标签:处理 seq str nbsp 文件 打开 enc 我不知道 执行命令行
微信浏览器有严重的缓存问题,所以在网上百度了一下 发现好多关于gulp 那就用它 ,再使用的过程中遇到了我不知道该怎么说的吭 幸好为时不晚 下面做一些记录
第一种:在引入文件后面加 ?rev=@@hash
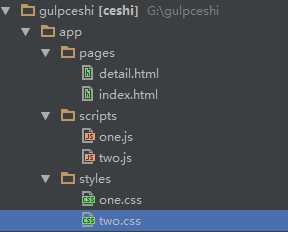
1 新建一个项目如下

其中index.html 页面如下
<html>
<head>
<link rel="stylesheet" href="../styles/one.css?rev=@@hash">
<link rel="stylesheet" href="../styles/two.css?rev=@@hash">
</head>
<body>
<script type="text/javascript" src="../scripts/one.js?rev=@@hash"></script>
<script type="text/javascript" src="../scripts/two.js?rev=@@hash"></script>
</body>
</html>
2 打开cmd 进入这个目录 执行 npm install 会自动生成这个文件夹 里面是所需要的文件

3 新建gulpfile.js
var gulp=require(‘gulp‘), rev = require(‘gulp-rev-append‘); // 给URL自动加上版本号 clean=require(‘gulp-clean‘);//清理 //清理文件 gulp.task(‘clean‘, function() { gulp.src([‘dist‘], {read: false}) .pipe(clean()); }); //css处理任务 gulp.task(‘mini-css‘,function(){ gulp.src([‘app/styles/*.css‘]) // .pipe(minifyCss()) .pipe(gulp.dest(‘dist/css‘)); }); //js处理任务 gulp.task(‘mini-js‘,function(){ gulp.src([‘app/scripts/*.js‘]) // .pipe(uglify({ // //mangle: true,//类型:Boolean 默认:true 是否修改变量名 // mangle: false // })) .pipe(gulp.dest(‘dist/js‘)); }); //路径替换任务 gulp.task(‘rev‘,function(){ gulp.src(‘app/pages/*.html‘) .pipe(rev()) .pipe(gulp.dest(‘dist/html‘)); }); //图片处理, // gulp.task(‘images‘, function() { // return gulp.src(‘src/img/**/*‘) // .pipe(gulp.dest(‘./dist/img‘)); // }); gulp.task(‘default‘,[‘clean‘,‘mini-css‘,‘mini-js‘,‘rev‘]);
4 执行命令行 gulp
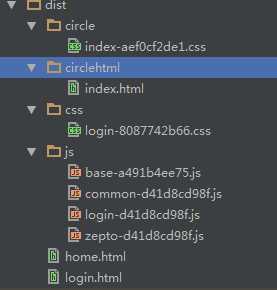
第二种 在文件名后面l生成 css/login-8087742b66.css

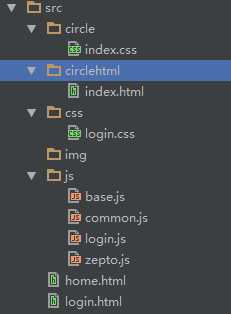
页面如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/login.css">
<link rel="stylesheet" href="circle/index.css">
</head>
<body>
<script type="text/javascript" src="js/zepto.js"></script>
<script type="text/javascript" src="js/base.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<script type="text/javascript" src="js/login.js"></script>
</body>
</html>
3 新建gulpfile.js
var gulp=require(‘gulp‘), concat=require(‘gulp-concat‘),//文件合并 uglify=require(‘gulp-uglify‘),//js压缩 // minifyCss=require(‘gulp-minify-css‘),//css压缩 rev=require(‘gulp-rev‘),//对文件名加MD5后缀 runSequence=require(‘run-sequence‘), clean=require(‘gulp-clean‘),//清理 revCollector=require(‘gulp-rev-collector‘);//路径替换 //css处理任务 gulp.task(‘mini-css‘,function(){ return gulp.src([‘./src/css/*.css‘]) // .pipe(minifyCss()) .pipe(rev()) .pipe(gulp.dest(‘./dist/css‘)) .pipe(rev.manifest()) .pipe(gulp.dest(‘./rev/css‘)); }); //css处理任务 gulp.task(‘mini-css1‘,function(){ return gulp.src([‘./src/circle/*.css‘]) // .pipe(minifyCss()) .pipe(rev()) .pipe(gulp.dest(‘./dist/circle‘)) .pipe(rev.manifest()) .pipe(gulp.dest(‘./rev/circle‘)); }); //js处理任务 gulp.task(‘mini-js‘,function(){ return gulp.src([‘./src/js/*.js‘]) // .pipe(uglify({ // //mangle: true,//类型:Boolean 默认:true 是否修改变量名 // mangle: false // })) .pipe(rev()) .pipe(gulp.dest(‘./dist/js‘)) .pipe(rev.manifest()) .pipe(gulp.dest(‘./rev/js‘)); }); //路径替换任务 gulp.task(‘rev‘,function(){ return gulp.src([‘./rev/*/*json‘,‘./src/*.html‘]) .pipe(revCollector()) .pipe(gulp.dest(‘./dist‘)); }); gulp.task(‘rev1‘,function(){ return gulp.src([‘./rev/*/*json‘,‘./src/circlehtml/*.html‘]) .pipe(revCollector()) .pipe(gulp.dest(‘./dist/circlehtml‘)); }); //清理文件 gulp.task(‘clean‘, function() { return gulp.src([‘./dist‘], {read: false}) .pipe(clean()); }); //图片处理, gulp.task(‘images‘, function() { return gulp.src(‘src/img/**/*‘) .pipe(gulp.dest(‘./dist/img‘)); }); // gulp.task(‘default‘,[‘clean‘,‘mini-css‘,‘mini-js‘,‘images‘,‘rev‘]); gulp.task(‘default‘,function(){ runSequence( ‘clean‘, ‘mini-css‘, ‘mini-css1‘, ‘mini-js‘, ‘images‘, ‘rev‘, ‘rev1‘ ); });
4 执行命令行 gulp

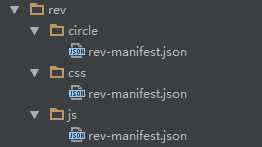
我就是在这里遇到的坑
执行的时候怎么都生成不了下面的json文件

后来各种检查各种百度 原来是node版本太低 升级了之后在执行 成功了 简直了
标签:处理 seq str nbsp 文件 打开 enc 我不知道 执行命令行
原文地址:http://www.cnblogs.com/lyz4444/p/7544680.html