标签:允许 jpg parameter 记录 es2017 页面 子类 web com
今天在学习接口测试过程中,给到的接口测试文档中需要添加header为Content-Type application/json,突然想到前一阵去面试被提问http的header都有哪几部分组成,今天就在这里粗略记录一下
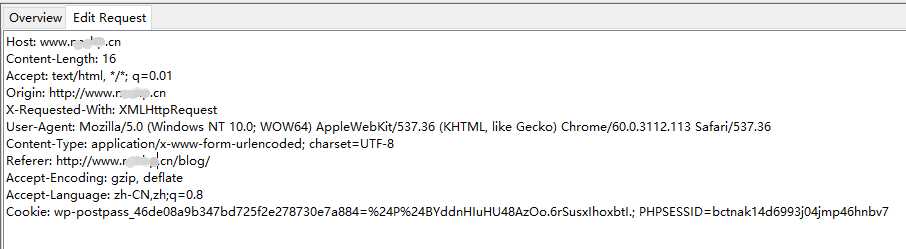
通过抓包工具Charles进行抓包,可以抓取到http请求的headers

http的headers中包含的部分为:
Host:请求的域名或者ip
Content-Length:用于表示http消息实体的传输长度(即表示实体长度又表示传输长度,如果实体长度和传输长度不一致则不能有Content-Length),即有tansfer-encoding时,Content-Length将被忽略
Accept:用于指定客户端接收哪些类型的信息,此例子表示希望接收html文本
User-Agent:简称UA,其中包含一些用户信息,使用的操作系统及版本,浏览器及版本等
Content-Type:互联网媒体类型,用来表示在具体请求中的媒体类型信息
常见的媒体格式类型如下:
以application开头的媒体格式类型:
Referer:当浏览器向web服务器发送请求时一般会带上referer,告诉服务器从哪个页面来,基于此可获取一些信息做处理
Accept-Encoding:浏览器发给服务器,声明服务器支持的编码类型
Accept-Language:允许客户端声明自己支持的语言类型
Cookie:存放在本地文件中用于保存一些用户信息
标签:允许 jpg parameter 记录 es2017 页面 子类 web com
原文地址:http://www.cnblogs.com/Amei1992/p/7529259.html