标签:log 数据绑定 png 实例 过程 child 模板 size 编辑器
什么是组件:组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义的元素,vue.js的编辑器为它添加特殊的功能。在某些情况下,组件也可以是原生HTML元素的形式。
如何注册组件?
需要使用vue.extend方法创建一个组件,然后使用Vue.component方法注册组件。Vue.extend方法格式如下:
var MyComponent = Vue.extend({
// 选项...后面再介绍
})
如果想要在其他的地方使用这个创建的组件,还得给这个组件命名:
1 Vue.component(‘my-component‘, MyComponent)
命名之后即可在HTML标签中使用这个组件名称,像使用DOM元素一样,下面演示一下完整的组件注册和使用的例子。
html代码:
<div id="example">
<my-component></my-component>
</div>
js代码:
// 定义
var MyComponent = Vue.extend({
template: ‘<div>A custom component!</div>‘
})
// 注册
Vue.component(‘my-component‘, MyComponent)
// 创建根实例
new Vue({
el: ‘#example‘
})
输出的结果:
<div id="example">
<div>A custom component!</div>
</div
嵌套组件:
组件本身可以嵌套组件,下面的parent组件就包含了一个命名为child-component组件,但是这个组件只能被parent组件使用:
var child = Vue.extend({
template: ‘<div>A custom component!</div>‘
});
var parent = Vue.extend({
template: ‘<div>Parent Component: <child-component></child-component></div>‘,
components: {
‘child-component‘: child
}
});
Vue.component("parent-component", parent);
上面定义的过程比较繁琐,也可以不用每次都调用vue.component和vue.extend方法:
// 在一个步骤中扩展与注册
Vue.component(‘my-component‘, {
template: ‘<div>A custom component!</div>‘
})
// 局部注册也可以这么做
var Parent = Vue.extend({
components: {
‘my-component‘: {
template: ‘<div>A custom component!</div>‘
}
}
})
动态组件
多个组件可以同时使用一个挂载点,然后动态的在他们之间切换。使用保留的<component>元素,动态的绑定到它的is特性。下面的例子在同一个vue实例下挂载了home、posts、achive三个组件,通过特性currentView动态切换组件显示。
html代码:
<div id="dynamic">
<button id="home">Home</button>
<button id="posts">Posts</button>
<button id="archive">Archive</button>
<br>
<component :is="currentView"></component>
</div>
js代码:
var vue = new Vue({
el:"#dynamic",
data: {
currentView: "home"
},
components: {
home:{
template: "Home"
},
posts: {
template: "Posts"
},
archive: {
template: "Archive"
}
}
});
document.getElementById("home").onclick = function(){
vue.currentView = "home";
};
document.getElementById("posts").onclick = function(){
vue.currentView = "posts";
};
document.getElementById("archive").onclick = function(){
vue.currentView = "archive";
};
组件和v-for:
<my-component v-for="item in items"></my-component>
不能传递数据给组件,因为组件的作用域是独立的。为了传递数据给组件,应当使用props:
<my-component v-for="item in items" :item="item" :index="$index"> </my-component>
不自动把 item 注入组件的原因是这会导致组件跟当前 v-for 紧密耦合。显式声明数据来自哪里可以让组件复用在其它地方。
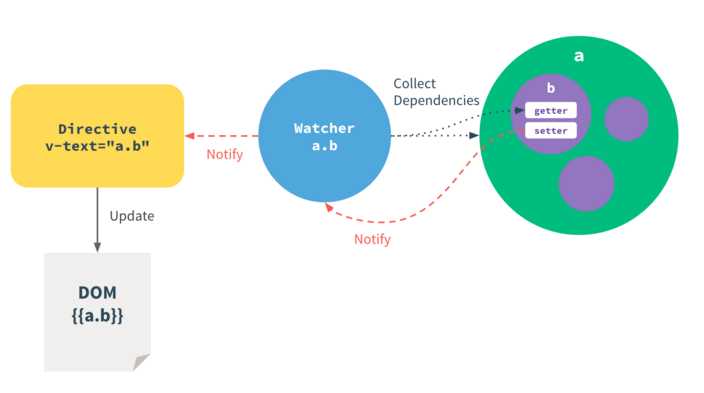
深入响应式原理
在组件绑定数据时,如何绑定才能够有效,并且可以动态修改,添加属性?看看下面的原理介绍:
如何追踪变化:把一个不同对象传给vue实例作为data的选项,vue.js将遍历他的属性,用Object.defineProperty将它转换为getter/setter。这是ES5的特性,所有的vue.js不支持IE8或者更低版本。
模板中每个指令/数据绑定都有一个对应的watcher对象,在计算过程中他把属性记录为依赖。之后当依赖的setter被调用时,会触发watcher对象

标签:log 数据绑定 png 实例 过程 child 模板 size 编辑器
原文地址:http://www.cnblogs.com/myprogramer/p/7545055.html