标签:处理 推荐 lan text 替代 ring ext size app
最近在读《高性能javascript》,在这里记录一下读后的一些感受,顺便加上自己的一些理解,如果有兴趣的话可以关注的我的博客http://www.bloggeng.com/,我会不定期发布一些前端教程还有前端干货,话不多说,进入我们的正题
一、js优化之加载
1、script标签放在底部,不要放在head标签;
2、尽量减少js文件数量
3、给script标签添加一个defer属性,defer属性指明所含的脚本不会修改DOM,因此代码能安全地延迟执行。
<script type="text/javascript" src="file.js" defer></script>
4、把loadScript()函数直接嵌入页面,从而 避免多产生一次HTTP请求;一旦页面初始化所需要的代码完成下载,你可以继续自由地使用loadScript();去加载页面其他的功能所需要的脚本;
5、YUI3的方式、LazyLoad类库(自己百度一下这个脚本)
6、LABjs:(这个也是一个脚本文件,可以自己搜索一下哈)
$LAB.script()方法用来定义需要下载的js文件,$LAB.wait()用来指定文件下载并执行完毕后所调用的函数
二、数据存取优化
1、函数中读写局部变量总是最快的,读写全局变量通常是最慢的。请记住,全局变量总是存在于执行环境作用域链的最尾端,因此他也是最远的。对所有浏览器而言,总分趋势是,一个标识符所在的位置越深,它的读写速度也就越慢。
最好的方式是把使用一次以上的全局变量用局部变量代替。例如:
Var doc =document;
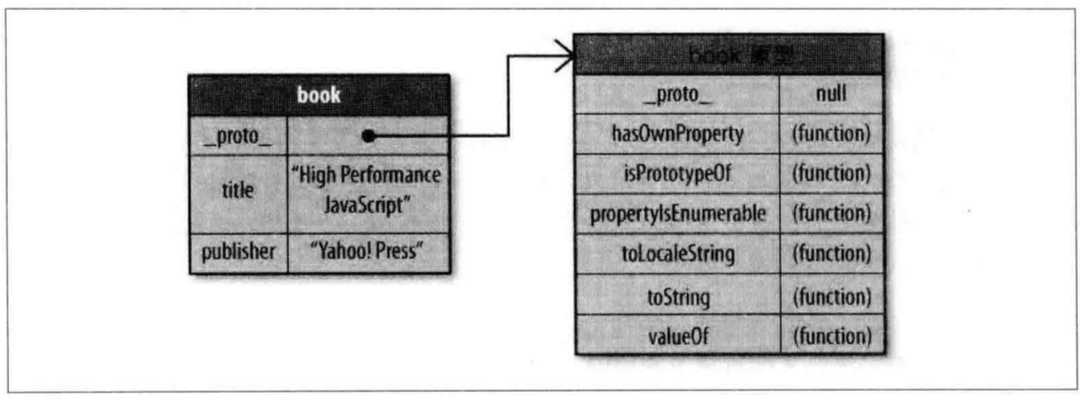
2、对象成员--原型
js中的对象是基于原型的。原型是其他对象的急促,它定义并实现了一个新创建的对象所必须包含的成员列表。
因此对象可以有两种类型:实例成员和原型成员。实例成员直接存在于对象实例中,原型成员则从对象原型继承而来。

3、对象成员--原型链
使用构造函数Book来创建一个新的Book实例。实例boo1的原型(_proto_)是Book.prototype,而Book.prototype的原型是object。
4、避免使用with语句,因为他会改变执行环境作用域链。同样,try-cath语句中catch子句也有同样的影响,因此也要小心使用;
5、通常来说,可以通过吧常用的对象成员、数组元素、跨域变量保存在局部变量中来改善js性能,因为局部变量访问速度更快。
三、优化DOM编程
1、var element= document.querySelectorAll("#menu a ");
最新的浏览器提供了一个名为querySelectorAll()的原声dom方法;
2、获取页面中有些class为‘waring’和‘notice’的元素
Var errs = document.querySelectorAll(‘div.waring,div.notice‘);
3、为了防止页面多次重排,可以将样式的修改合并在一起然后一次处理,这样只会修改一次DOM
Var el = document.getElementById(‘mydiv‘);
el.style.cssText ="border:1px solid red;border-right:2px;padding:5px;"
这样会覆盖已存在的样式信息,如果保留现有样式,可以:
el.style.cssText +=‘;border-left:1px;’;
另外一种就是修改class的名称;
4、一个减少重排的方式是通过改变display睡醒,临时从文档中移除元素,然后再恢复他
5、另外一种减少重排的方法是在文档之外创建并更新一个文档片段,然后把它附加到原始列表中。
Var fragement = document.getElementById(“mylist”);
appendDataToElement(fragement,data);
Document.getElementById(‘mylist‘).appendChild(fragement);
6、还有一种解决方案是为需要修改的节点创建一个备份,然后对副本进行操作,一旦操作完成,就用新的节点替代旧的节点
Var old = document.getElementById(“mylist”);
Var clone = old.cloneNode(true);
appendDataToElement(clone,data);
Old.parentNode.replaceChild(clone,old);
推荐使用文档片段的方案,因为所产生的DOM遍历和重拍次数最少。
(持续更新。。。。)
标签:处理 推荐 lan text 替代 ring ext size app
原文地址:http://www.cnblogs.com/blogkiven/p/7532157.html