标签:模板引擎 file 根据 str contain 模板继承 ima 布局 不同
一、block 模块复用
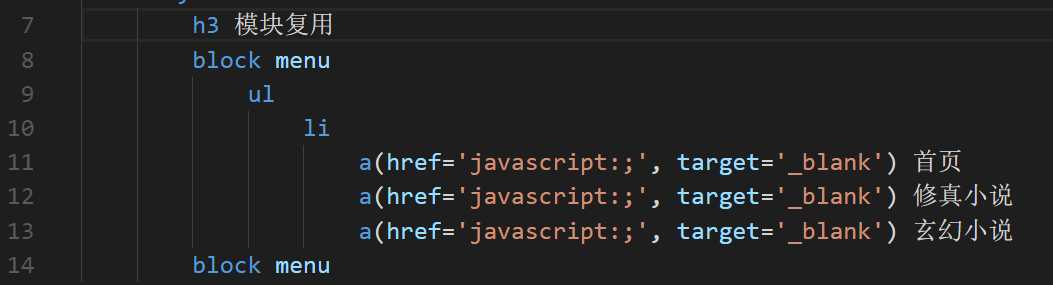
把需要复用的模块用block定义

block后面跟上模块的名字,引用一次block 内容就会被复用一次
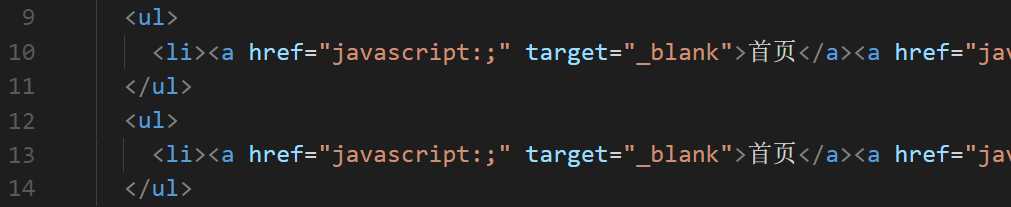
编译之后的结果:

二,继承模板(extends)
在实际开发中,网站的头部,尾部一般都是公用的,我们可以通过jade的模板继承( extends ) 功能,把公共部分抽象出来,然后让不同的页面继承这些公共部分, 而且继承过来之后还可以重写
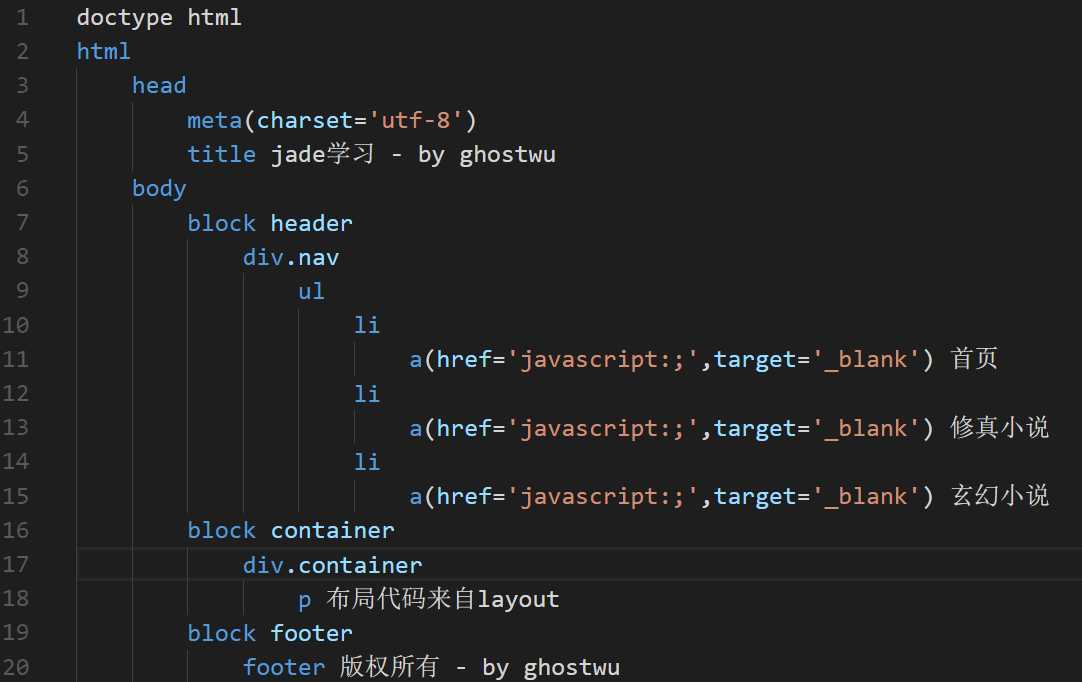
新建一个layout.jade模板

这是一个公共的模板,如果我们的首页需要这个公共模板,同时首页需要修改这个公共模板的布局部分( block container ),那么我们可以这样做
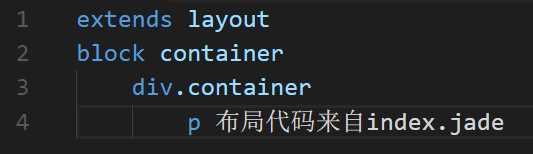
index.jade(首页模板)

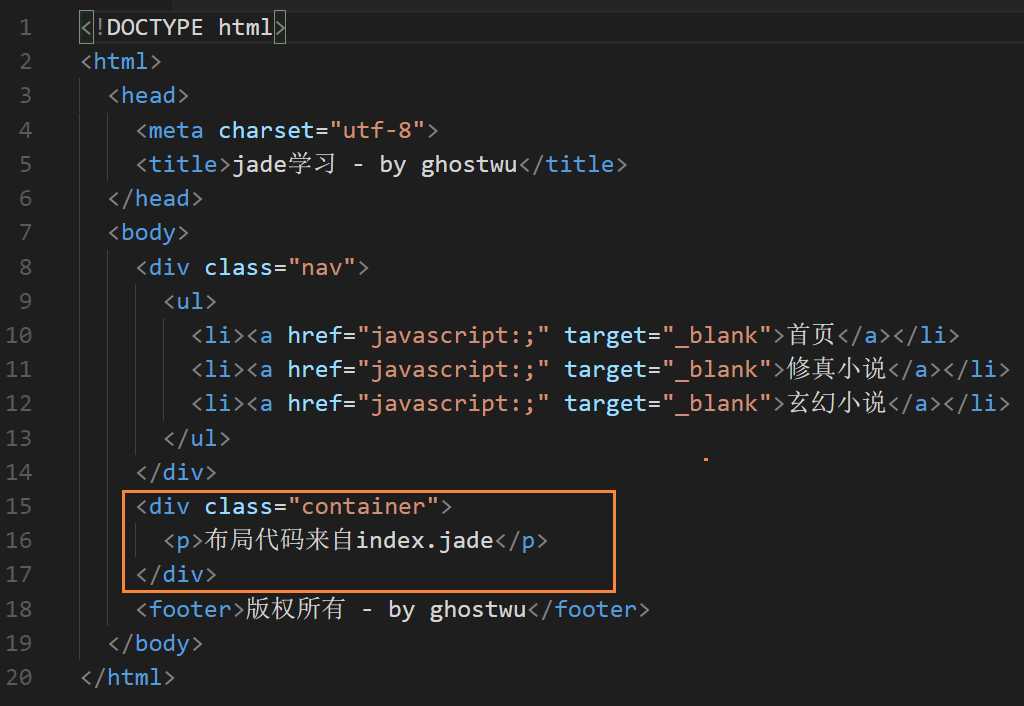
extends就是继承layout模板,layout模板根据实际路径要变化,我这里index.jade跟layout.jade是同级,然后在index.jade模板中,我重写了block container模块,编译index.jade之后的结果是:

从上图可知,布局在index.jade中被重写了,这样的模板复用就非常灵活了
三、包含模板(include)
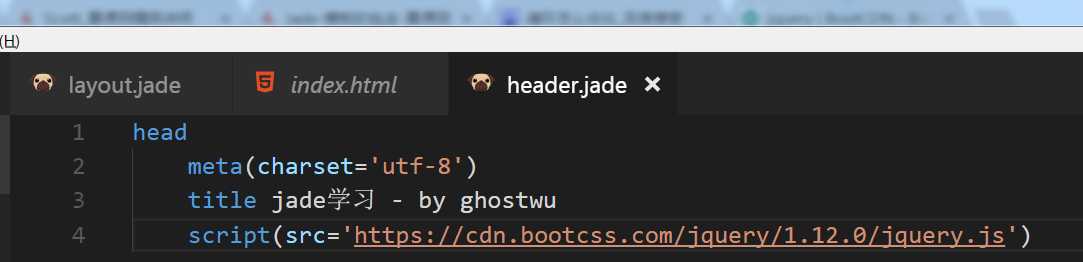
上例,把layout.jade的head部分独立出来,放在header.jade中

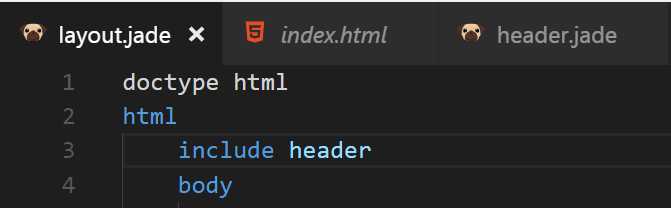
然后在layout.jade中用include引入

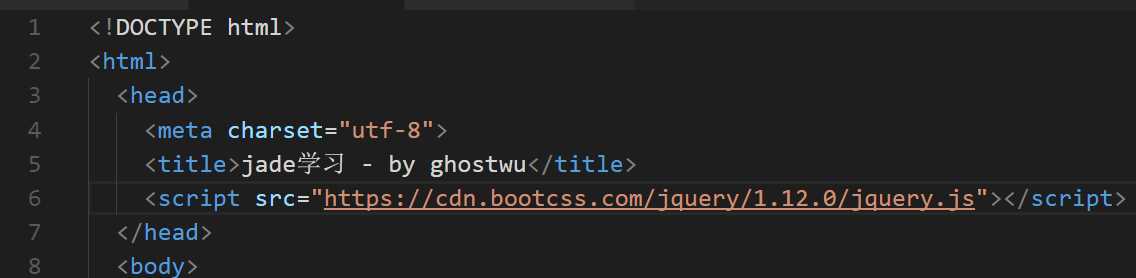
编译index.jade之后的效果;

四、jade Api方法
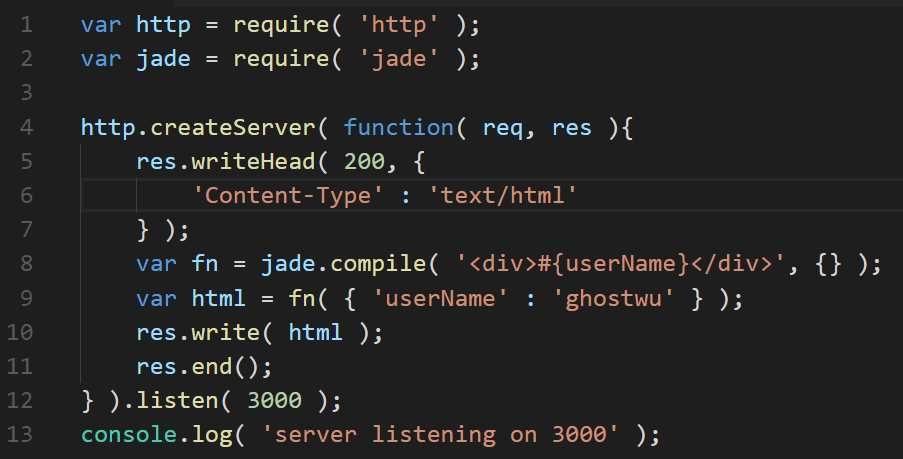
compile用法:

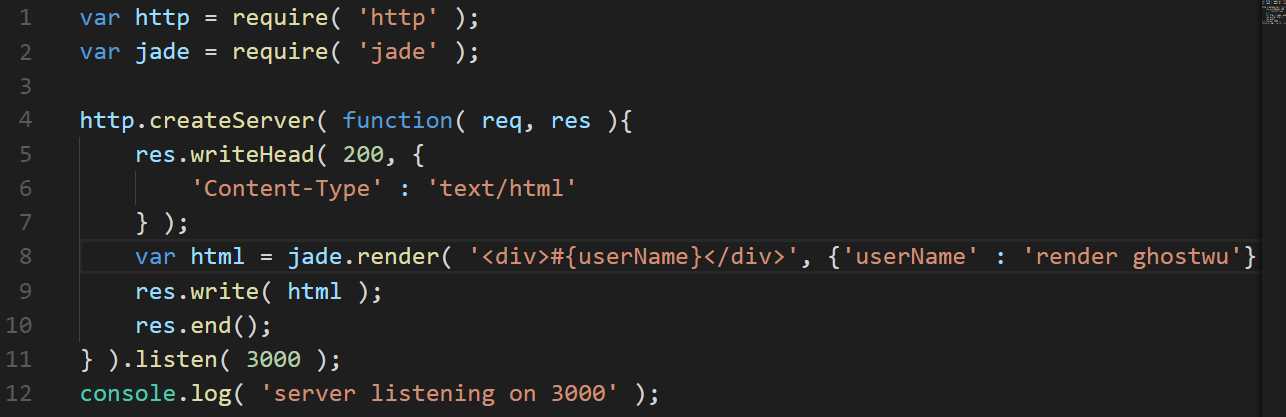
render用法:

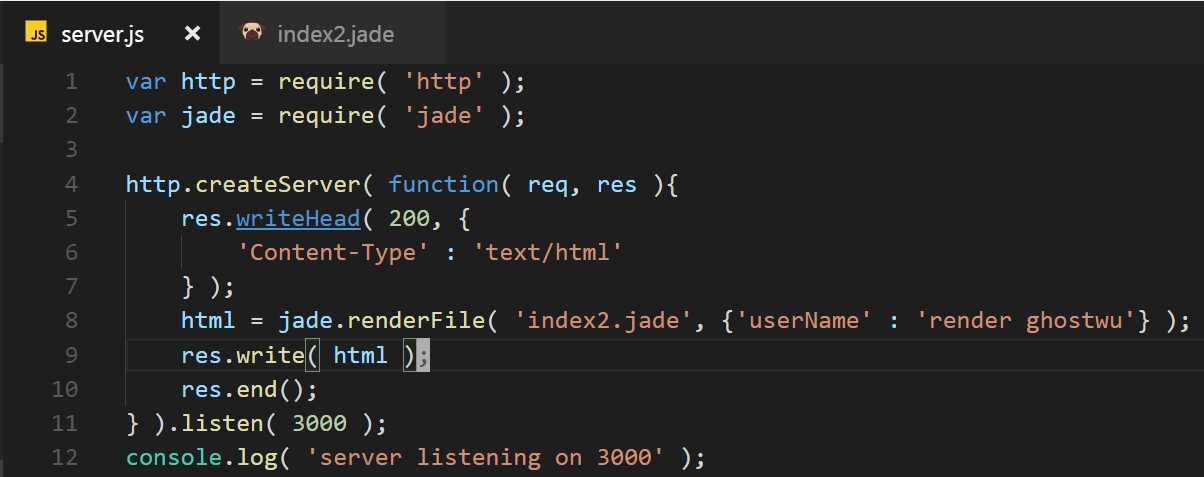
renderFile,那就是渲染文件里面的模板代码
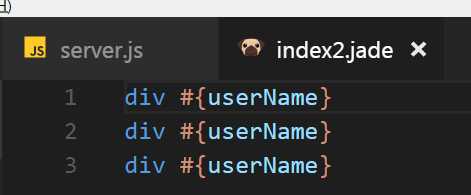
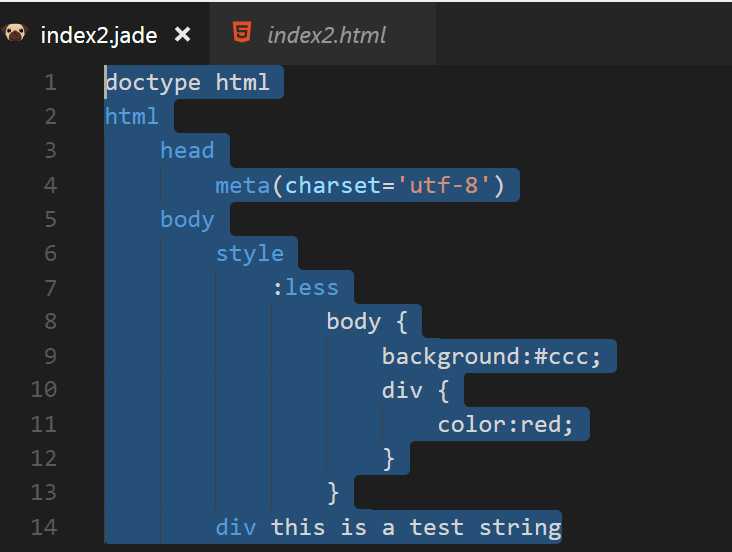
index2.jade

server.js

五、在jade中使用插件
如less插件,需要安装
cnpm install jstransformer-less less -g

[js高手之路]Node.js模板引擎教程-jade速学与实战4-模板引用,继承,插件使用
标签:模板引擎 file 根据 str contain 模板继承 ima 布局 不同
原文地址:http://www.cnblogs.com/ghostwu/p/7535739.html