标签:技术 nali 大致 需要 方式 表单 禁用 定义 size
1.表单的简单形式:
var form = new Ext.form.FormPanel({ title: ‘form‘, defaultType: ‘textfield‘, buttonAlign: ‘center‘, frame: true, width: 220, fieldDefaults: { labelAlign: ‘right‘, labelWidth: 70 }, items: [{ fieldLabel: ‘文本框‘ }], buttons: [{ text: ‘按钮‘ }] }); form.render("form");
效果如下:

2.Ext中的输入控件:
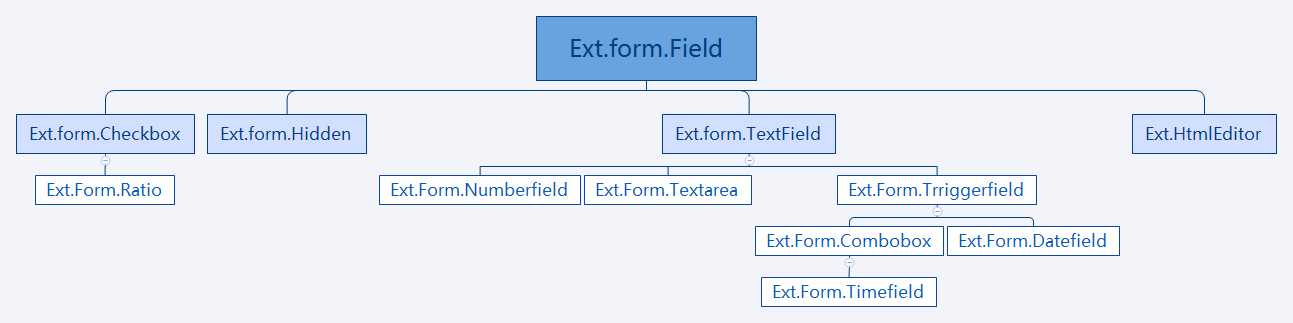
Ext中提供的包括的控件及其继承关系如下图:

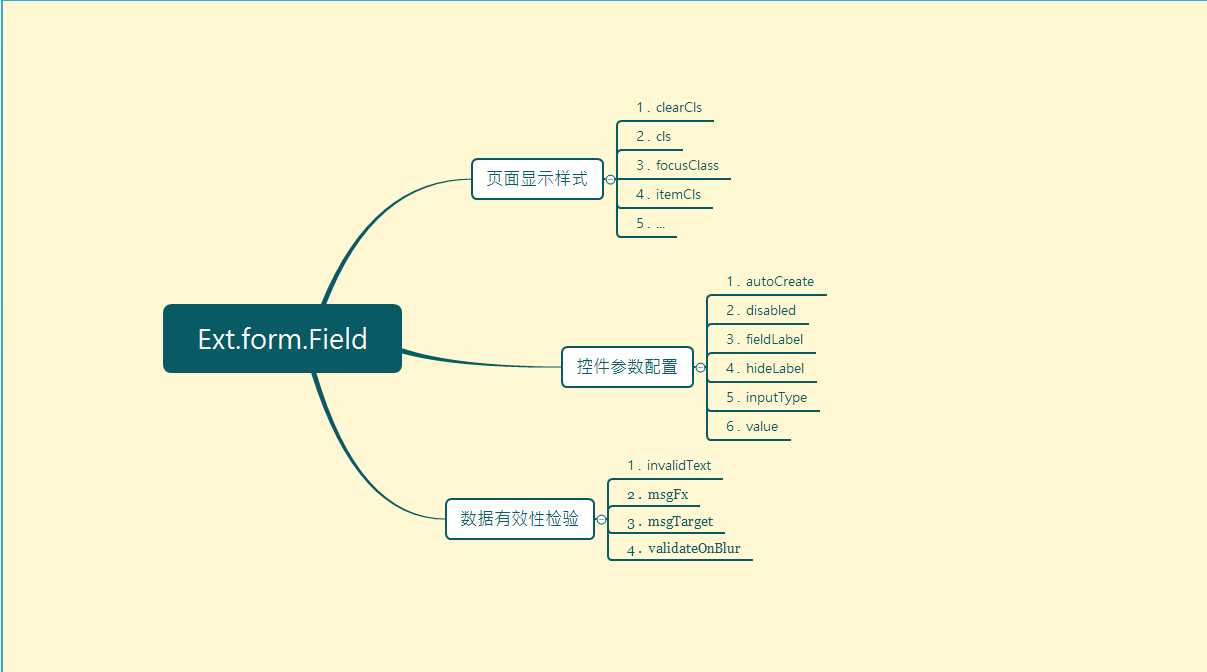
2.1 基本输入控件Ext.form.Field:
Field中定义了输入控件通用的属性和功能函数,它们大致分为三类:

// HtmlEditor需要这个 Ext.tip.QuickTipManager.init(); var field1 = new Ext.form.TextField({ fieldLabel: ‘qtip‘, msgTarget: ‘qtip‘, allowBlank: false }); var field2 = new Ext.form.TextField({ fieldLabel: ‘title‘, msgTarget: ‘title‘, allowBlank: false }); var field3 = new Ext.form.TextField({ fieldLabel: ‘side‘, msgTarget: ‘side‘, allowBlank: false }); var field4 = new Ext.form.TextField({ fieldLabel: ‘under‘, msgTarget: ‘under‘, allowBlank: false }); var form = new Ext.form.FormPanel({ title: ‘form‘, frame: true, items: [field1, field2, field3, field4], renderTo: ‘form‘ }); form.getForm().isValid();
2.2 文本输入控件Ext.form.TextField:
除了Ext.form.Field提供的通用功能和属性外,TextField还可以检测输入的数据是否为空和输入内容的最大及最小长度
// HtmlEditor需要这个 Ext.QuickTips.init(); var field = new Ext.form.TextField({ fieldLabel: ‘empty‘, allowBlank: false, emptyText: ‘空‘, maxLength: 50, minLength: 10 }); var form = new Ext.form.FormPanel({ title: ‘form‘, frame: true, items: [field], renderTo: ‘form‘ }); });
效果如下:

2.3 多行文本输入控件Ext.form.TextArea
// HtmlEditor需要这个 Ext.QuickTips.init(); var field = new Ext.form.TextArea({ width: 200, grow: true,
//grow设为true时,多行文本框会根据输入内容自动修改高度,而Ext.form.TextFiel会自动修改宽度 preventScrollbars: true,
//防止出现滚动条 fieldLabel: ‘empty‘, allowBlank: false, emptyText: ‘空‘, maxLength: 50, minLength: 10, value: ‘第一行\n第二行\n第三行\n第四行‘ }); var form = new Ext.form.FormPanel({ title: ‘form‘, frame: true, items: [field], renderTo: ‘form‘ });
2.4 日期输入控件Ext.form.DateField:
var field = new Ext.form.DateField({ fieldLabel: ‘日期‘, emptyText: ‘请选择‘, format: ‘Y-m-d‘, disabledDays: [0,6]//禁止选星期六和星期日 });
2.5 时间输入控件Ext.form.TimeField:
var field = new Ext.form.TimeField({ fieldLabel: ‘时间‘, emptyText: ‘请选择‘, minValue: ‘10:00 AM‘, maxValue: ‘2:00 PM‘, increment: 30 //时间间隔 });
2.6 在线编辑器Ext.form.HtmlEditor:
通过enable选项启用或禁用对应的功能按钮
var field = new Ext.form.HtmlEditor({ fieldLabel: ‘在线编辑器‘, enableAlignments: true, enableColors: true, enableFont: true, enableFontSize: true, enableFormat: true, enableLinks: true, enableLists: true, enableSourceEdit: true, fontFamilies: [‘宋体‘, ‘黑体‘] });
效果如下:

2.7 隐藏域ext.form.Hidden:
隐藏域ext.form.Hidden直接继承自Ext.form.Field,可以通过setValue()和getValue()函数对它执行赋值和取值操作,但她不会显示在页面上。
var field = new Ext.form.Hidden({ name: ‘hiddenId‘ }); field.setValue("some thing"); var value = field.getValue(); var form = new Ext.form.FormPanel({ title: ‘form‘, frame: true, items: [field], renderTo: ‘form‘ });
2.8 复选框(Checkbox)和单选按钮(radio):
2.8.1 复选框:
boxLabel是Checkbox和Radio两个控件独有的。
var form = new Ext.form.FormPanel({ labelAlign: ‘right‘, title: ‘form‘, labelWidth: 50, buttonAlign: ‘center‘, frame:true, url: ‘form2.jsp‘, width: 280, items: [{ xtype: ‘fieldset‘, title: ‘多选‘, autoHeight:true, defaultType: ‘checkbox‘, hideLabels: true, items: [ {boxLabel: ‘多选一‘, inputValue: ‘1‘, checked: true}, {boxLabel: ‘多选二‘, inputValue: ‘2‘}, {boxLabel: ‘多选三‘, inputValue: ‘3‘}//inputValue来指定这三个CheckBox的值,以来区分它们 ] }], buttons: [{ text: ‘提交‘, handler: function() { form.getForm().submit(); } }] }); form.render("form");
2.8.2 单选按钮:
Ext中的单选按钮继承自复选框,radio有一个自己独有的getGroupValue()函数,可以用来或得某个分组中被选中的Radio的值
var form = new Ext.form.FormPanel({ labelAlign: ‘right‘, title: ‘form‘, labelWidth: 50, buttonAlign: ‘center‘, frame:true, url: ‘form2.jsp‘, width: 280, items: [{ xtype: ‘fieldset‘, title: ‘单选‘, autoHeight:true, defaultType: ‘radio‘, hideLabels: true, items: [ {boxLabel: ‘单选一‘, name: ‘radio‘, inputValue: ‘1‘, checked: true}, {boxLabel: ‘单选二‘, name: ‘radio‘, inputValue: ‘2‘}, {boxLabel: ‘单选三‘, name: ‘radio‘, inputValue: ‘3‘} ] }], buttons: [{ text: ‘提交‘, handler: function() { form.getForm().submit(); } }, { text: ‘getGroupValue‘, handler: function() { Ext.Msg.alert(‘信息‘, form.getForm().findField(‘radio‘).getGroupValue()); } }] }); form.render("form");
点击getGroupValue后的效果:

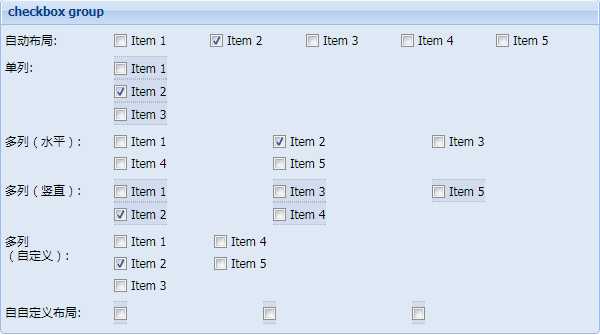
2.8.3 CheckBoxGroup和RadioGroup控件
有了这两个控件,我们就可以为复选框和单选按钮控件实现各种复杂的排列方式了,默认横向排列方式,可以通过设置column属性来设置按列(一列或多列)排列,还可以自定义多列排列。
var form = new Ext.form.FormPanel({ title: ‘radio group‘, frame: true, width: 600, items: [{ xtype: ‘radiogroup‘, fieldLabel: ‘自动布局‘, items: [ {boxLabel: ‘Item 1‘, name: ‘cb-auto-1‘}, {boxLabel: ‘Item 2‘, name: ‘cb-auto-2‘, checked: true}, {boxLabel: ‘Item 3‘, name: ‘cb-auto-3‘}, {boxLabel: ‘Item 4‘, name: ‘cb-auto-4‘}, {boxLabel: ‘Item 5‘, name: ‘cb-auto-5‘} ] },{ xtype: ‘radiogroup‘, fieldLabel: ‘单列‘, itemCls: ‘x-check-group-alt‘, columns: 1, items: [ {boxLabel: ‘Item 1‘, name: ‘cb-col-1‘}, {boxLabel: ‘Item 2‘, name: ‘cb-col-2‘, checked: true}, {boxLabel: ‘Item 3‘, name: ‘cb-col-3‘} ] },{ xtype: ‘radiogroup‘, fieldLabel: ‘多列(水平)‘, columns: 3, items: [ {boxLabel: ‘Item 1‘, name: ‘cb-horiz-1‘}, {boxLabel: ‘Item 2‘, name: ‘cb-horiz-2‘, checked: true}, {boxLabel: ‘Item 3‘, name: ‘cb-horiz-3‘}, {boxLabel: ‘Item 4‘, name: ‘cb-horiz-4‘}, {boxLabel: ‘Item 5‘, name: ‘cb-horiz-5‘} ] },{ xtype: ‘radiogroup‘, fieldLabel: ‘多列(竖直)‘, itemCls: ‘x-check-group-alt‘, columns: 3, vertical: true, items: [ {boxLabel: ‘Item 1‘, name: ‘cb-vert-1‘}, {boxLabel: ‘Item 2‘, name: ‘cb-vert-2‘, checked: true}, {boxLabel: ‘Item 3‘, name: ‘cb-vert-3‘}, {boxLabel: ‘Item 4‘, name: ‘cb-vert-4‘}, {boxLabel: ‘Item 5‘, name: ‘cb-vert-5‘} ] },{ xtype: ‘radiogroup‘, fieldLabel: ‘多列<br />(自定义)‘, columns: [100, 100], vertical: true, items: [ {boxLabel: ‘Item 1‘, name: ‘cb-custwidth‘, inputValue: 1}, {boxLabel: ‘Item 2‘, name: ‘cb-custwidth‘, inputValue: 2, checked: true}, {boxLabel: ‘Item 3‘, name: ‘cb-custwidth‘, inputValue: 3}, {boxLabel: ‘Item 4‘, name: ‘cb-custwidth‘, inputValue: 4}, {boxLabel: ‘Item 5‘, name: ‘cb-custwidth‘, inputValue: 5} ] },{ xtype: ‘radiogroup‘, itemCls: ‘x-check-group-alt‘, fieldLabel: ‘自自定义布局‘, allowBlank: false, anchor: ‘95%‘, items: [{ columnWidth: ‘.25‘, items: [ {xtype: ‘label‘, text: ‘Heading 1‘, cls:‘x-form-check-group-label‘, anchor:‘-15‘}, {boxLabel: ‘Item 1‘, name: ‘cb-cust-1‘}, {boxLabel: ‘Item 2‘, name: ‘cb-cust-2‘} ] },{ columnWidth: ‘.5‘, items: [ {xtype: ‘label‘, text: ‘Heading 2‘, cls:‘x-form-check-group-label‘, anchor:‘-15‘}, {boxLabel: ‘A long item just for fun‘, name: ‘cb-cust-3‘} ] },{ columnWidth: ‘.25‘, items: [ {xtype: ‘label‘, text: ‘Heading 3‘, cls:‘x-form-check-group-label‘, anchor:‘-15‘}, {boxLabel: ‘Item 4‘, name: ‘cb-cust-4‘}, {boxLabel: ‘Item 5‘, name: ‘cb-cust-5‘} ] }] }] }); form.render(document.body);
效果如下:

2.9 滑动条表单控件:
var form = new Ext.form.FormPanel({ width : 400, height: 160, title : ‘滑动条表单控件‘, bodyStyle : ‘padding: 10px;‘, renderTo : ‘container‘, defaultType: ‘sliderfield‘, buttonAlign: ‘left‘, defaults: { anchor: ‘95%‘, tipText: function(thumb){ return String(thumb.value) + ‘%‘; } }, items: [{ fieldLabel: ‘Sound Effects‘, value: 50, name: ‘fx‘ },{ fieldLabel: ‘Ambient Sounds‘, value: 80, name: ‘ambient‘ },{ fieldLabel: ‘Interface Sounds‘, value: 25, name: ‘iface‘ }], buttons: [{ text: ‘submit‘ }, { text: ‘reset‘ }] });
效果如下:

也可以在同一滑动条上指定多个滑块,让用户可以同时指定多个数值,只需为values属性指定一个数组
var horizontal = new Ext.Slider({ renderTo: ‘multi-slider-horizontal‘, width : 214, minValue: 0, maxValue: 100, values : [10, 50, 90], plugins : new Ext.slider.Tip() }); var vertical = new Ext.Slider({ renderTo : ‘multi-slider-vertical‘, vertical : true, height : 214, minValue: 0, maxValue: 100, values : [10, 50, 90], plugins : new Ext.slider.Tip() }); Ext.get(‘btn‘).on(‘click‘, function() { Ext.Msg.alert(‘info‘, horizontal.getValues() + ‘|‘ + vertical.getValues()); });
效果如下:

2.10 ComboBox控件:
Ext中的combobox与HTML中的select没有任何关系,它完全是div重写的
标签:技术 nali 大致 需要 方式 表单 禁用 定义 size
原文地址:http://www.cnblogs.com/chen1234/p/7532510.html