标签:clear cti html enter 文章 initial 移动 容器 image


/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { ... } 我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。 @media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }


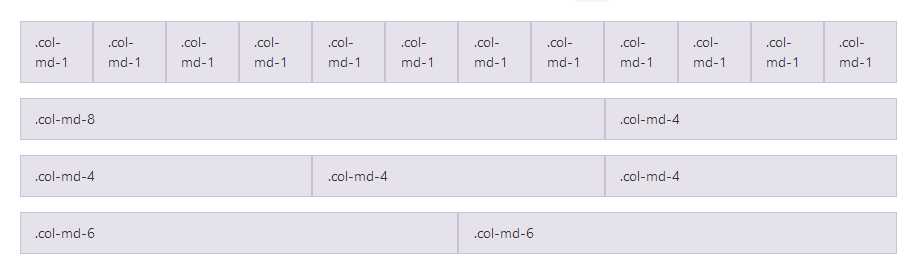
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div>//中等屏幕8列 <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
<div class="container-fluid">
<div class="row"> ... </div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<!-- 可选:如果它们的内容与高度不匹配,可以清除XS cols -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>

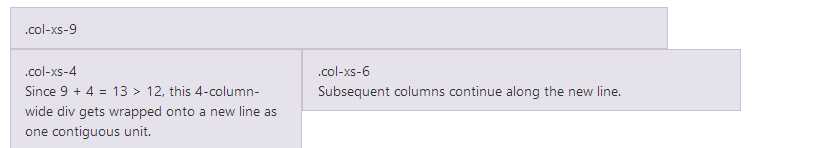
<div class="row"> <div class="col-xs-9">.col-xs-9</div> <div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div> </div>

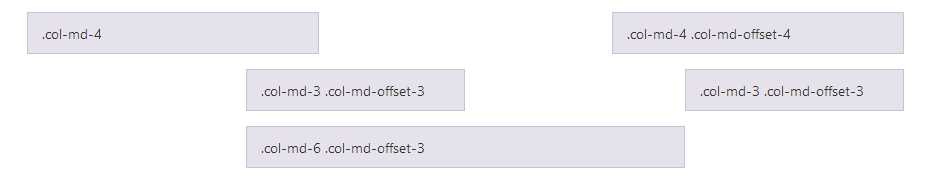
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>
7、综合案例展示:
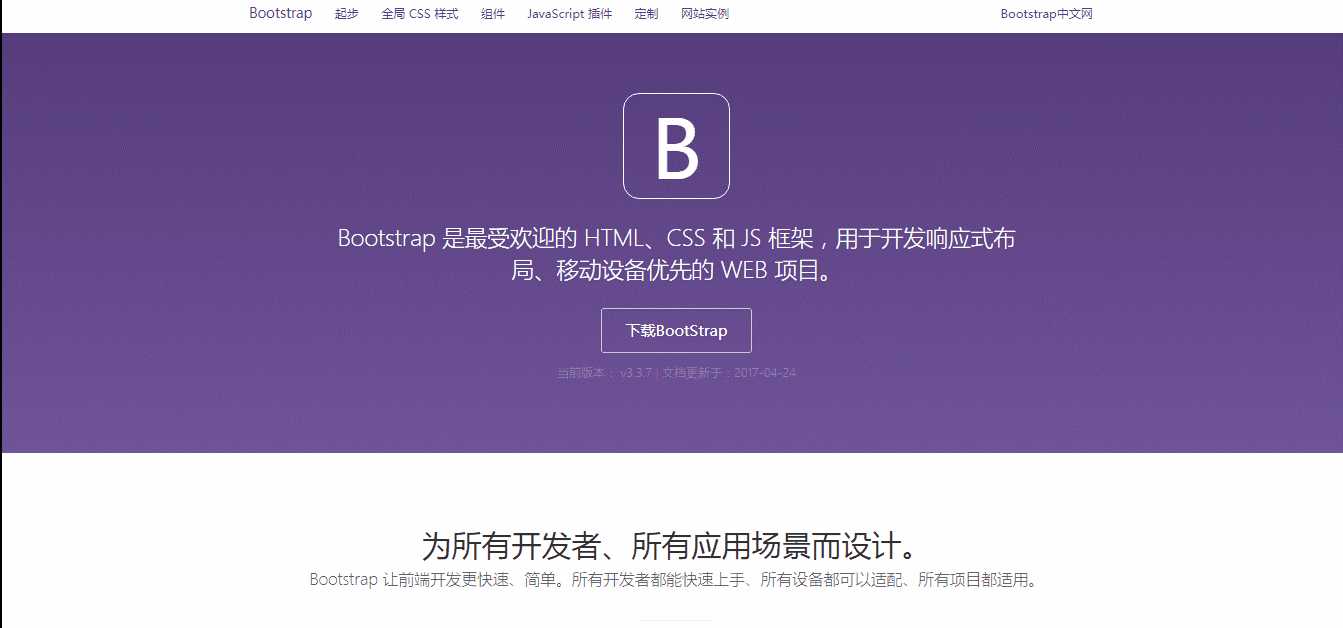
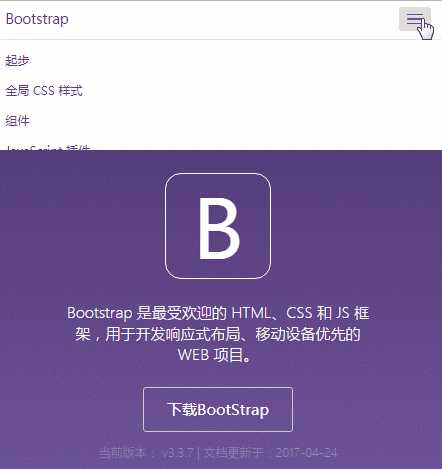
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>BootStrap中文文档</title> <link rel="stylesheet" href="css/bootstrap.css" /> <link rel="icon" href="img/favicon.ico" /> <link rel="stylesheet" href="Sass/BootStrap中文文档.css" /> </head> <body> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Bootstrap</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">起步</a></li> <li><a href="#">全局 CSS 样式</a></li> <li><a href="#">组件</a></li> <li><a href="#">JavaScript 插件</a></li> <li><a href="#">定制</a></li> <li><a href="#">网站实例</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Bootstrap中文网</a></li> </ul> </div> </div> </nav> <div class="jumbotron"> <div class="container"> <h1>B</h1> <p>Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。</p> <p><a class="btn btn-default" href="#" role="button">下载BootStrap</a></p> <p class="version">当前版本: v3.3.7 | 文档更新于:2017-04-24</p> </div> </div> <section class="container-fluid introduce" > <h1>为所有开发者、所有应用场景而设计。</h1> <p>Bootstrap 让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。</p> <hr /> <div class="row"> <div class="col-sm-4"> <img src="img/sass-less.png" /> <h2>预处理脚本</h2> <p>虽然可以直接使用 Bootstrap 提供的 CSS 样式表,不要忘记 Bootstrap 的源码是基于最流行的 CSS 预处理脚本 - <a href=""> Less</a> 和 <a href=""> Sass</a> 开发的。你可以采用预编译的 CSS 文件快速开发,也可以从源码定制自己需要的样式。</p> </div> <div class="col-sm-4"> <img src="img/devices.png" /> <h2>一个框架、多种设备</h2> <p>你的网站和应用能在 Bootstrap 的帮助下通过同一份代码快速、有效适配手机、平板、PC 设备,这一切都是 CSS 媒体查询(Media Query)的功劳。</p> </div> <div class="col-sm-4"> <img src="img/components.png" /> <h2>特性齐全</h2> <p>Bootstrap 提供了全面、美观的文档。你能在这里找到关于 HTML 元素、HTML 和 CSS 组件、jQuery 插件方面的所有详细文档。</p> </div> </div> <hr /> <p>Bootstrap 是完全开源的。它的代码托管、开发、维护都依赖 GitHub 平台。</p> <a href="" class="btn btn-default">查看 GitHub 项目主页</a> </section> <hr /> <section class="container introduce"> <h1>基于 Bootstrap 构建的网站</h1> <p>全球数以百万计的网站都是基于 Bootstrap 构建的。你可以先参观一下我们提供的 <a href="">实例精选</a> 或者看一看我们粉丝的网站吧。</p> <hr /> <div class="row"> <div class="col-xs-6 col-sm-3"> <img src="img/34091ac7072297a889fe986b0238e.png" /> </div> <div class="col-xs-6 col-sm-3"> <img src="img/9aa20712a7dba02b00e73db495950.png" /> </div> <div class="col-xs-6 col-sm-3"> <img src="img/aecc20901cc436b5cd10911302e0b.png" /> </div> <div class="col-xs-6 col-sm-3"> <img src="img/f9c2f01fad1f23574156e0577a06c.jpg" /> </div> </div> <hr /> <p> 我们在“优站精选”里展示了许多精美的 Bootstrap 网站。</p> <a href="" class="btn btn-default">逛一逛“优站精选”</a> </section> <footer class="footer"> <div class="container"> <ul> <li> <a>GitHub 仓库</a> </li> <li> <a>实例</a> </li> <li> <a>优站精选 <a> </li> <li> <a>关于</a> </li> </ul> <p> Designed and built with all the love in the world by<a href=""> @mdo and @fat.</a> Maintained by the <a href="">core team </a> with the help of <a href="">our contributors</a> . </p> <p>本项目源码受 <a href="">MIT</a> 开源协议保护,文档受 <a href=""> CC BY 3.0</a> 开源协议保护。</p> </div> </footer> <script src="../05-JQuery/js/jquery-3.1.1.js" type="text/javascript"></script> <script src="js/bootstrap.js" type="text/javascript"></script> </body> </html>
Part-2 Scss 样式代码:
@charset "utf-8";
*{
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", sans-serif;
}
$purple:#6f5499;
.navbar-default{
background-color: white;
border: hidden;
color: $purple;
margin-bottom: 0px;
a{
color: #563D90 !important;//提高优先级
}
li:hover{
background-color: #F9F9F9;
}
.navbar-toggle{
border: hidden;
.icon-bar{
background-color: $purple;
}
}
}
.jumbotron{
background-color: $purple;
color: #FFFFFF;
background: linear-gradient(to bottom,#563d7c 0,$purple 100%);//颜色渐变公式
// height: 411px;
box-sizing: content-box;
padding: 80px 0px;
h1{
width: 142px;
height: 142px;
font-size: 108px;
border: 1px solid #FFFFFF;
border-radius: 15%;
text-align: center;
line-height: 142px;
margin: 0 auto;
}
h1+ p{
font-size: 30px;
width: 83%;
text-align: center;
margin: 30px auto;
}
.btn-default{
background-color: rgba(0,0,0,0);
width: 201px;
font-size: 20px;
color: #FFFFFF;
text-align: center;
line-height: 58px;
padding: 0px;
display: block;
margin: 0 auto;
&:hover{
background-color: #FFFFFF;
color: $purple;
}
}
.version{
color: #9783b9;
font-size: 14px;
text-align: center;
}
}
.introduce{
margin-top: 80px;
>h1{
text-align: center;
font-size: 40px;
color: #333;
}
>p{
width: 80%;
color: #555555;
font-size: 21px;
text-align: center;
margin: 10px auto;
font-weight: lighter;
}
>hr{
width: 100px;
margin: 40px auto;
}
.col-sm-4{
img{
width: 100%;
}
h2{
font-size: 24px;
color: #333333;
text-align: center;
}
p{
font-size: 16px;
color: #555555;
line-height: 1.5;
text-align: center;
}
}
.col-sm-3{
padding: 1px;
img{
width: 100%;
}
}
.btn-default{
border: 1px solid $purple;
color: $purple;
padding: 10px 16px;
font-size: 18px;
display: block;
line-height: 1.333333;
margin: 20px auto;
width: 200px;
&:hover{
background-color: $purple;
color: white;
}
}
}
@media screen and (max-width:992px){
.navbar-right{
display: none;
}
.jumbotron{
h1+ p{
font-size: 24px;
}
}
}
.footer{
padding: 50px 0px;
margin-top: 20px;
background-color: #2a2730;
a{
color: white;
}
ul{
padding: 0px;
list-style: none;
display: flex;
justify-content: flex-start;
li{
margin: 0px 10px;
font-weight: normal;
font-size: 18px;
}
li:first-of-type{
margin: 0px;
margin-right: 10px;
}
}
p{
color: #99979c;
margin: 0px;
}
}
@media screen and (max-width:768px){
.navbar-right{
display: block;
}
.jumbotron{
padding: 30px;
h1+ p{
font-size: 20px;
}
}
.introduce{
padding: 0px;
margin: 40px;
.col-sm-4{
margin: 0 -10px;
}
>p{
font-size:30px;
}
}
.footer{
ul{
justify-content: center;
}
p{
text-align: center;
margin-bottom: 10px;
}
}
}
@media screen and (max-width:480px){
.jumbotron{
padding: 30px;
.btn-default{
width: 100%;
}
}
}
如有疑问,欢迎指正!
巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
标签:clear cti html enter 文章 initial 移动 容器 image
原文地址:http://www.cnblogs.com/wq1994/p/7545771.html