标签:rip .com js对象 知识 src 难点 images 支持 相关
js中属性的继承以及查找都会用到原型链的知识,对于深入学习js的人来说是一个难点也是一个重点,下面梳理下对于原型以及原型链的理解。
首先,我们要知道什么是原型以及原型链?他们有什么样的作用?
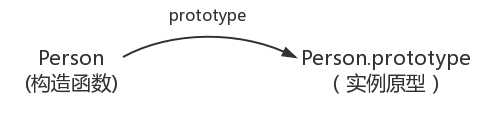
可以理解为JS对象在创建时都会与之关联另一个对象,这就是我们所说的原型,每一个对象都会从原型“继承”属性。下图表示了构造函数与实例原型的关系,其中Object.prototype表示实例原型。

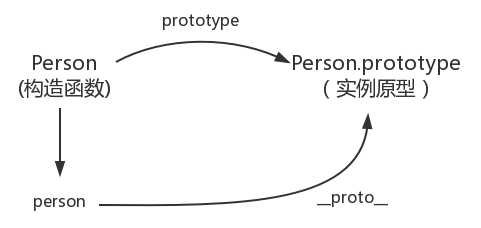
那么实例与实例原型又是怎么联系的呢?接下来又要说到另一个属性__proto__,每一个JS对象都有一个属性叫__proto__,这个属性会指向该对象的原型。javascript不希望开发者用到这个属性值,有的低版本浏览器甚至不支持这个属性值。但是可以不用管它可以直接写出来,下图表示了他们的关系:

既然对象跟构造函数都可以指向原型,那么原型是否也可以指向构造函数或者实例呢?接下来要说到第三个属性constructor,每个原型的constructor属性指向关联的构造函数。
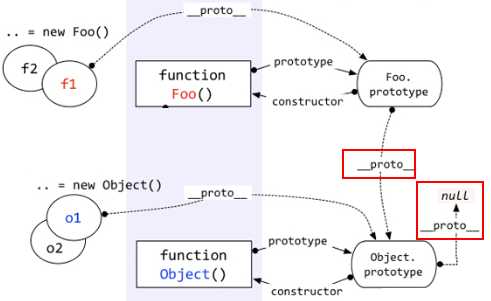
原型链,其实也就是读取实例的属性时,如果找不到,就会查找与属性相关联的原型中的属性,如果还是查不到就去找原型的原型,直到找到最顶层null为止。整个的流程图可以用下图来表示:

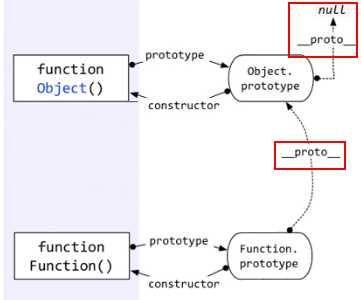
最后我们知道,一切皆对象,函数也是对象,函数Function.prototype指向的对象,它的__proto__是不是也指向Object.prototype?
答案是肯定的。因为Function.prototype指向的对象也是一个普通的被Object创建的对象,所以也遵循基本的规则。

本文主要是总结一些别人的文章进行梳理,让自己更加理解这个过程,希望对大家也有所帮助。
标签:rip .com js对象 知识 src 难点 images 支持 相关
原文地址:http://www.cnblogs.com/fesf/p/7530849.html