标签:cstring control test return namespace 删除 toe digital font
前言
最近做了下个MVC的项目,需要用到rest接口,与java写的应用程序通信,包括数据的接收和发送,那么我将用实用的角度来全面的讲解一下它的使用方法
一、创建rest服务
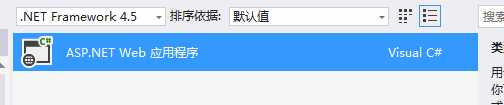
首先创建一个Asp.Net Web应用程序(我这里用的是Visual Studio 2013,它已经内置了Web API2)。

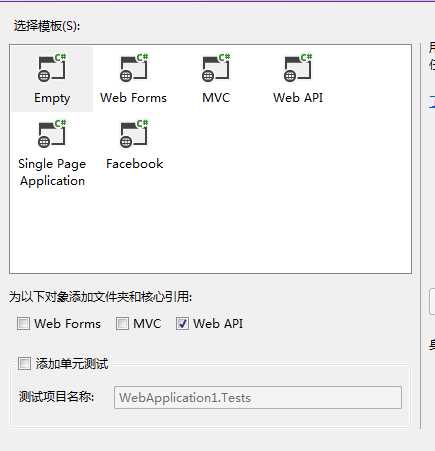
在出来的模板中选择Empty(空项目),并勾选WebAPI。点击确定后,就创建了一个空的WebAPI服务。

此时只有一个空项目,还没有任何功能,在进行下一步之前,首先我们来看一下REST的基本操作模型,大致可以分为如下四种:
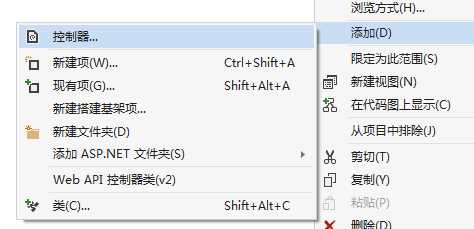
非常经典的CRUD模型。在Web API中实现这样一个的模型是非常简单的,直接使用向导建一个Controller即可


如果用传统的向导,记得把向导后面的那个1给去掉:
默认的模板内容如下: public class ValuesController : ApiController { // GET api/<controller> publicIEnumerable<string> Get() { returnnewstring[] { "value1", "value2" }; } // GET api/<controller>/5 publicstring Get(int id) { return"value"; } // POST api/<controller> publicvoid Post([FromBody]string value) { } // PUT api/<controller>/5 publicvoid Put(int id, [FromBody]string value) { } // DELETE api/<controller>/5 publicvoid Delete(int id) { } }
这其实已经帮我们实现了一个最基本的服务了,这样别人就可以访问我们的服务中的方法
二、调用其它应用程序的rest服务
1、RestClient类
为了便于使用,我们需要封装客房端的rest类,话不多说,我们直接上这个类的代码:

using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Net; using System.Text; using System.Web; namespace OilDigital.A2_A27.Web { public class RestClient { public string EndPoint { get; set; } //请求的url地址 public HttpVerb Method { get; set; } //请求的方法 public string ContentType { get; set; } //格式类型:我用的是application/json,text/xml具体使用什么,看需求吧 public string PostData { get; set; } //传送的数据,当然了我使用的是json字符串 public RestClient() { EndPoint = ""; Method = HttpVerb.GET; ContentType = "application/x-www-form-urlencoded"; PostData = ""; } public RestClient(string endpoint) { EndPoint = endpoint; Method = HttpVerb.GET; ContentType = "application/json"; PostData = ""; } public RestClient(string endpoint, HttpVerb method) { EndPoint = endpoint; Method = method; ContentType = "application/json"; PostData = ""; } public RestClient(string endpoint, HttpVerb method, string postData) { EndPoint = endpoint; Method = method; ContentType = "application/json"; PostData = postData; } public RestClient(string endpoint, HttpVerb method, string postData, string contentType) { EndPoint = endpoint; Method = method; ContentType = contentType; PostData = postData; } public string MakeRequest() { return MakeRequest(""); } public string MakeRequest(string parameters) { var request = (HttpWebRequest)WebRequest.Create(EndPoint + parameters); request.Method = Method.ToString(); request.ContentType = ContentType; if (!string.IsNullOrEmpty(PostData) && Method == HttpVerb.POST)//如果传送的数据不为空,并且方法是post { var encoding = new UTF8Encoding(); var bytes = Encoding.GetEncoding("iso-8859-1").GetBytes(PostData);//编码方式按自己需求进行更改,我在项目中使用的是UTF-8 request.ContentLength = bytes.Length; using (var writeStream = request.GetRequestStream()) { writeStream.Write(bytes, 0, bytes.Length); } } if (!string.IsNullOrEmpty(PostData) && Method == HttpVerb.PUT)//如果传送的数据不为空,并且方法是put { var encoding = new UTF8Encoding(); var bytes = Encoding.GetEncoding("iso-8859-1").GetBytes(PostData);//编码方式按自己需求进行更改,我在项目中使用的是UTF-8 request.ContentLength = bytes.Length; using (var writeStream = request.GetRequestStream()) { writeStream.Write(bytes, 0, bytes.Length); } } using (var response = (HttpWebResponse)request.GetResponse()) { var responseValue = string.Empty; if (response.StatusCode != HttpStatusCode.OK) { var message = String.Format("Request failed. Received HTTP {0}", response.StatusCode); throw new ApplicationException(message); } // grab the response using (var responseStream = response.GetResponseStream()) { if (responseStream != null) using (var reader = new StreamReader(responseStream)) { responseValue = reader.ReadToEnd(); } } return responseValue; } } } public enum HttpVerb { GET, //method 常用的就这几样,当然你也可以添加其他的 get:获取 post:修改 put:写入 delete:删除 POST, PUT, DELETE } }
2、RestClient类使用
有了这个类后我们就很方便的去调用别人的rest服务了,使用方法如下:

1,基本的调用: var client = new RestClient(); string endPoint = @"http:\\myRestService.com\api\"; var client = new RestClient(endPoint); var json = client.MakeRequest(); 2,如果你想带入参数 var json = client.MakeRequest("?param=0"); 3,使用最多的方式 var client = new RestClient(); client.EndPoint = @"http:\\myRestService.com\api\"; ; client.ContentType = "application/json"; client.Method = HttpVerb.POST; client.PostData = "{postData: value}"; var json = client.MakeRequest();
三、我自己项目中的使用
1、首先我测试了一下,我调用我自己的rest服务的带参的get方法,当然我这里传的参数直接写在url的后面在,参数形式是string,所以接收的get方法的形参也要改成string,这样你就
可以接收到传过去的参数了。当然别人应用程序也是可以调的。只要把url给他就行了。
/// <summary> /// 从接口中获取当前用户所有信息 /// </summary> /// <param name="userId">用户ID</param> /// <returns>json对象</returns> public string GetCurrentUserInfo() { string userId = GetCurrentUserId(); string endPoint = "http://localhost:100/Api/RestService/"+userId; var client = new RestClient(endPoint); var userInfo = client.MakeRequest(); return userInfo; }
2、接下来,我要开始试用java写的应用程序下的rest服务了,我通过我传过去的用户ID获取到了用户的所有信息,当然我在项目中使用了缓存技术,还将返回回来的json字符串转换成了json对象,以便我后面好用linq对其进行操作,关于linq to json 可以参考我的linq专题相关文章 ,我在项目中的代码是酱子的:
/// <summary> /// 从接口中获取用户所有信息 /// </summary> /// <param name="userId">用户ID</param> /// <returns></returns> public static JObject CacheUser() { try { string currentUser = GetCurrentUserId(); if (HttpRuntime.Cache.Get("user$" + GetCurrentUserId()) == null) { string endPoint = "http://66.66.66.666:6666/DASBASE/restServices/dataCollectionService/getUserPermissions"; string postData = "jsonData={\"userCode\": \"kfry\",\"systemId\": \"1E1A7AC94BFC41D4BEBED8942EB69689\"}"; var client = new RestClient(endPoint, HttpVerb.POST, postData, "application/x-www-form-urlencoded"); var u = client.MakeRequest(); JObject userInfo = JObject.Parse(u); //插入缓存 HttpRuntime.Cache.Insert("user$" + currentUser, userInfo, null, System.DateTime.UtcNow.AddMinutes(30), TimeSpan.Zero); } return (JObject)HttpRuntime.Cache.Get("user$" + GetCurrentUserId()); } catch (Exception ex) { throw new ApplicationException("获取用户信息出错:"+ex.Message); } }
标签:cstring control test return namespace 删除 toe digital font
原文地址:http://www.cnblogs.com/zhengwei-cq/p/7530348.html