标签:如何 语句 oba 文件的 就会 img c盘 管理员 div
详解如下
首下我们去下载一个https://nodejs.org/en/, 一路next之后,因为文件不大,就直接在C盘了
当然我个人是不推荐在C盘的,你喜欢在哪个盘就哪个盘
进入cmd

好,我们已经看到了node和npm的版本号了
说明我们已经成功安装了
如果没有看到,说明你需要在管理员权限下执行cmd
然后你需要创建两个文件夹
在CMD中输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
这样就应该正确了
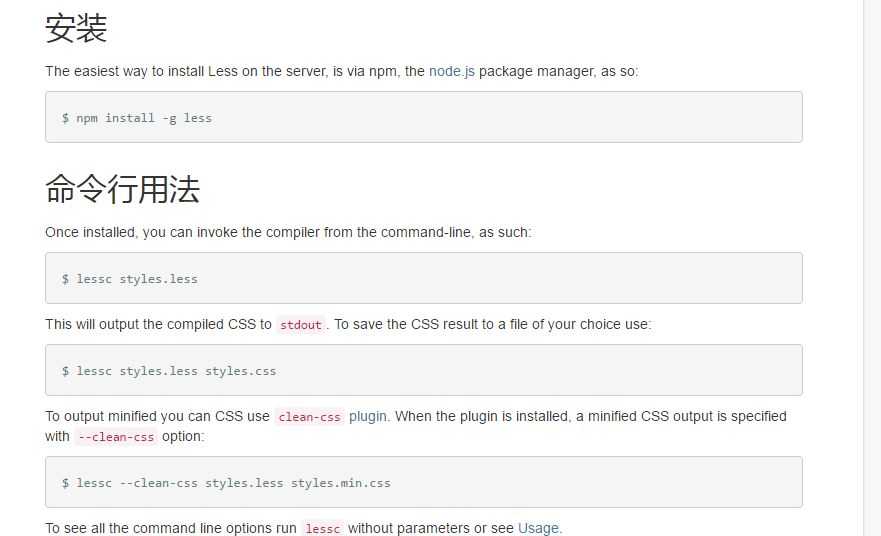
好下面,进入less中文网,我们看下怎么安装
在安装这一项里面,我们可以看到,$符号就不用输了

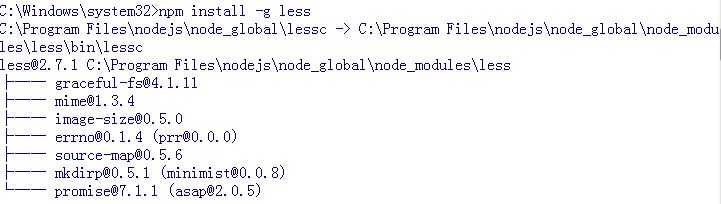
在cmd里面输入npm install -g less,经过漫长的等待以后,恩,好了@_@

如图所示,已经安装了
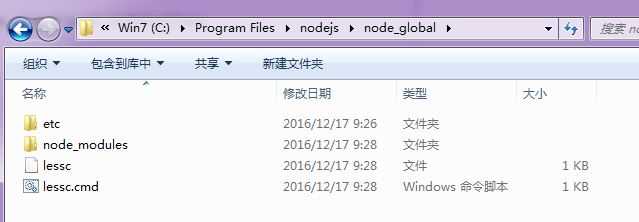
下面要找到我们的lessc文件在哪个文件夹里面了
来看C盘的nodeJS下的node_global文件夹里面找到了

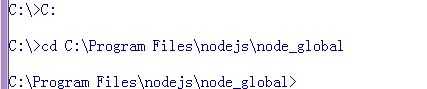
那我们就从CMD里面进入这个文件夹

好,现在已经进入这个文件夹了
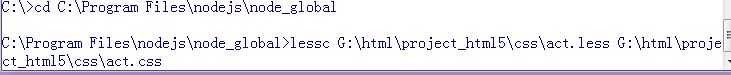
下面就是一个转化语句了lessc styles.less styles.css
也就是lessc less文件的路径 css文件的路径
因为我的less文件在我的项目里面,也就是路径G:\html\project_html5\css
根据转译语句格式,如下输入

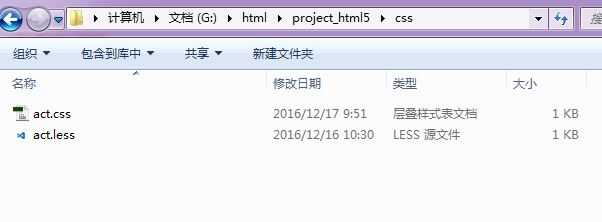
看结果

好了已经转译出来了,然后就可以直接使用了
如果有问题,那就是cmd你要使用管理员权限打开
另外,还有一个问题,当你从其他地方而没有进入那个文件夹的时候去lessc编译cmd就会提示错误,
这时需要配置环境变量了:
右击我的电脑》属性》高级系统设置》环境变量(高级):
在Path中增加你less文件所在路径即可。
标签:如何 语句 oba 文件的 就会 img c盘 管理员 div
原文地址:http://www.cnblogs.com/wang98/p/7531361.html