标签:设置 word lin eve 添加 cap form dna .com
选择器:选择器是一种模式,用于选择需要添加样式的元素。
首先简述六大选择器
基本选择器
标签选择器
类选择器
ID选择器
高级选择器
层次选择器
结构伪类选择器
属性选择器
其中基本选择器与层次选择器较为常用。
一.基本选择器
1.标签选择器
使用HTML标签来设置标签内的图文样式。
2.类选择器
使用class属性定义标签类值,指定某一类属性值来定义其样式。
<h1 class=”classname”></h1>
.classname{font-size:18px;}
3.ID选择器
给特定标签赋一个独有的id值,一个html文档里不能够有重复的id值。可以准确定位到标签。
<header id=”idname”></header>
#idname{font-size:18px;}
基本选择器代码介绍:
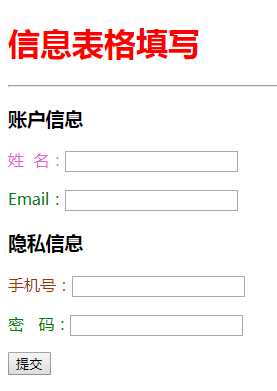
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS选择器</title> 6 <link rel="stylesheet" type="text/css" href="../css/demo03.css"/> 7 </head> 8 <body> 9 <h1>信息表格填写</h1> 10 <hr/> 11 <form> 12 <h3>账户信息</h3> 13 <p id="id1">姓 名:<input type="text" name="uname"/></p> 14 <p class="intro">Email:<input type="email" name="myemail"/></p> 15 <h3>隐私信息</h3> 16 <p id="id2">手机号:<input type="number" name="phone"></p> 17 <p class="intro">密 码:<input type="password" name="pass"></p> 18 <p><input type="submit" value="提交"></p> 19 </form> 20 </body> 21 </html>
demo03.css代码:
1 h1{color:red;}/*这是标签选择器*/ 2 .intro{color:green;} /*这是类选择器*/ 3 #id1{color: #E864D1;} 4 #id2{color: #A03200;}/*这是ID选择器*/
运行效果图:

二.高级选择器
1.层次选择器
| 选择器 | 类型 | 功能描述 |
| E F | 后代选了器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是匹配的F元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
2.结构伪类选择器
| 选择器 | 功能描述 |
| E:first-child | 作为父元素的第一个子元素的元素E |
| E:last-child | 作为父元素的最后一个子元素的元素E |
| E F:nth-child(n) | 选择父级元素E的第n个子元素F,(n可以是1,2,3)关键字为even,odd |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素 |
| E F:nth-of-type(n) | 选择父元素内具有指定类型的第n个F元素 |
使用E F:nth-child(n)和E F:nth-of-type(n)的关键点:
E F:nth-child(n)在父级里从第一个元素开始查找不分类型。
E F:nth-of-type(n)在父级里先看类型,再看位置。
3.属性选择器
| 属性选择器 | 功能描述 |
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为val(其中val区分大小写) |
| E[attr^=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串 |
| E[attr$=val] | 选择匹配元素E,且E元素定义了属attr,其属性值是以val结尾的任意字符串 |
| E[attr*=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值包含了“val”,换句话说,字符串val与属性值中的任意位置相匹配 |
标签:设置 word lin eve 添加 cap form dna .com
原文地址:http://www.cnblogs.com/cosmosray/p/7531384.html