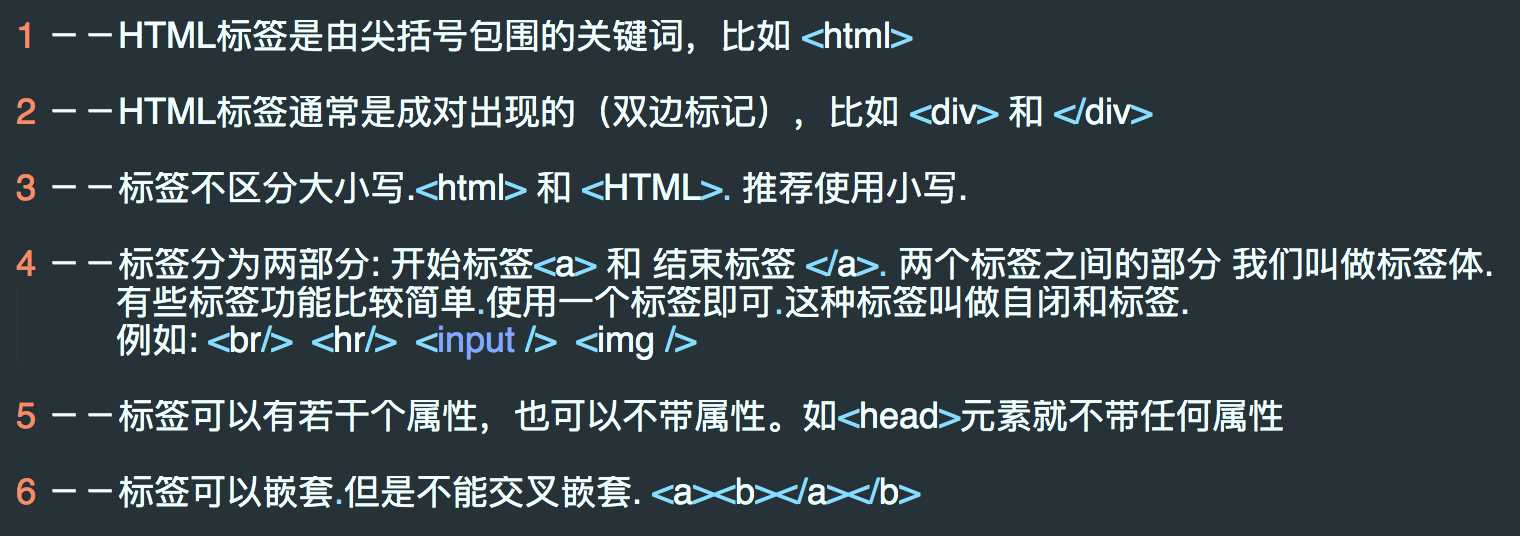
标签:定位 list head 举例 win color contain 重要 div
分类
cs模式 client-server
bs模式 Browser-server
from socket import * def main(): service=socket(AF_INET,SOCK_STREAM) service.bind((‘127.0.0.1‘,8080)) service.listen(5) while True: print(‘strting....‘) conn,client_addr=service.accept() data=conn.recv(1024) print(data) conn.send(bytes(‘HTTP/1.1 201 OK\r\n\r\n<h1>hell yang<h1>‘,"utf8")) #在客户端是发给html的解释器来解释,所以要遵循规则html协议来发送文本 if __name__ == ‘__main__‘: main() ‘‘‘ 输出结果: #输出的是一些协议和客户端的浏览器的版本和什么版本的型号 strting.... b‘GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.8\r\n\r\n‘ strting.... b‘GET /favicon.ico HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nPragma: no-cache\r\nCache-Control: no-cache\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36\r\nAccept: image/webp,image/apng,image/*,*/*;q=0.8\r\nReferer: http://127.0.0.1:8080/\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.8\r\n\r\n‘ strting.... ‘‘‘
html介绍
超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
静态网页文件扩展名:.html 或 .htm
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页
<!DOCTYPE html> <!--告诉浏览器使用什么样的html来解析html文档--> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--网页标题--> </head> <body> <!--文本内容--> </body> </html>

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
示例:
<meta name="keywords" content="北京汽车网,北京汽车报价,北京车市最新报价,北京汽车报道,北京易车网,北京汽车团购服务">
<meta name="description" content="易车网为您提供北京车市行情、北京汽车市场行情、北京汽车价格、北京汽车报价信息。北京车市最新报价,优惠信息,北京新车及经销商信息,北京汽车团购服务等,是您选车购车的第一网络平台"><!DOCTYPE html> <!--告诉浏览器使用什么样的html来解析html文档-->
<html lang="en">
<head>
<meta http-equiv="Content-Type" charset="UTF-8">
<meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> //过两秒后自动跳转到指定的页面中,(注意注意后面的引号,分别在秒数的前面和网址的后面))
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<title>Title</title> <!--网页标题-->
</head>
<body>
sss
<!--文本内容-->
</body>
</html> <link rel="icon" href="http://www.jd.com/favicon.ico"> //把上面的标题的名字加上图片
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script> 
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
示例截图:
<body>
<h1>ss<h1> //标题
<!--文本内容-->
</body>
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<body>
<h1>打油诗<h1>
<p>床前明月光,<p>
<p>地上鞋两双,<p>
<p>床上狗男女,<p>
<p>其中就有你。<p>
<!--文本内容-->
</body>
<b> <strong>: 加粗标签. //两种方式加粗
<body>
床前明月光,
<b>bold</b> //用<b>标签加粗
<strong>bold</strong> #用strong加粗
<p>地上鞋两双,<p>
<p>床上狗男女,<p>
<p>其中就有你。<p> <!--文本内容-->
</body>
<strike>: 为文字加上一条中线.
<body>
床前明月光,
<b>bold</b>
<strong>bold</strong>
<strike>地上鞋两双,<strike>
<p>床上狗男女,<p>
<p>其中就有你。<p> <!--文本内容-->
</body>
<em>: 文字变成斜体.
<p><em>地上鞋两双,<em><p>
<sup>和<sub>: 上角标 和 下角表.
<p>S<sup>床上狗男女,<sup>
<p>S<sub>其中就有你。<sub><p> 
<br>:换行.
<br>sssssssss<br>
<br>ss1<br>特殊字符:
< >;";©®
‘‘‘
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
‘‘‘<img src="sss.jpg" title="美女" width="100px" height="100px">
<a href="http://www.baidu.com" target="_blank"><img src="sss.jpg" title="美女" width="100px" height="100px"></a>

什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
什么是URL? URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.html URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table><tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)


标签:定位 list head 举例 win color contain 重要 div
原文地址:http://www.cnblogs.com/zcfx/p/7544928.html