标签:操作符 三元 number 创建对象 定义变量 web 算术运算 前端开发 type
NetScape开发了最初的JavaScript语言,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)组织定制了JavaScript语言的标准,被称为ECMAScript标准。【ECMA发音:ek ma ,艾克马】
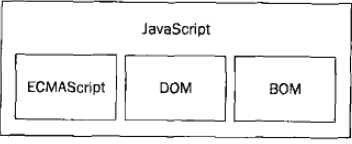
ECMAScript并没有规定语言执行的宿主环境,它只是规定了语法,如类型,语句,关键字,操作符,保留字,对象 等单纯的语言层面的东西。而Javascript则不仅实现了这个标准,且确定了执行的宿主环境为Web浏览器,扩展了对DOM和BOM的支持。
不过大多数时候,我们还是用JavaScript这个词。如果你遇到ECMAScript这个词,简单把它替换为JavaScript就行了,因为在实现了ECMAScript标准的语言中,只有JS最为出名。
而javascript,它是一种可以被Web浏览器解释运行的脚本语言,它不能脱离浏览器而独立运行。随着Node.js 的问世和流行,JS也可以运行在服务器端,做后台开发,JS变的更加强大。
 0
0
ECMAScript标准是JS的基础,是他的核心,而DOM和BOM则是让JS在web前端开发流行的2大利器。
JS是弱类型的,变量只是一个引用值/对象的名称标签而已,变量本身不保存类型信息。那也就是说,可以给一个变量随时赋予任何类型的值。
在JS中定义变量使用关键字var。使用var定义的变量是函数中的局部变量(JS中不鼓励使用全局变量,所以忘掉它吧)。
function foo() { var age = 21; var name="Luke Long"; name = 100; //OK , no problem , but it is not encouraged }
JS中有只有这些类型:boolean , number , string , object 。还有2个内置的标识符:null 和undefined ,他们是对类型的特殊值的内置标识符号。
undefined:表示一个为定义的变量的值
1、一个var声明的变量如果不初始化,则其获得值undefined。
2、函数如果无返回值,则返回的是undefined。
null:对空对象的引用,和java中的null一个意思。
null是对象类型(object)的一种特殊值,即代表变量不引用任何有效对象。
boolean:布尔值,2个内置的值,true false
JS中的boolean值并不像Java那样严格(条件语句只能是boolean值的表达式),JS中任何类型都可以作为boolean值去使用,任何值都可以隐式或者显式的转换为boolean类型。
| 类型 | 为false的情况 | 为true的情况 |
| number | 0,0.0和NaN | 其它的值(包括正负无穷大) |
| string | 空字符串 | 非空字符串 |
| object | null | 任何非空对象 |
| undefined | undefined一定是false | / |
JS可以自动隐式转换,你也可以使用函数Boolean显式转换。
function foo(){ var name=‘‘; if(name){ console.log(name); }else{ console.log("name is unknown"); //name is unknown } if(!Boolean(name)){ name = "Luke Long"; } console.log("now name is "+ name ); //now name is Luke Long }
number
所有的数字是number类型,不像java那样区分int , long, float...
JS的数字,在内部都是用IEEE754 64位浮点数存储的,即便是整数也是这样。 某些运算符只有整数才能参与的计算中,JS会将对应的数转换为32位整数参与计算。因此即便实际存储是用的双精度浮点数存的,JS中的数字也给开发者一种区分小数和整数的错觉。
由于语言设计缺陷,JS中的number类型有很多坑,需要用大的篇幅来讲解,这里不详解了,至少提示注意一下。
string
1、JS中没有char,都是string。
2、utf-16作为内部字符编码。因此一个字符占个字节,对中文也可以支持。
3、字符串可以使用单引号,也可以是双引号。
4、字符串对象是不可变的。字符串的值在内存中是不可变的,改变一个字符串的值只不过是这个变量引用另一个新 的内存字符串数据而已,不会原地改变字符串在内存中值。
var name = "hello";
name = "hello world";

| length | ||
| toUpperCase() | ||
| toLowerCase() | ||
5、其它类型转换为字符串的方法。
object
JS中的对象实际是一组数据(对象的属性)和功能(对象的方法)的集合。
1、和Java一样,Object类型是JS中所有类型的基础。Object类有如下方法
| Constructor | |
| hasOwnProperty(propertyName) | 判断当前实例(而不是实例的原型中)是否存储指定的属性。属性名以字符串形式给出 |
| isPrototypeOf(object) | |
| propertyIsEnumerable(propertyName) | 判断给定的属性是否能用for - in 语句来枚举,属性名以字符串形式给出。 |
| toLocaleString() | 返回对象的本地字符串表示 |
| toString( ) | 返回对象的字符串表示 |
| valueOf() |
2、创建对象的方法
(a) new Object()
(b)
typeof
new
++ - -
| 操作符类型 | 操作符 | 备注 |
| 算术运算 |
++ -- + - * / %
|
|
| 关系 |
== != >= <= > < === !== |
可以用于2个string的比较,比较的是他们的Unicode字符编码。
建议:只用于比较2个数字。 |
| 逻辑 |
&&(与) ||(或) !(非) |
使用短路求值规则 |
| 赋值 |
= += -= *= /= %= <<= >>= >>>= |
支持复合赋值 var a = 1; a+=2; |
| 三元运算符 |
bool_exp?val1:val2 |
如果添加表达式为true,则返回val1,否则返回val2 |
| 位操作 |
>> >>> <<
|
|
标签:操作符 三元 number 创建对象 定义变量 web 算术运算 前端开发 type
原文地址:http://www.cnblogs.com/lulipro/p/7535788.html