标签:pre html text 浏览器 rip org live 新建文件夹 png
nodejs安装:
1.下载:https://nodejs.org/en/download/
2.安装node-v6.11.3-x64.msi文件,直接默认安装(next……);
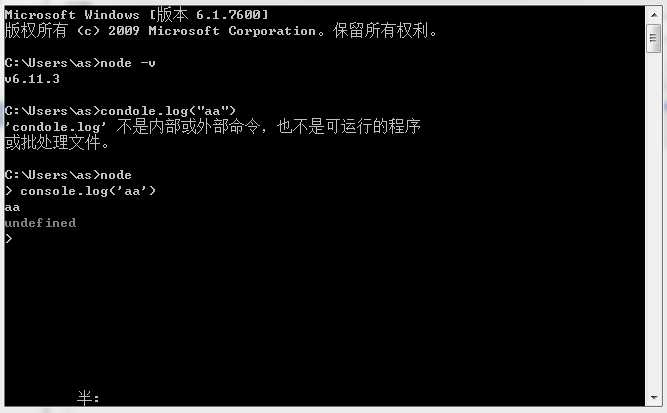
3.验证是否完成安装:cmd 进入后输入命令 node -v 回车能得到nodejs版本号;
输入node 回车再输入console.log(‘aaaaa‘) 回车能正常显示输出。

这表示nodejs安装成功。
webpack安装:
1.npm安装:在f盘新建文件夹webpack,在webpack文件夹建文件夹demo01;
shilt+右键打开命令窗口,在命令窗口输入npm install -g webpack,等待安装完毕;
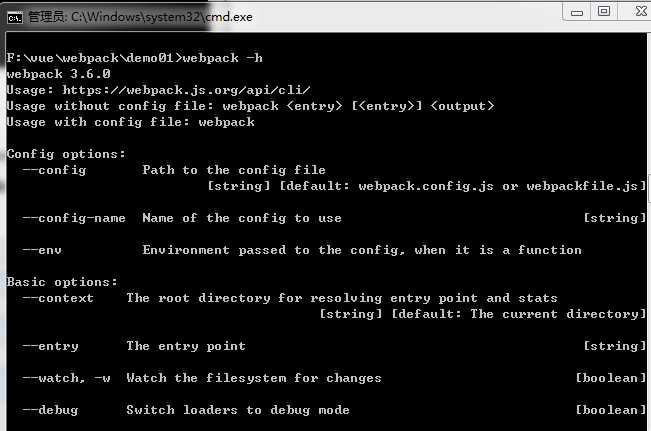
在命令窗口输入webpack -h 查看安装的版本,恭喜你安装成功。

2.接下来就是写一个webpack配置文件
在demo01文件夹新建webpack.config.js文件

1 module.exports = { 2 entry: "./main.js",//入口文件,类似APP根文件 3 output: {//出口文件 4 filename: ‘bundle.js‘ 5 } 6 7 }
实例:在demo01文件夹新建index.html,main.js文件

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title></title> 5 <meta charset="utf-8"> 6 <script type="text/javascript" src="bundle.js"></script> 7 </head> 8 <body> 9 </body> 10 </html>

1 document.write("Hello world")
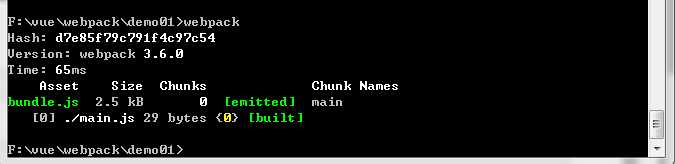
在命令窗口输入webpack,会自动生成bundle.js文件

3.安装服务器
在命令窗口输入npm install live-server -g

安装好后启动服务器:在命令窗口输入live-server

启动后会自动打开浏览器

webpack初步运用算是完成了。
标签:pre html text 浏览器 rip org live 新建文件夹 png
原文地址:http://www.cnblogs.com/jhfeiyu/p/7533076.html