标签:对象 作用域 图例 images cti nbsp bsp 引用 func
一 作用域链
可以被看作一种路径, 沿着这条路径可以确定变量的值.。
二 作用域链的特点
(1) var关键字决定了哪个函数是变量的作用域链的终点;
(2) 当引用一个变量时, JS会沿着由对象执行路径构成的作用域链进行解析, 查找变量最近定义的值, 一旦找到, 即使用该值.。
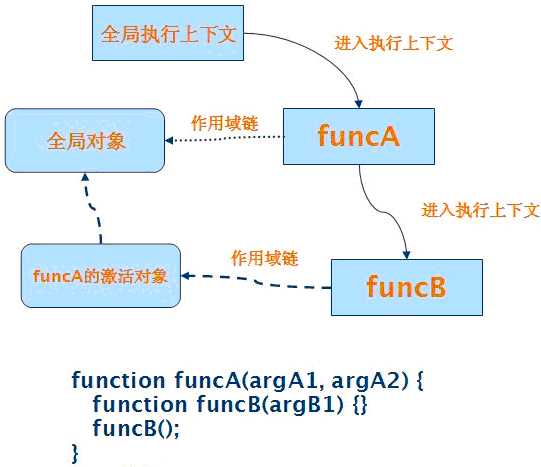
三 作用域链的图例

四 作用域链实例
(1) function example() {
var age = 23;
}
var age = 25;
example();
alert(age); // 将输出25
说明: 当执行example时, 首先通过var关键字定义了一个私有变量age, 此时, example成为私有变量age作用域作用域链的终点. 在进行赋值时, 会先从作用域链的终点开始查找变量age, 由于在终点就可以找到, 所以不会继续向上查找, 故而赋值为23后, 也不会影响上一级作用域中的同名变量.
(2) function example() {
age = 23;
}
var age = 25;
example();
alert(age); // 将输出23
说明: 当执行example时, 程序准备给变量age赋值, 但程序发现example作用域内, 不存在名为age的
变量, 此时, 程序会沿着作用域链继续向上查找(即在example函数所在作用域内查找), 哟, 程序发现
了一个名为age的变量, 于是它立即拿来用, 这样age被赋值23. 而当alert函数被执行时, 它也会从它
所在的作用域开始查找变量age, 由于当它找到变量age时, 其值已被更新为23, 故而输出结果为23.
标签:对象 作用域 图例 images cti nbsp bsp 引用 func
原文地址:http://www.cnblogs.com/suntao12138/p/7536923.html