标签:val 技术分享 logs blog style 技术 value values one

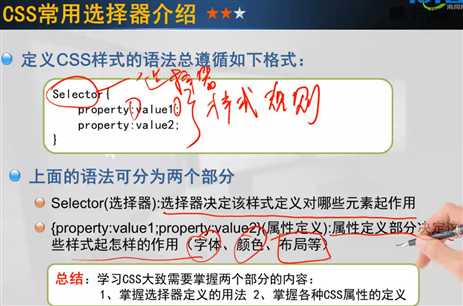
选择器指定了要作用的标签

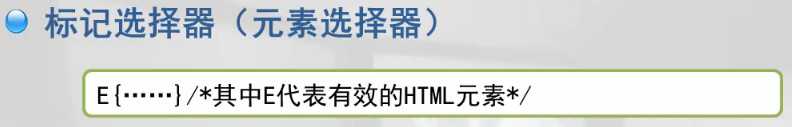
直接指定一个准确元素名,对其产生作用

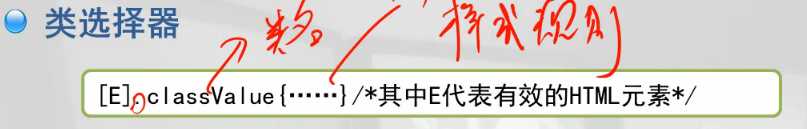
指定标签元素class属性的值,可选指定特定的标签元素,不要忘记“点”! (注意!!)class属性的值可以用空格隔开表示多个classvalues,如<p class="one two"></p>表示该p标签的class值有one和two,所以应用的css也是两个的

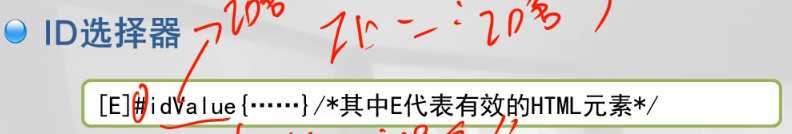
与class选择器相似,都是通过标签的属性,只不过id属性不支持空格分隔多个属性值

都好隔开,可加前边多种选择器

相当于标签嵌套,使用空格隔开 (注意!!)s1标签中的s2标签应用此样式,此外,不管其中的s2标签内又嵌套了多少个s2标签,都应用此样式
标签:val 技术分享 logs blog style 技术 value values one
原文地址:http://www.cnblogs.com/jcx-only1314/p/7533902.html