标签:style ora 有序 logs ble col apple set head

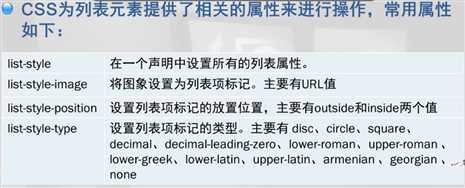
list-style-image和list-style-type只能选择一个使用

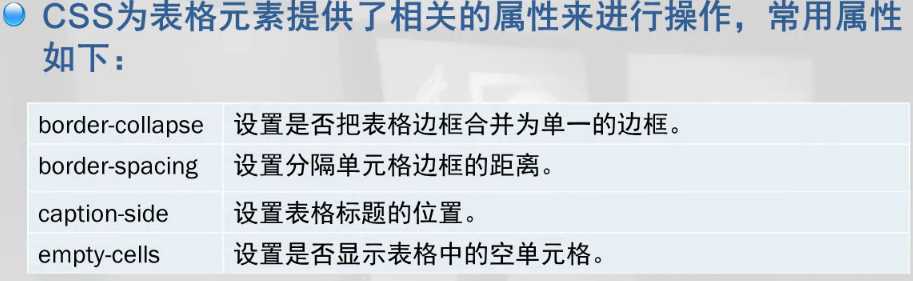
border-collapse和border-spacing不能同时使用
1 <head> 2 <meta charset="utf-8"> 3 <title>css列表和表格</title> 4 <style type="text/css"> 5 #info{ 6 font-family: Cambria, "Hoefler Text"; 7 width: 100%; 8 border-collapse: collapse 9 } 10 #info td,#info th{ 11 font-size: 13px; 12 border: 1px solid #0EF6F9; 13 text-align: center 14 } 15 #info th{ 16 font-size: 15px; 17 text-align: center; 18 background-color: antiquewhite; 19 color: crimson 20 } 21 #info tr.change td{ 22 color: crimson; 23 background-color: darksalmon; 24 text-align: center 25 } 26 ul{ 27 list-style-image: url(img/applelog.jpg) 28 } 29 </style> 30 </head> 31 32 <body> 33 <table id="info"> 34 <tr> 35 <th>Company</th> 36 <th>CEO</th> 37 <th>Address</th> 38 </tr> 39 <tr> 40 <td>Apple</td> 41 <td>Steve Jobs</td> 42 <td>USA</td> 43 </tr> 44 <tr class="change"> 45 <td>Oracle</td> 46 <td>Gosling</td> 47 <td>USA</td> 48 </tr> 49 <tr> 50 <td>华为</td> 51 <td>任正非</td> 52 <td>中国</td> 53 </tr> 54 </table> 55 <ul> 56 <li>足球</li> 57 <li>篮球</li> 58 <li>网球</li> 59 <li>排球</li> 60 </ul> 61 </body>
ul标签标识无序列表,ol表示有序列表
标签:style ora 有序 logs ble col apple set head
原文地址:http://www.cnblogs.com/jcx-only1314/p/7535779.html