标签:span css盒子 images 内容 height log 情况 border 矩形
这个css基础......记录下
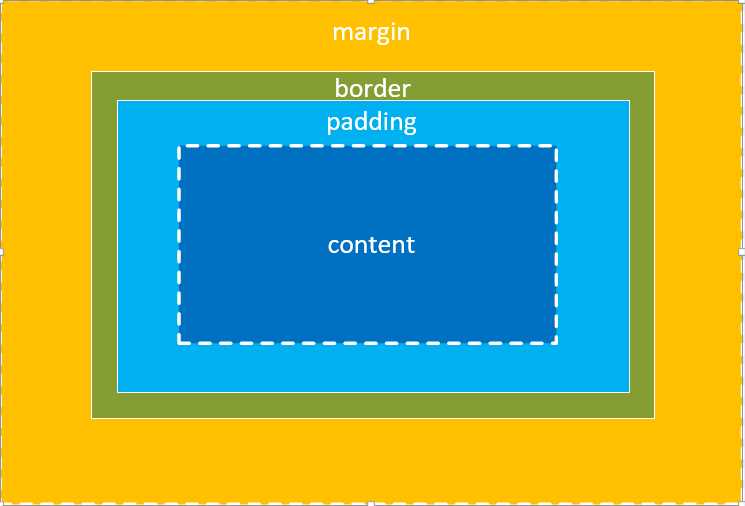
盒子2D模型

margin : 盒子外边距,看边是虚线,这部分其实是看不见的,可以做一些细微的位置变动
border :边框
padding:内边距,是可以看的见的图形区
content:真正的内容区域
给一个元素设置了他的高和宽,一般情况下是是content的高宽,ie6 中可能不一样,是content+padding+border 边框矩形区域
css3 有个属性 box-sizing
它有三个属性值 :
border-box —— 给元素设置的宽高包含了边框宽高
content-box —— 给元素设置的宽高只是内容宽高
inherit-box —— 继承父类类型
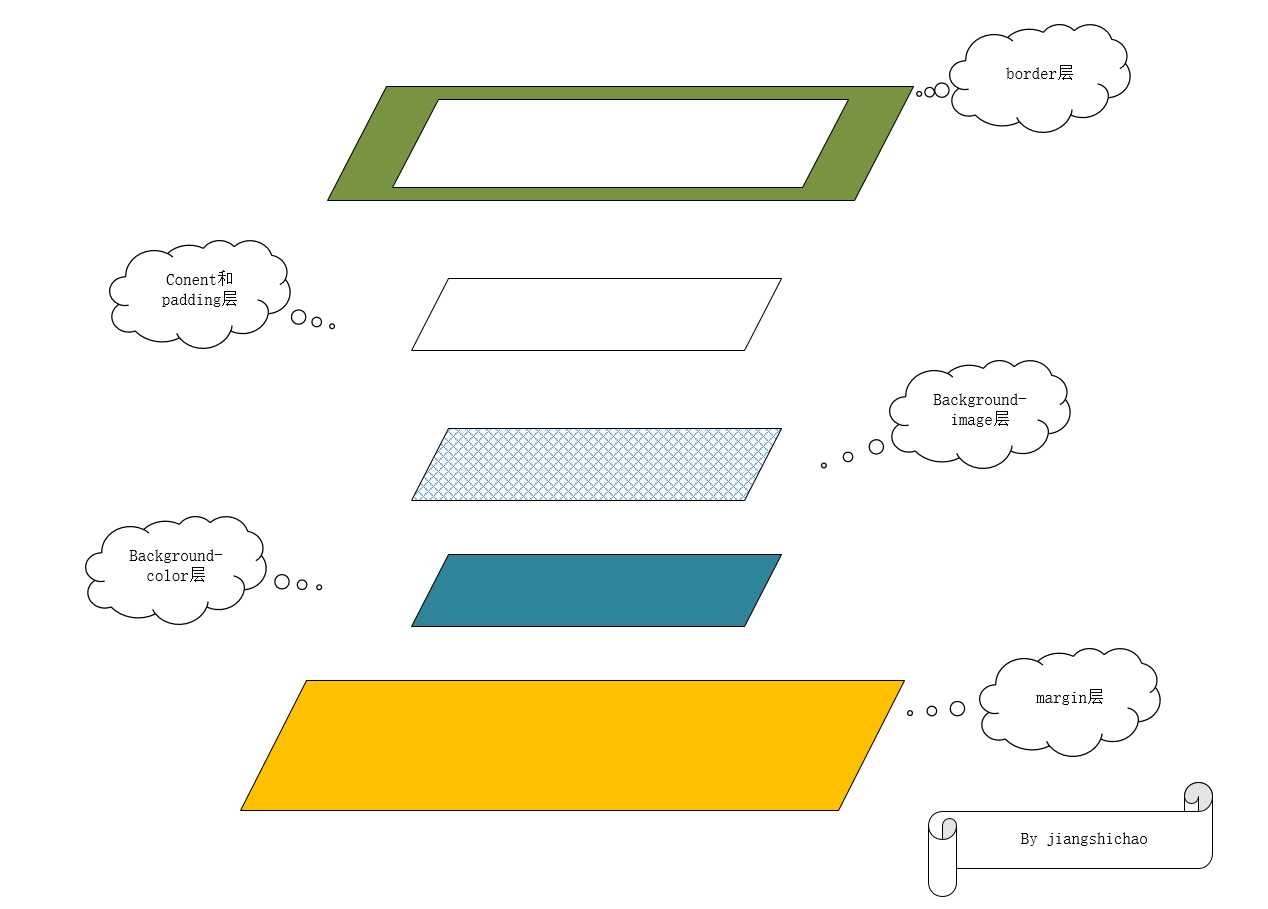
盒子3D模型
刚开始用css的时候我也没注意这些关系,但是有一天我想,如果我同时设置了元素的background-color 和backagground-image,那么,到底哪个会生效呢....又是为什么
然后我就找到了以下的关系

标签:span css盒子 images 内容 height log 情况 border 矩形
原文地址:http://www.cnblogs.com/jiangshichao/p/7531920.html