供绘制方法,要把文本添加的控制上在把控件绘制上去,不明白为什么adobe公司在设计的时候不像其他语言一样直接提供文本的绘制方法。说多了多是泪,直接上图看效果吧。
注:基于Flex的PACS和基于HTML5的PACS,都不是基于DICOM的WADO的方式,即所有的图像操作,移动、缩放、旋转、测量、伪彩、窗宽窗位调整等都是在本地浏览器能够完成,不用和服务器进行频繁的交互通讯。图像是直接通过后台推送的像素数据在前端生成。并非是WADO的方式直接显示后端生成的jpg图像。
系统的主要功能点和基于HTML5的pacs基本一样在此不在罗列,要查看基于HTML5的PACS请参考链接:http://www.cnblogs.com/poxiao/p/3540688.html
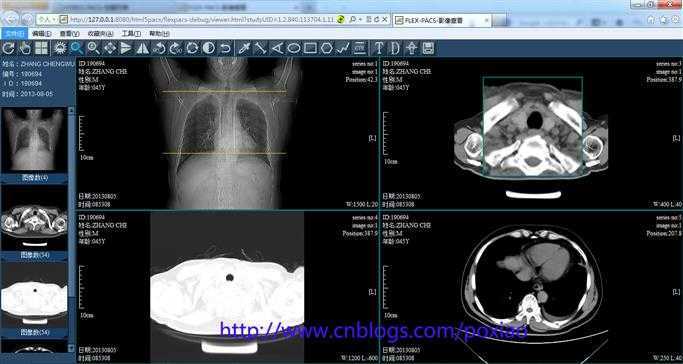
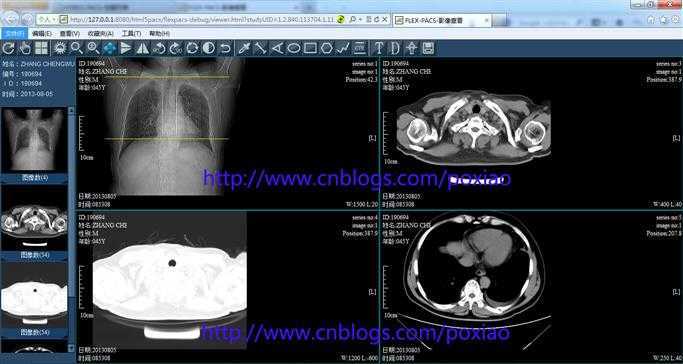
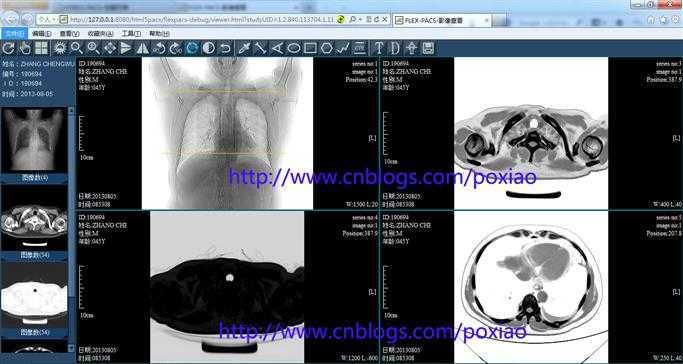
接下来用IE浏览器来查看下大概的效果
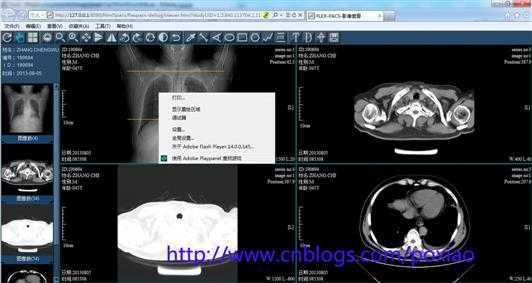
1.FLEX程序的特性,在窗口任意的地方鼠标右键,显示FLEX属性菜单

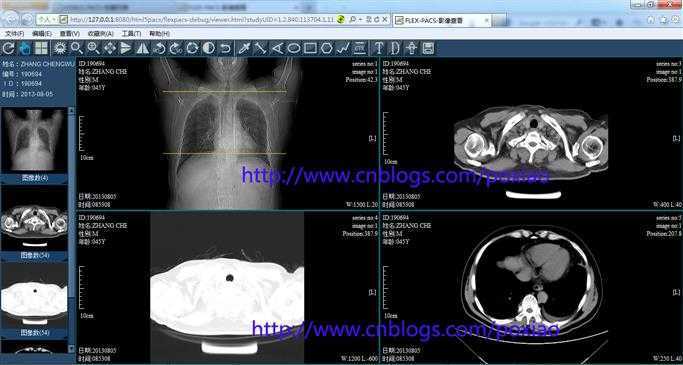
2.按序列展开查看图像

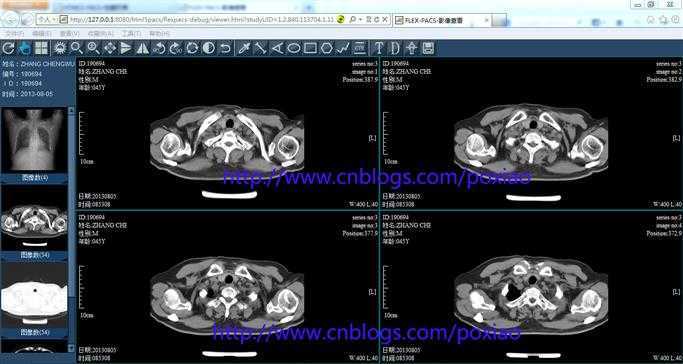
3.按图像展开查看图像

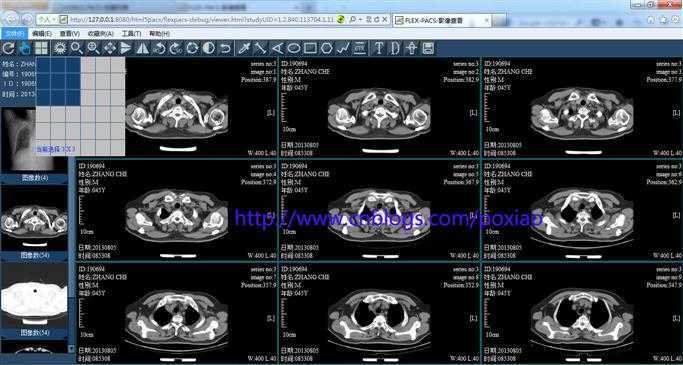
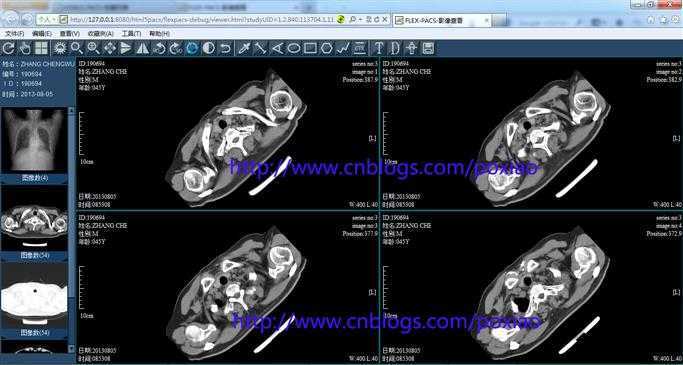
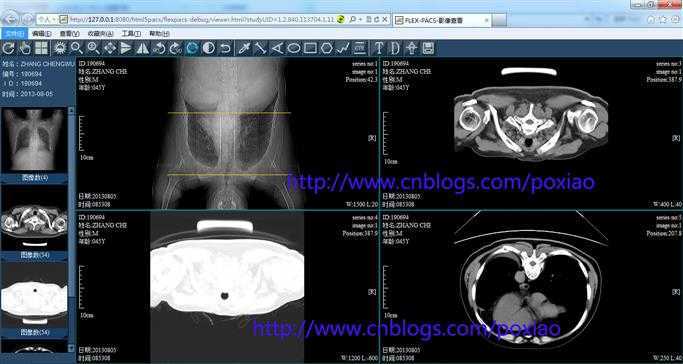
4.随心所欲的布局方式

5.图像放大镜效果

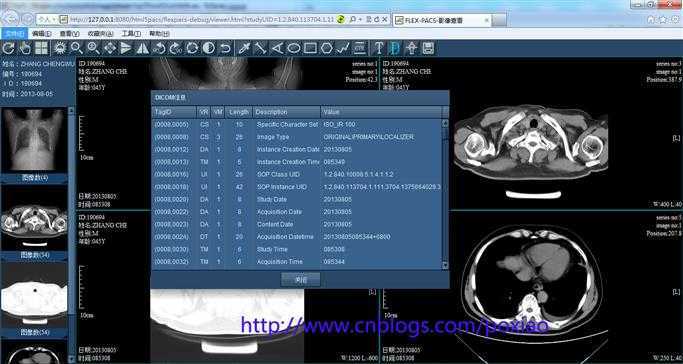
6.显示图像DICOM信息

7.任意角度旋转图像。

8.上下镜像+左右镜像 叠加变换图像,(注:图像上的方位信息)。

9.图像缩放

10.图像移动

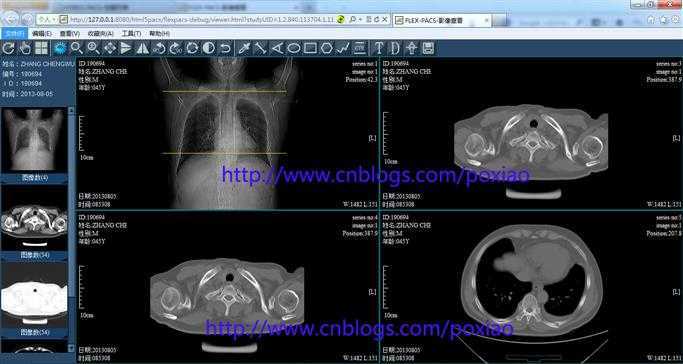
11.级联联动调整窗宽窗位

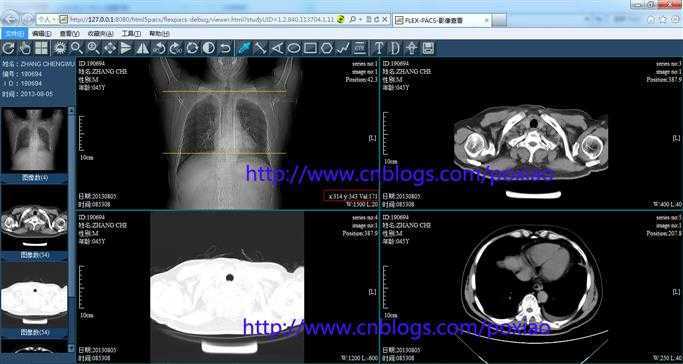
12.鼠标移动实时获取图像CT值

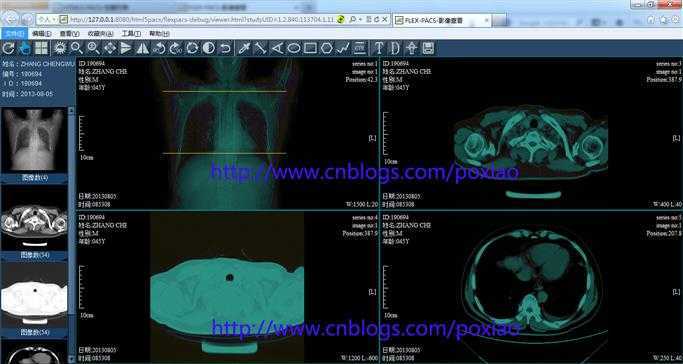
13.图像伪彩

14.图像反色

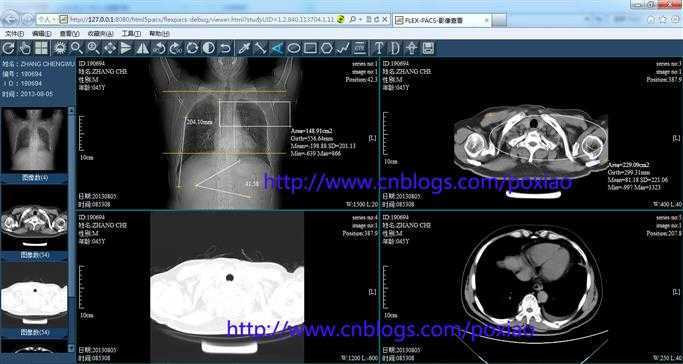
15.图像给种测量

标签:android style blog http color os io 使用 java
原文地址:http://www.cnblogs.com/poxiao/p/3961980.html