标签:http ons tab abs iphone 5 course link hid div
JQuery插件 制作具有动态效果的网页
前 言
JQuery
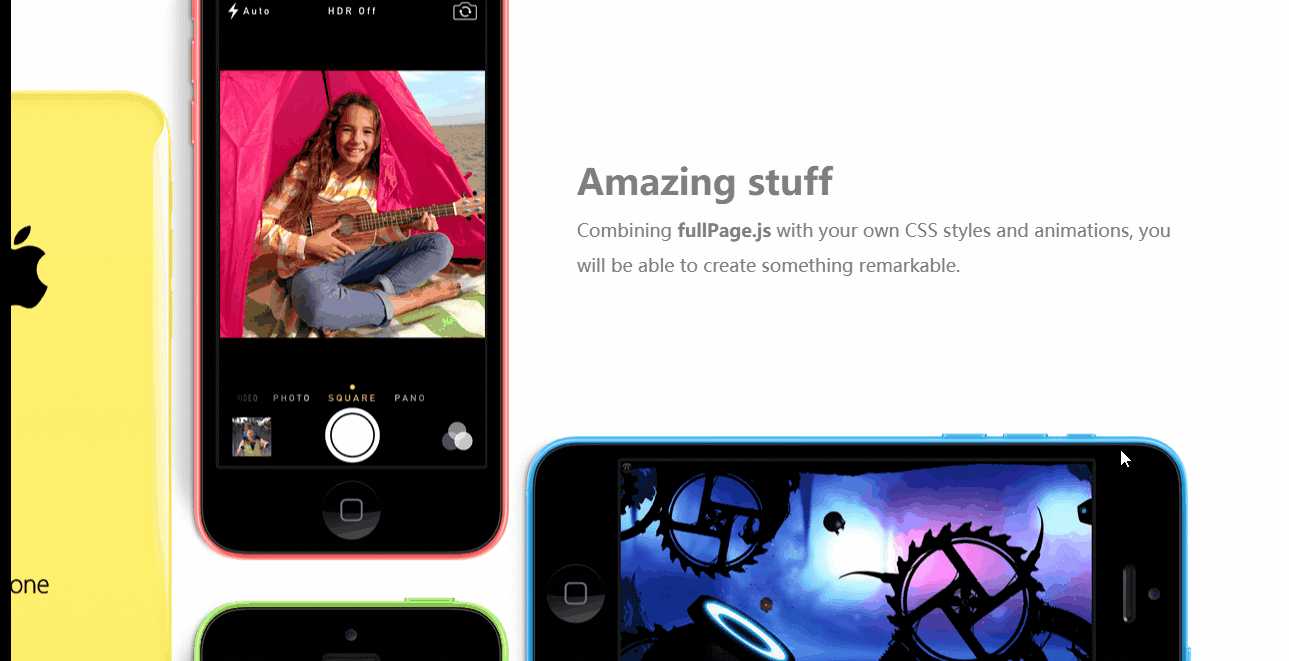
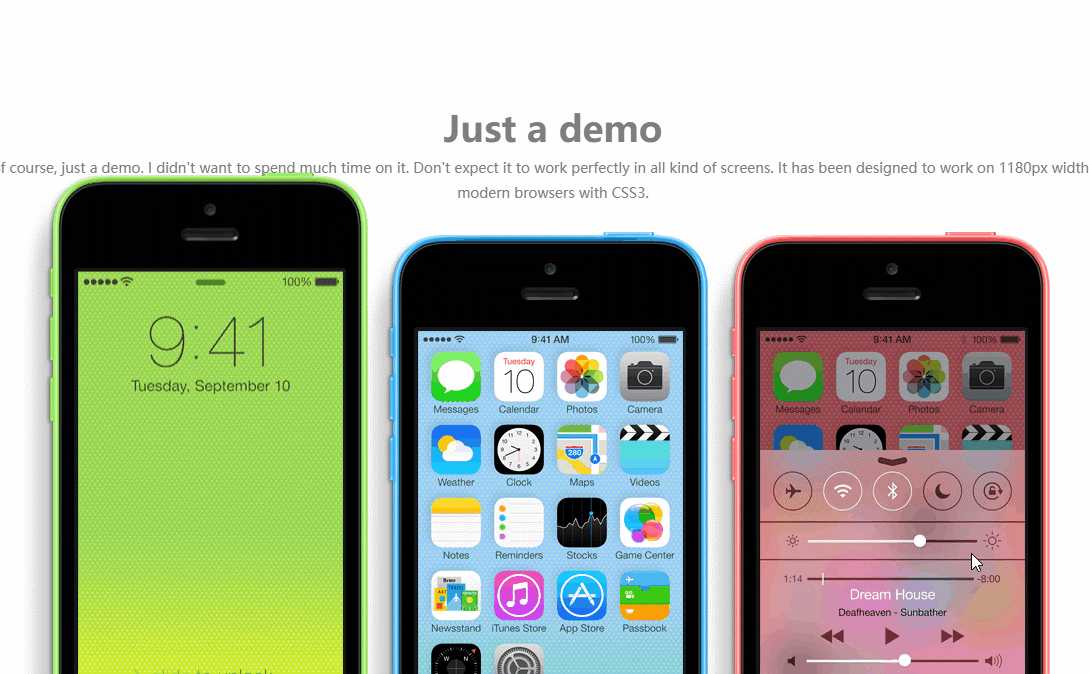
今天我给大家介绍一个运用JQuery插件制作的动态网页——iphone 5C 宣传页面。这个网页中运用到了fullpage.js和move.js两个插件。
|
动态效果 |



在这个页面中需要用到三款插件,分别是jquery-3.1.1.js(JQuery 3.1.1版本)、jquery.fullPage.js(附带jquery.fullPage.css)和 move.js 动画插件。
导入顺序也如上所示,因为后两款是使用JQuery编写的,因而需要优先导入jquery-3.1.1.js,还需要一并将jquery.fullPage.css导入HTML文件。
结构如下,导入完成后,我们开始编写HTML代码。
<link rel="stylesheet" type="text/css" href="../css/jquery.fullPage.css"/> <link rel="stylesheet" type="text/css" href="../css/iphone.css"/> <script type="text/javascript" src="../js/jquery-3.1.1.js"></script> <script type="text/javascript" src="../js/jquery.fullPage.js"></script> <script type="text/javascript" src="../js/move.js"></script>
<body> <div id="fullpage"> <div class="section" id="section1"> <h1>fullPage.js — iPhone 5C演示</h1> <img src="../img/iphone1.jpg"/> </div> <div class="section" id="section2"> <img src="../img/iphone2.png" class="img2"/> <img src="../img/iphone3.png" class="img3"/> <img src="../img/iphone4.png" class="img4"/> <div class="description"> <h1>A powerful plugin</h1> <strong>fullPage.js</strong> callbacks allow you to create amazing dynamic sites with a bit of imagination. This example tries to reproduce the Apple iPhone-5c website animations as an example of what fullPage.js is capable of. </div> </div> <div class="section" id="section3"> <img src="../img/iphone-yellow.png" class="yellow"/> <img src="../img/iphone-red.png"/ class="red"> <img src="../img/iphone-blue.png" class="blue"/> <div class="description"> <h1>Amazing stuff</h1> Combining <strong>fullPage.js</strong> with your own CSS styles and animations, you will be able to create something remarkable. </div> </div> <div class="section" id="section4"> <img src="../img/iphone-green.png" class="green"/> <img src="../img/iphone-two.png" class="two"/> <div class="description"> <h1>Just a demo</h1> This is, of course, just a demo. I didn‘t want to spend much time on it. Don‘t expect it to work perfectly in all kind of screens. It has been designed to work on 1180px width or over on modern browsers with CSS3. </div> </div> </div> </body>
*{ margin: 0px; padding: 0px; } #fullpage{ min-width:1250px ; } .section{ min-height: 600px; } #section1{ background-color: #F0F2F4; overflow: hidden; text-align: center; } #section1 h1{ font-size: 70px; color: #333333; text-align: center; margin: 60px 0px; } #section2{ position: relative; overflow: hidden; } #section2 .description{ width: 370px; position: absolute; <!--首先固定动画执行之前,图片的位置--> top: 200px; right: 130px; color: #808080; font-size: 18px; line-height: 35px; } #section2 .description h1{ font-size: 36px; margin-top: 15px; margin-bottom: 15px; } #section2 img{ position: absolute; left: 0px; bottom: -60px; } #section2 .img3{ z-index: 3; } #section3{ position: relative; overflow: hidden; } #section3 .description{ width: 600px; position: absolute; top: 150px; right: 200px; color: #808080; font-size: 18px; line-height: 35px; } #section3 .description h1{ font-size: 36px; margin-top: 15px; margin-bottom: 15px; } #section3 img{ position: absolute; } #section3 .red{ left: 150px; top: 260px; } #section3 .yellow{ left: -180px; bottom: -420px; } #section3 .blue{ bottom: -420px; left: 490px; } #section3{ position: relative; overflow: hidden; } #section4 .green{ position: absolute; top: 200px; left: 150px; } #section4 .description{ width: 90%; position: absolute; top: 100px; left: 5%; color: #808080; font-size: 14px; line-height: 25px; text-align: center; } #section4 .description h1{ font-size: 36px; margin-top: 15px; margin-bottom: 15px; } #section4 .two{ position: absolute; bottom: -200px; left: 490px; }
<script type="text/javascript"> $(function(){ $("#fullpage").fullpage({ //调用fullpage插件 navigation : true, verticalCentered : false, anchors:["page1","page2","page3","page4"], onLeave:function(index,nextIndex,direction){ // 当页面即将滚动离开的时候触发。设置目的:为了使动画循环执行。 switch(index){ // index:当前所在页面的序号 case 2: move(".img2").delay(600).x(0).duration("0s").end(); move(".img3").delay(600).x(0).duration("0s").end(); move(".img4").delay(600).x(0).duration("0s").end(); break; case 3: if(nextIndex != 4){ move(".red").delay(0).y(0).duration("0s").end(); move(".blue").delay(0).y(0).duration("0s").end(); move(".yellow").delay(0).y(0).duration("0s").end(); } move(".green").delay(0).y(30).duration("1.5s").end(); break; default: break; } switch(nextIndex){ // nextIndex:即将去往页面的序号; case 2: move(".img2").delay(300).x(-65).duration(".5s").end(); move(".img3").delay(300).x(290).duration(".5s").end(); move(".img4").delay(300).x(630).duration(".5s").end(); break; case 3: move(".red").delay(0).y(-400).duration("1.5s").end(); // 调用move 调整动画显示位置,执行时间 move(".blue").delay(0).y(-400).duration("1.5s").end(); move(".yellow").delay(0).y(-400).duration("1.5s").end(); move(".green").delay(0).y(-360).duration("1.5s").end(); break; default: break; } }, }); }); // 文档就绪函数 </script>
|
结束语 |
到这里,这个模拟iphone 5C的动态网站就完成了。如果有不妥当的地方还请大神们指教,ths!
标签:http ons tab abs iphone 5 course link hid div
原文地址:http://www.cnblogs.com/Tracey-1023/p/7531030.html