标签:使用 nal images 专注 pca 文件夹 http 识别 框架
首先介紹一下MVC结构模式
MVC(Model-View-Controller)
Model(模型):充当着两个角色.1,保存数据(原有的数据) 2,处理逻辑数据
View(视图):展示数据,提供操作给用户的UI
Controller(控制器):核心之一,用来接收用户的输入并处理,与Model对话,.选择需要呈现的视图
搭建平台:VS2017
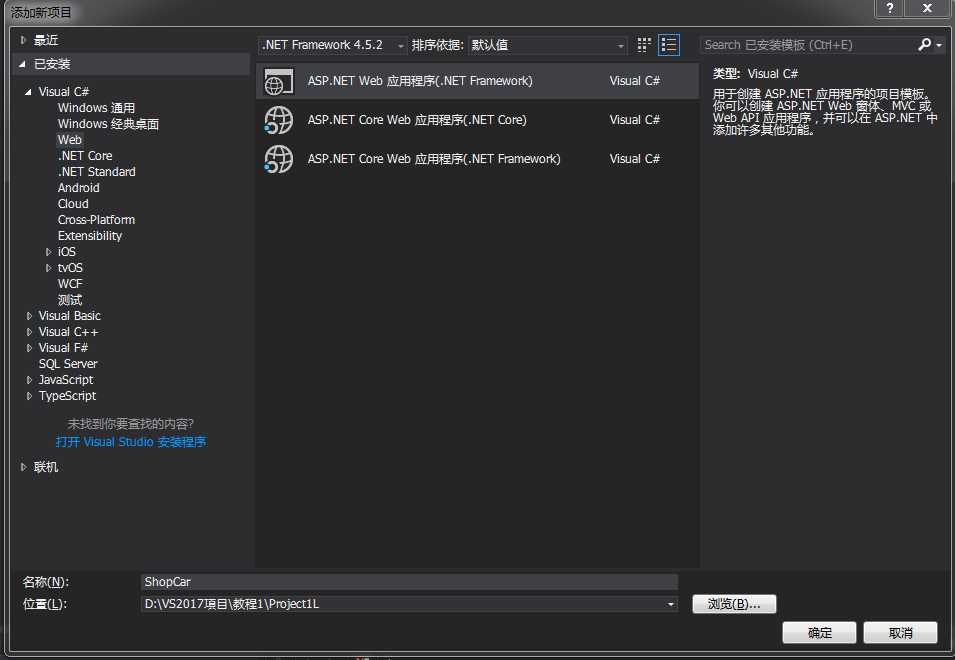
打开VS,新建一个解决方案后向解决方案点击右键->添加新项目->选中左侧的Web->选择第一个(ASP.NET WEB 应用程序),然后新建一个名字(我的是ShopCar)

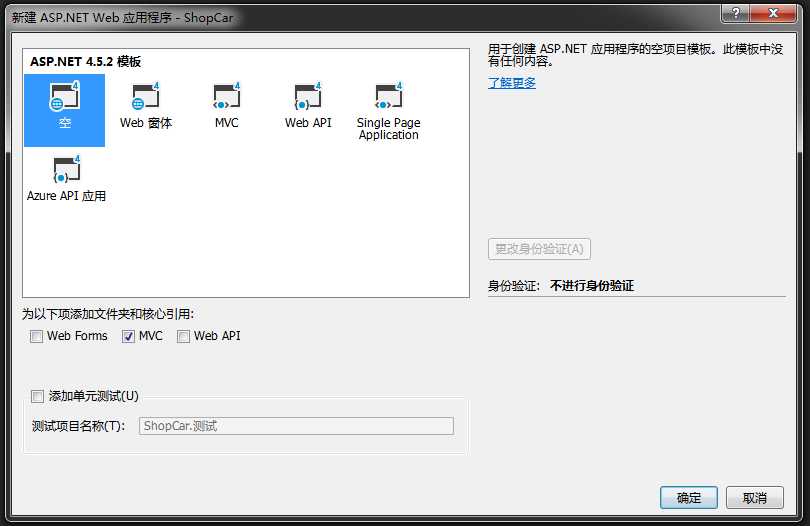
点击确认后,就会出现模板的选择(VS2015及以上都会出现)

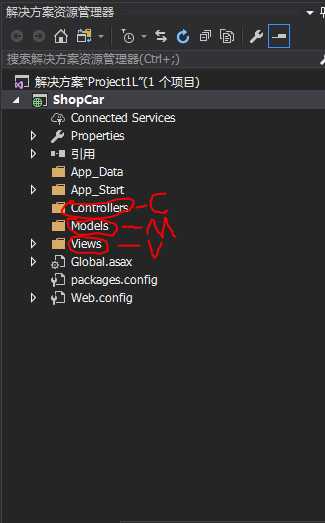
以空模板为事例,勾选下方的MVC,点击确定后,在解决方案资源管理器中可以看到已经生成一个最基础的MVC框架.空的模板不包含附带的文件(如果你在模板中选择MVC,将会附带Script文件夹和Content文件夹,里面有Jquery和bootstrap)

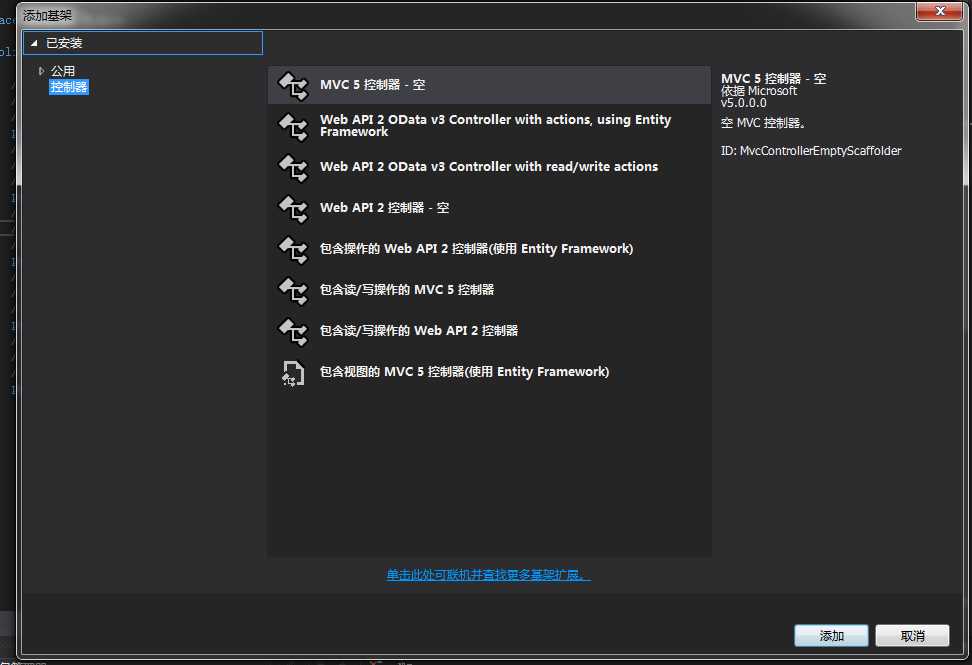
开头说到,View是通过Controller选择呈现的,这里说下View是怎么和Controller进行关联的.首先在Controller中新建一个控制器,右键Controllers的文件夹->添加->控制器

选择第一个MVC 5 空的控制器(包含读写操作的MVC 5控制器是已经把基架写好的,我们可以用空的一步一步去完善,所以没必要选择包含读写的控制器),选择添加后会弹出一个窗口,输入控制器的名称(控制器名称带有Controller,不要删除,这是用于识别控制器的关键字)

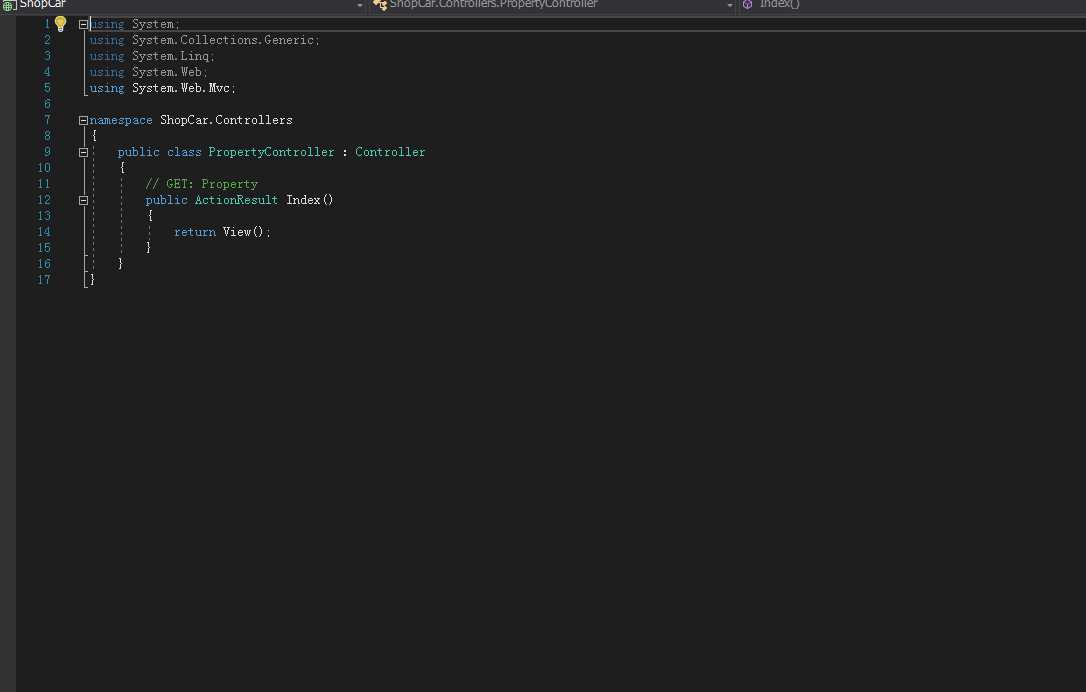
以Property为例子,选择添加后,控制器添加就成功了

控制器的名称为"Property",非"PropertyController",控制器关联着Views下的文件夹,如:刚新添加的Property控制器,对应Views下Property文件夹,而控制器里面的方法名则默认绑定Views中Property文件夾下的视图名
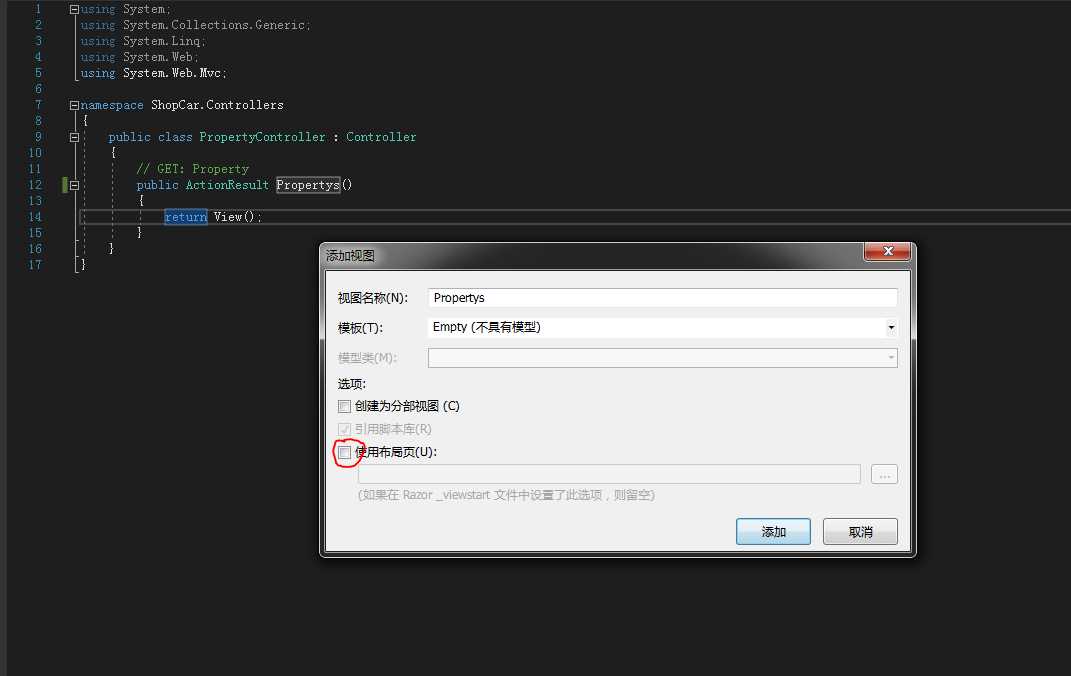
所以在Views中添加一个名为Property的文件夹(在VS2017中,添加了一个控制器系统将会自动的帮你在Views下新建一个同名的文件夹作为对应),右键Views->添加->新建文件夹->输入名称"Property",在Property文件夹中右键添加->视图,取名为Propertys,把下方的"使用布局页"去掉(如果勾选了之后相当于是一个分部页,嵌套在模板里,这里没有使用到模板,所以作为主页面),添加完后将Property控制器里默认的Index()方法改成Propertys,这样控制器和视图就绑定了在一起

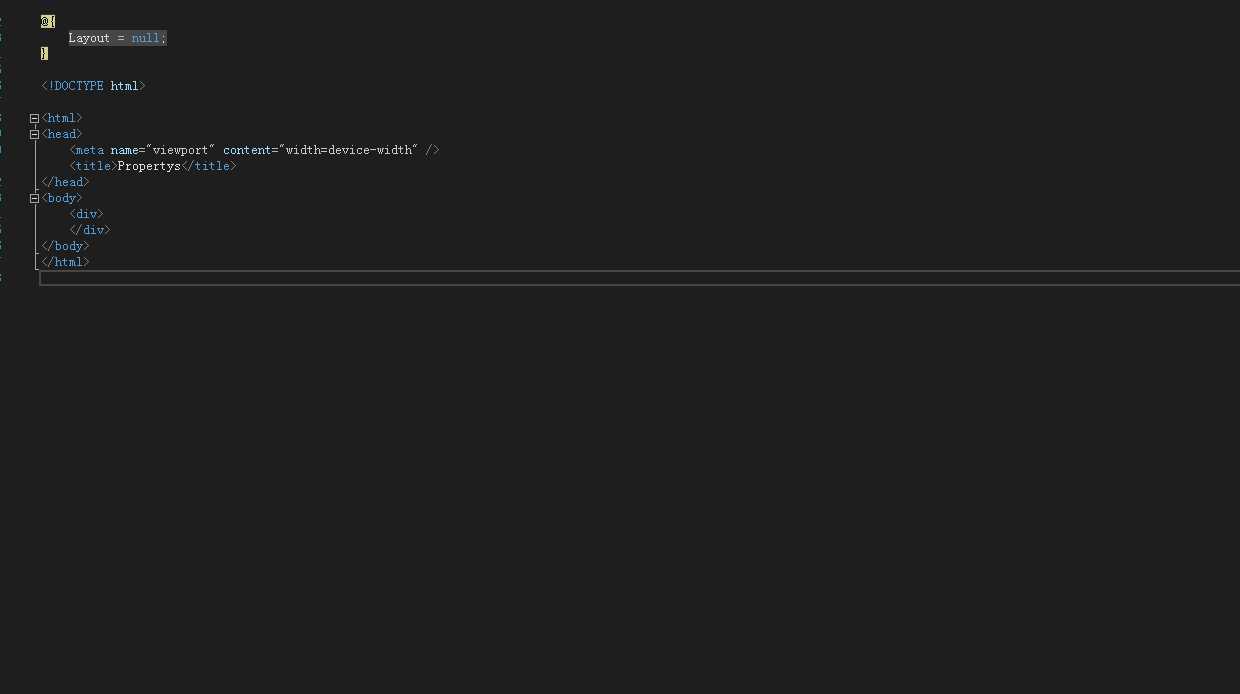
点击添加后就在Property的文件夹下生成了名为Propertys的视图

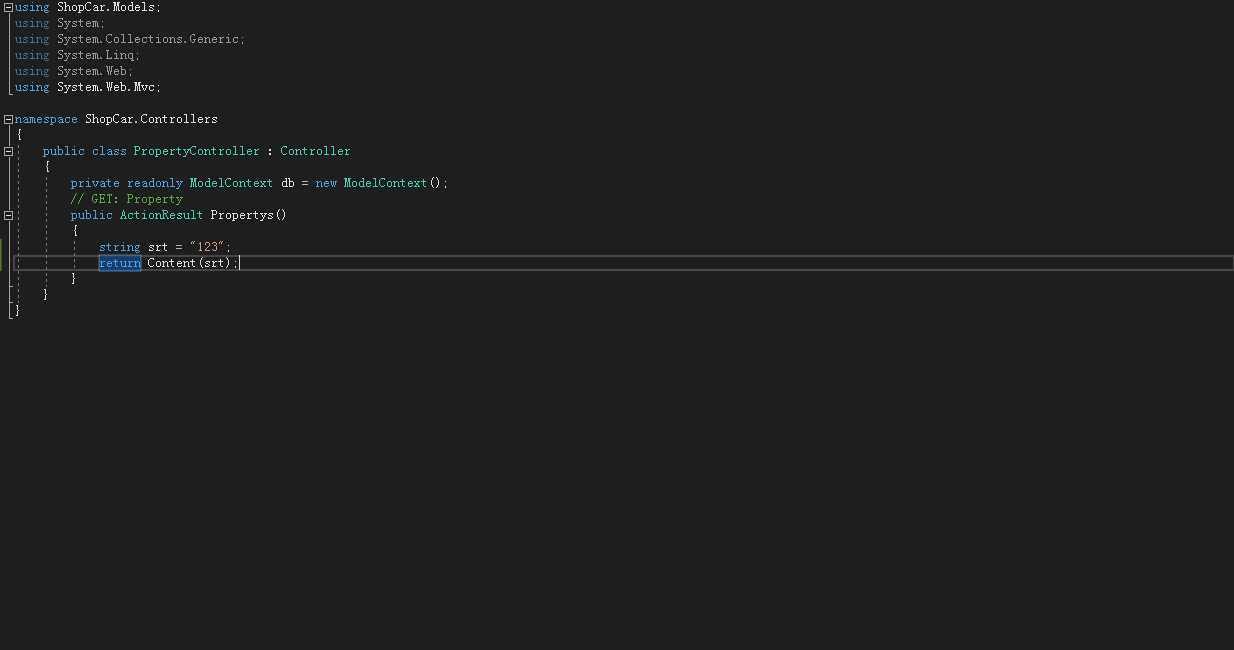
我们可以在视图中右键->转到控制器来查看该视图所属的控制器,方便我们对其进行操作(VS2012可能不支持该跳转功能),回到控制器,在所属该视图的方法中定义一个字符串并返回在视图中

这里将控制器中Proeprtys的方法改变了一下,之前是Return View(),现在改成了Return Content();
Return Content()的方法是用来返回字符内容呈现在界面上
Return View()是返回视图,因为该方法的名字和视图匹配后执行起来会自动的选择该方法名的视图,所以会在匹配的视图(也就是Proeprtys.cshtml)中返回一串内容
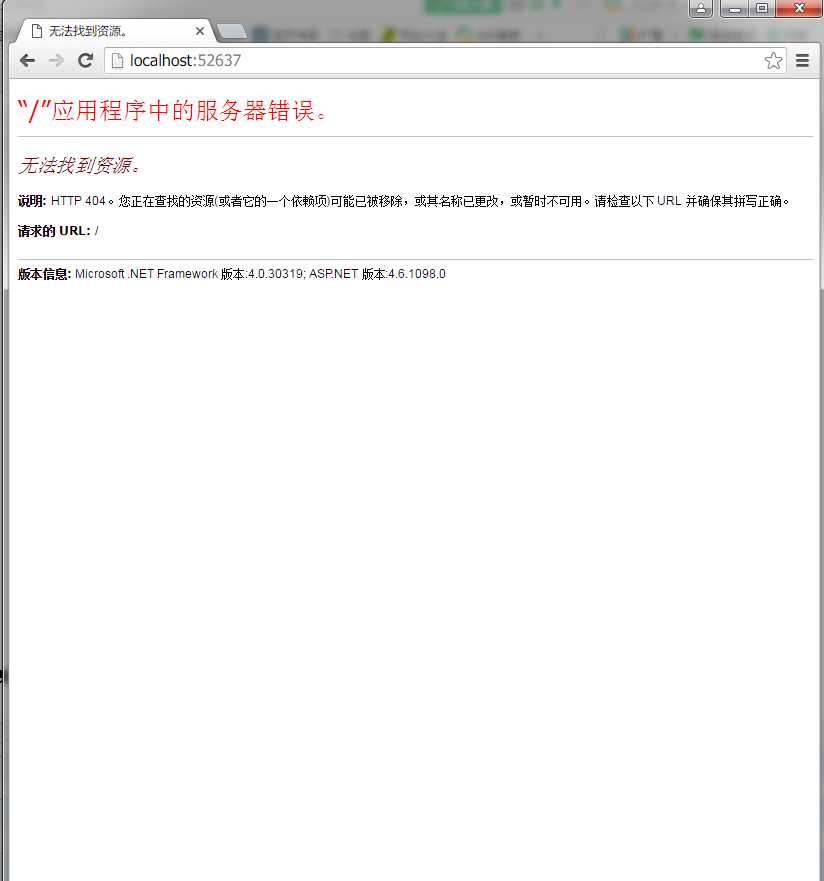
重新生成之后执行,可能F5执行之后,页面显示的是VS自带IIS的路径,并不是你视图的路径

将localhost:xxxx 改成 localhost:xxxx/{controller}/{action} controller代表你的控制器名,action代表你要执行控制器的那个方法(方法名),由控制器去匹配你的视图呈现,即 localhost:xxxx/property/propertys
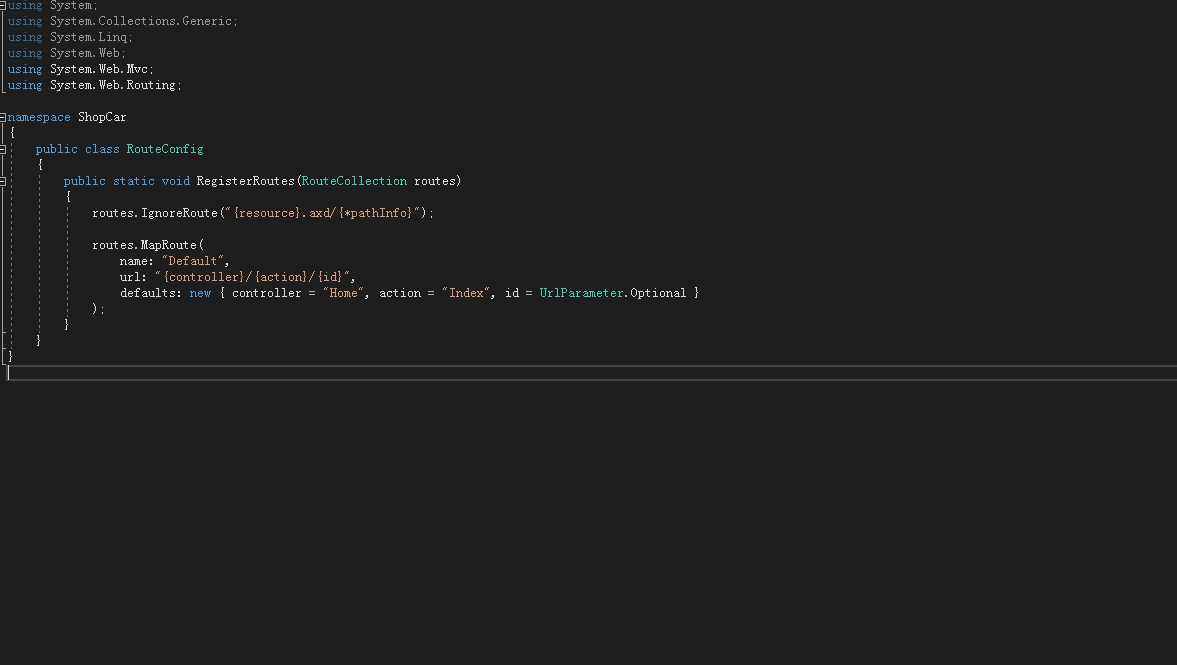
URL(路由)的规则则在解决方案中可以找到并进行修改,在App_Start文件夹下的RouteConfig文件


在这里面我们可以看到路由的规则组成条件,name是路由的名字,url是路由的组成,正如刚刚说的 localhost:xxx/{controller}/{action},在url中可以看到/{id},这表明如果有参数的话直接跟在url后面而不用以前的传值方式?id=123,有了这个路由之后我们的传参方式可以改为localhost:xxx/xxx/xxx/1(在defaults:中 id 被配置成了参数 id = UrlParameter.Optional,所以id是作为参数传递)
了解了之后,我们输入网址http://localhost:xxxx/property/propertys

OK,控制器已经和视图绑定了在一起,并正确的获取了从控制器中传递的值.
总结:MVC模式可以很好的为整个项目的领域区分开来,让自己可以更专注于在自己的领域中,如View,你不需要知道我在Controller怎么去处理输入,你只需要接收我返回的值,呈现给用户看,反之也一样.所以Controller更像是Views的工作后台
PS:这里没有说到Model,因为Model需要和数据库做交互,在下次会接着讲.
标签:使用 nal images 专注 pca 文件夹 http 识别 框架
原文地址:http://www.cnblogs.com/azhi666/p/7531848.html