标签:image 模式 删除 logs images this指针 ack .com 之间

例如: createPerson()函数虽然解决了多个相似对象的创建,但是没有解决对象的识别的问题,即怎么知道一个对象的类型
1 function createPerson(name, age, job) { 2 var o = new Object();4 o.age = age; 5 o.job = job; 6 o.sayName = function() { console.log(this.name)}; 7 return o; 8 }
function Person(name, age, job) { this.age = age; this.job = job; this.sayName = function() { console.log(this.name)}; } var person1 = new Person(‘‘frank", "28", "SE");
在创建Person对象实例时, 必须使用new操作符,做了以下几个方面:
(1) 创建一个新的对象
(2) 将构造函数的作用域赋予给该对象, 也就是说构造函数的this指针指向了新的对象
(3) 执行构造函数中的代码,目的为新的对象添加属性和方法
(4) 返回新的对象
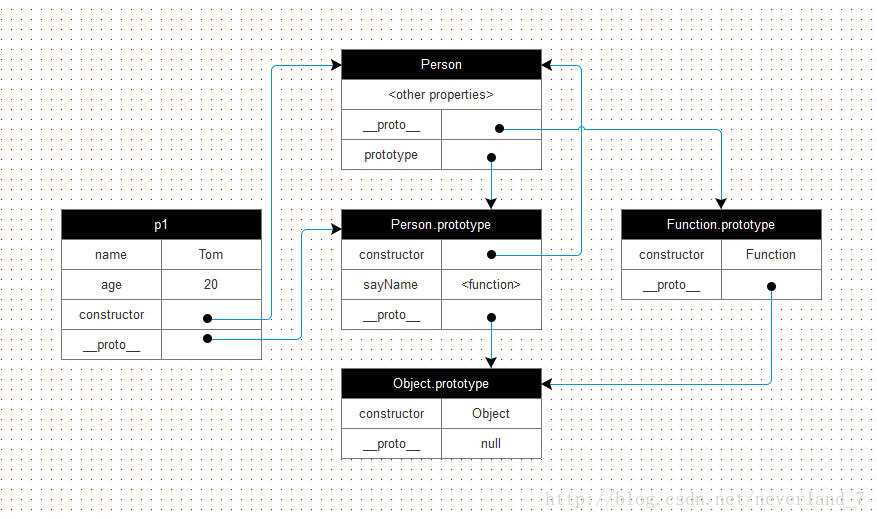
new构造函数就可以创建该构造函数的实例,实例对象中的__proto__指向其构造函数对应的原型对象。
构造函数的prototype指向其原型对象,原型对象的constructor指向其构造函数,使用new关键字实例化构造函数,实例化对象的__proto__指向其原始的原型对象。
构造函数的问题: 对象的不同的实例中的同名函数不相同,各自占用内存,相当于创建很多全局的函数,这样没有封装性可言。
创建的每一个函数都有一个prototype原型属性,这个属性是一个指针, 指向一个对象。prototype通过一个调用构造函数而创建的那个对象的原型对象。使用原型对象的好处在于可以使所有对象的实例都可以共享属性和方法。
例如:
1 function Person(){ 2 } 3 4 Person.prototype.name = "frank"; 5 Person.prototype.age = 28; 6 Person.prototype.job = "SE"; 7 Person.prototype.sayName = function() { 8 console.log(this.name); 9 } 10 11 var person1 = new Person(); 12 person1.sayName(); 13 14 var person2 = new Person(); 15 person2.sayName(); 16 17 alert(person1.sayName === person2.sayName) //true
原型对象中的constructor属性指向其构造函数。构造函数的prototype指向其原型对象。如果使用对象字面量重写构造函数时,记得指定constructor属性,否则constructor会指向object.
常见自定义对象最常见的方法就是构造函数和原型结合, 构造函数用于构建实例的属性, 原型模式用于定义方法和共享的属性。这样实例可以有一份属性的副本,而且也可以共享方法,减少内存。
例如:
1 function Person(name, age, job ) { 2 this.name = name; 3 this.age = age; 4 this.job = job; 5 this.friends = ["jack"]; 6 } 7 8 Person.prototype = { 9 constructor : Person; 10 sayName = function() { 11 console.log(this.name); 12 } 13 } 14 15 16 var person1 = new Person(‘frank", 29, "SE"); 17 var person2 = new Person("tom", 30, "HE"); 18 19 person1.friends.push("lucy"); 20 console.log(person1.friends);//jack, lucy 21 console.log(person2.friends);//jack 22 23 console.log(person.sayName === person2.sayName);//true 24 consoel.log(person.friends === person2.friends);//false
delete操作符:删除实例中的指定属性。从而可以访问原型中同名的属性。
hasOwnProperty()方法:检测一个属性是存在于该对象的实例中,属于实例属性时,才返回true,否则属于原型属性,则返回false。
in操作符:
单独使用时,如果该对象中存在这个属性,则返回true,不管这个属性是实例属性还是原型属性。name in object
使用for-in循环时,返回的是该对象可枚举的所有属性。
每个构造函数都有一个原型对象,原型对象包含一个指向构造函数的指针(constructor),而实例都包含一个指向原型对象的内部指针(__pro__)。
标签:image 模式 删除 logs images this指针 ack .com 之间
原文地址:http://www.cnblogs.com/learning-skills/p/7530774.html